事件的移入和移出
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 .father{
11 width: 200px;
12 height: 200px;
13 background: red;
14 }
15 .son{
16 width: 100px;
17 height: 100px;
18 background: blue;
19 }
20 </style>
21 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
22 <script type="text/javascript">
23 $(function(){
24 //mouseover/mouseout事件,子元素被移入和移出也会触发到父元素
25
26 //mouseenter/mousuleave事件,子元素被移入和移出不会触发父元素
27 $(".father").mouseenter(function(){
28 alert("father移入");
29 });
30 $(".father").mouseleave(function(){
31 alert("father移出");
32 });
33
34 //上面的方法等同与下面的hover方法,得先enter,再leave
35 /*
36 $(".father").hover(function(){
37 alert("father移入");
38 },function(){
39 alert("father移出");
40 });
41 */
42 });
43 </script>
44 </head>
45 <body>
46 <div class="father">
47 <div class="son"></div>
48 </div>
49 </body>
50 </html>
电影排行榜
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>35-电影排行榜下</title>
6 <style>
7 *{
8 margin: 0;
9 padding: 0;
10 }
11 .box{
12 width: 300px;
13 height: 450px;
14 margin: 50px auto;
15 border: 1px solid #000;
16 }
17 .box>h1{
18 font-size: 20px;
19 line-height: 35px;
20 color: deeppink;
21 padding-left: 10px;
22 border-bottom: 1px dashed #ccc;
23 }
24 ul>li{
25 list-style: none;
26 padding: 5px 10px;
27 border: 1px dashed #ccc;
28 }
29 ul>li:nth-child(-n+3) span{
30 background: deeppink;
31 }
32 ul>li>span{
33 display: inline-block;
34 width: 20px;
35 height: 20px;
36 background: #ccc;
37 text-align: center;
38 line-height: 20px;
39 margin-right: 10px;
40 }
41 .content{
42 overflow: hidden;
43 margin-top: 5px;
44 display: none;
45 }
46 .content>img{
47 width: 80px;
48 height: 120px;
49 float: left;
50 }
51 .content>p{
52 width: 180px;
53 height: 120px;
54 float: right;
55 font-size: 12px;
56 line-height: 20px;
57 }
58 .current .content{
59 display: block;
60 }
61 </style>
62 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
63 <script>
64 $(function () {
65 $("li").hover(function(){
66 $(this).addClass("current");
67 },function(){
68 $(this).removeClass("current");
69 })
70 });
71 </script>
72 </head>
73 <body>
74 <div class="box">
75 <h1>电影排行榜</h1>
76 <ul>
77 <li><span>1</span>电影名称
78 <div class="content">
79 <img src="../img/img-02.jpg" alt="">
80 <p>简介:故事发生在非洲附近的大海上,主人公冷锋(吴京 饰)遭遇人生滑铁卢,被“开除军籍”,本想漂泊一生的他,正当他打算这么做的时候,一场突如其来的意外打破了他的计划,突然被卷入了一场</p>
81 </div>
82 </li>
83 <li><span>2</span>电影名称
84 <div class="content">
85 <img src="../img/img-02.jpg" alt="">
86 <p>简介:故事发生在非洲附近的大海上,主人公冷锋(吴京 饰)遭遇人生滑铁卢,被“开除军籍”,本想漂泊一生的他,正当他打算这么做的时候,一场突如其来的意外打破了他的计划,突然被卷入了一场</p>
87 </div>
88 </li>
89 <li><span>3</span>电影名称
90 <div class="content">
91 <img src="../img/img-02.jpg" alt="">
92 <p>简介:故事发生在非洲附近的大海上,主人公冷锋(吴京 饰)遭遇人生滑铁卢,被“开除军籍”,本想漂泊一生的他,正当他打算这么做的时候,一场突如其来的意外打破了他的计划,突然被卷入了一场</p>
93 </div>
94 </li>
95 <li><span>4</span>电影名称
96 <div class="content">
97 <img src="../img/img-02.jpg" alt="">
98 <p>简介:故事发生在非洲附近的大海上,主人公冷锋(吴京 饰)遭遇人生滑铁卢,被“开除军籍”,本想漂泊一生的他,正当他打算这么做的时候,一场突如其来的意外打破了他的计划,突然被卷入了一场</p>
99 </div>
100 </li>
101 <li><span>5</span>电影名称
102 <div class="content">
103 <img src="../img/img-02.jpg" alt="">
104 <p>简介:故事发生在非洲附近的大海上,主人公冷锋(吴京 饰)遭遇人生滑铁卢,被“开除军籍”,本想漂泊一生的他,正当他打算这么做的时候,一场突如其来的意外打破了他的计划,突然被卷入了一场</p>
105 </div>
106 </li>
107 <li><span>6</span>电影名称
108 <div class="content">
109 <img src="../img/img-02.jpg" alt="">
