背景:学习前端知识,自己做页面
目的:学习前端知识
组网图:不涉及
工具:vscode1.41.0
简介:CSS的position属性;
CSS的position属性用于指定元素在网页中定位的方式,它有四种属性:
static:静态定位,不开启定位;
fixed:固定定位,开启定位;
relative:相对定位,开启定位;
absolute:绝对定位,开启定位;
四种偏移量:top、right、bottom、left
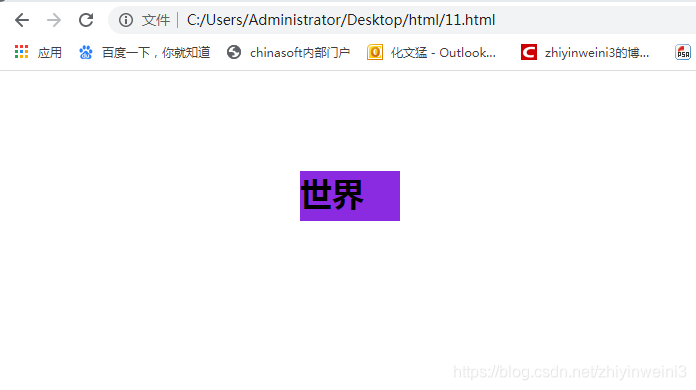
实例演示一:relative相对定位和left的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>love</title>
<style>
body {
margin: 0px;
padding: 100px;
}
h1 {
margin: 0px;
width: 100px;
height: 50px;
background-color: blueviolet;
position: relative;
left: 200px;
}
</style>
</head>
<body>
<h1>一沙一世界</h1>
</body>
</html>

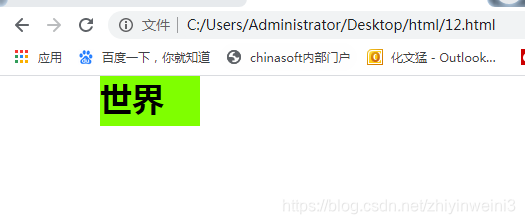
实例演示一:absolute绝对定位,
如果元素的父元素是body的话,绝对定位会相对于当前页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>love</title>
<style>
body {
margin: 0px;
height: 1000px;
}
h1 {
margin: 0px;
width: 100px;
height: 50px;
background-color: chartreuse;
position: absolute;
left: 100px;
}
</style>
</head>
<body>
<h1>世界</h1>
</body>
</html>

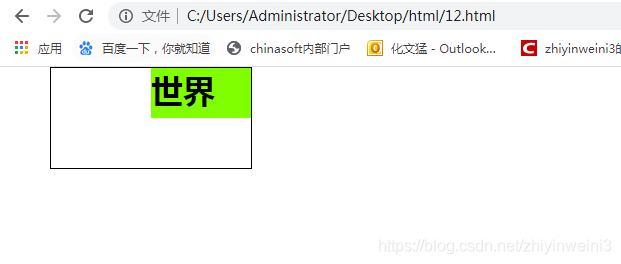
如果元素的父元素不是body的话,绝对定位会相对于父元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>love</title>
<style>
body {
margin: 0px;
padding: 50px;
height: 1000px;
}
#box {
width: 200px;
height: 100px;
border: 1px solid black;
position: relative;
}
h1 {
margin: 0px;
width: 100px;
height: 50px;
background-color: chartreuse;
position: absolute;
left: 100px;
}
</style>
</head>
<body>
<div id="box">
<h1>世界</h1>
</div>
</body>
</html>

来源:CSDN
作者:just_花生
链接:https://blog.csdn.net/zhiyinweini3/article/details/104401857