110 <p>简介:故事发生在非洲附近的大海上,主人公冷锋(吴京 饰)遭遇人生滑铁卢,被“开除军籍”,本想漂泊一生的他,正当他打算这么做的时候,一场突如其来的意外打破了他的计划,突然被卷入了一场</p>
111 </div>
112 </li>
113 </ul>
114 </div>
115 </body>
116 </html>

Tab选项卡
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <style>
7 *{
8 margin: 0;
9 padding: 0;
10 }
11 .box{
12 width: 440px;
13 height: 298px;
14 border: 1px solid #000;
15 margin: 50px auto;
16 }
17 .nav>li{
18 list-style: none;
19 width: 110px;
20 height: 50px;
21 background: orange;
22 text-align: center;
23 line-height: 50px;
24 float: left;
25 }
26 .nav>.current{
27 background: #ccc;
28 }
29 .content>li{
30 list-style: none;
31 display: none;
32 }
33 .content>.show{
34 display: block;
35 }
36 </style>
37 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
38 <script>
39 $(function () {
40
41 // 1.监听选项卡的移入事件
42 $(".nav>li").mouseenter(function () {
43
44 // 1.1修改被移入选项卡的背景颜色
45 $(this).addClass("current");
46
47 // 1.2还原其它兄弟选项卡的背景颜色
48 $(this).siblings().removeClass("current");
49
50 // 1.3获取当前移出选项卡的索引
51 var index = $(this).index();
52
53 // 1.4根据索引找到对应的图片
54 var $img = $(".content>li").eq(index);
55 // 1.5隐藏非当前的其它图片
56 $img.siblings().removeClass("show");
57
58 // 1.6显示对应的图片
59 $img.addClass("show");
60 });
61 });
62 </script>
63 </head>
64 <body>
65 <div class="box">
66 <ul class="nav">
67 <li class="current">H5+C3</li>
68 <li>jQuery</li>
69 <li>C语言</li>
70 <li>Go语言</li>
71 </ul>
72 <ul class="content">
73 <li class="show"><img src="../img/img-02.jpg" alt="" width="440px"></li>
74 <li><img src="../img/img-03.jpg" alt="" width="440px"></li>
75 <li><img src="../img/img-02.jpg" alt="" width="440px"></li>
76 <li><img src="../img/img-03.jpg" alt="" width="440px"></li>
77 </ul>
78 </div>
79 </body>
80 </html>


显示和隐藏动画
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 div{
11 width: 100px;
12 height: 100px;
13 background: blue;
14 }
15 </style>
16 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
17 <script type="text/javascript">
18 $(function(){
19 $("button").eq(0).click(function(){
20 $("div").show(1000,function(){
21 alert("显示动画完毕");
22 });
23 });
24 $("button").eq(1).click(function(){
25 $("div").hide(1000,function(){
26 alert("隐藏动画完毕");
27 });
28 });
29 $("button").eq(2).click(function(){
30 $("div").toggle(1000,function(){
31 alert("切换动画完毕");
32 });
33 });
34 });
35 </script>
36 </head>
37 <body>
38 <button>显示</button>
39 <button>隐藏</button>
40 <button>切换</button>
41 <div></div>
42 </body>
43 </html>

滚动条显示图片
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 img{
11 width: 400px;
12 display: none;
13 top: 200px;
14 left: 30%;
15
16 position: fixed;
17 box-sizing: border-box;
18 }
19 </style>
20 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
21 <script type="text/javascript">
22 $(function(){
23 $(window).scroll(function(){
24 //获取网页滚动的偏移位
25 var offset = $("html,body").scrollTop();
26 console.log(offset);
27 //判断网页是否滚动到了指定的位置
28 if(offset >= 500 && offset <= 900){
29 $("img").show(1000);
30 }else{
31 //隐藏广告
32 $("img").hide(1000);
33 }
34 });
35 });
36 </script>
37 </head>
38 <body>
39 <img src="../img/img-02.jpg">
40 <br>
41
42
43 </body>
44 </html>
 在缓慢弹出中
在缓慢弹出中
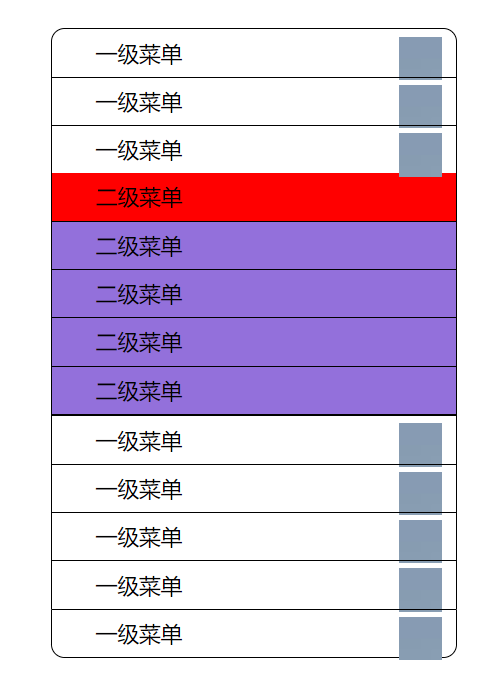
折叠菜单有展开收起的效果
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 .nav{
11 width: 300px;
12 list-style: none;
13 margin: 100px auto;
14 }
15 .nav>li {
16 border: 1px solid black;
17 line-height: 35px;
18 border-bottom: none;
19 text-indent: 2em;
20 position: relative;
21 }
22 .nav>li:last-child{
23 border-bottom: 1px solid black;
24 border-bottom-right-radius: 10px;
25 border-bottom-left-radius: 10px;
26 }
27 .nav>li:first-child{
28 border-top-right-radius: 10px;
29 border-top-left-radius: 10px;
30 }
31 .nav>li>span{
32 background: url("../img/img-02.jpg");
33 display: inline-block;
34 width: 32px;
35 height: 32px;
36 position: absolute;
37 right: 10px;
38 top: 5px;
39 }
40 .sub{
41 display: none;
42 }
43 .sub>li {
44 list-style: none;
45 background: mediumpurple;
46 border-bottom: 1px solid black;
47 }
48 .sub>li:hover{
49 background: red;
50 }
51 /*这个是用来旋转那个箭头的*/
52 .nav>.current>span{
53 transform: rotate(90deg);
54 }
55 </style>
56 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
57 <script type="text/javascript">
58 $(function(){
59 //监听一级菜单的点击事件
60 $(".nav>li").click(function(){
61 //拿到二级菜单
62 var $sub = $(this).children(".sub");
63 //让二级菜单展开
64 $sub.slideDown(1000);
65 //拿到所有非当前的二级菜单
66 var otherSub = $(this).siblings().children(".sub");
67 //让所有非当前的二级菜单收起
68 otherSub.slideUp(1000);
69 //让被点击的一级菜单的箭头旋转
70 $(this).addClass(".current");
71 //让所有非被点击的一级菜单的箭头还原
72 $(this).siblings().removeClass(".current");
73 });
74 });
75
76 </script>
77 </head>
78 <body>
79 <ul class="nav">
80 <li>一级菜单<span></span>
81 <ul class="sub">
82 <li>二级菜单</li>
83 <li>二级菜单</li>
84 <li>二级菜单</li>
85 <li>二级菜单</li>
86 <li>二级菜单</li>
87 </ul>
88 </li>
89 <li>一级菜单<span></span>
90 <ul class="sub">
91 <li>二级菜单</li>
92 <li>二级菜单</li>
93 <li>二级菜单</li>
94 <li>二级菜单</li>
95 <li>二级菜单</li>
96 </ul>
97 </li>
98 <li>一级菜单<span></span>
99 <ul class="sub">
100 <li>二级菜单</li>
101 <li>二级菜单</li>
102 <li>二级菜单</li>
103 <li>二级菜单</li>
104 <li>二级菜单</li>
105 </ul>
106 </li>
107 <li>一级菜单<span></span>
108 <ul class="sub">
109 <li>二级菜单</li>
110 <li>二级菜单</li>
111 <li>二级菜单</li>
112 <li>二级菜单</li>
113 <li>二级菜单</li>
114 </ul>
115 </li>
116 <li>一级菜单<span></span>
117 <ul class="sub">
118 <li>二级菜单</li>
119 <li>二级菜单</li>
120 <li>二级菜单</li>
121 <li>二级菜单</li>
122 <li>二级菜单</li>
123 </ul>
124 </li>
125 <li>一级菜单<span></span>
126 <ul class="sub">
127 <li>二级菜单</li>
128 <li>二级菜单</li>
129 <li>二级菜单</li>
130 <li>二级菜单</li>
131 <li>二级菜单</li>
132 </ul>
133 </li>
134 <li>一级菜单<span></span>
135 <ul class="sub">
136 <li>二级菜单</li>
137 <li>二级菜单</li>
138 <li>二级菜单</li>
139 <li>二级菜单</li>
140 <li>二级菜单</li>
141 </ul>
142 </li>
143 <li>一级菜单<span></span>
144 <ul class="sub">
145 <li>二级菜单</li>
146 <li>二级菜单</li>
147 <li>二级菜单</li>
148 <li>二级菜单</li>
149 <li>二级菜单</li>
150 </ul>
151 </li>
152 </ul>
153
154 </body>
155 </html>

弹窗广告
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 .ad{
11 position: fixed;
12 bottom: 0;
13 right: 0;
14 display: none;
15 }
16 .ad>span{
17 display: inline-block;
18 width: 30px;
19 height: 30px;
20 position: absolute;
21 top: 0;
22 right: 0;
23 }
24 </style>
25 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
26 <script type="text/javascript">
27 $(function(){
28 //监听span的点击事件
29 $("span").click(function(){
30 $(".ad").remove();
31 });
32
33 //执行动画
34 $(".ad").stop().slideDown(1000).fadeOut(1000).fadeIn(1000);
35 });
36 </script>
37 </head>
38 <body>
39 <div class="ad">
40 <img src="../img/img-02.jpg" width="400px">
41 <span></span>
42 </div>
43 </body>
44 </html>

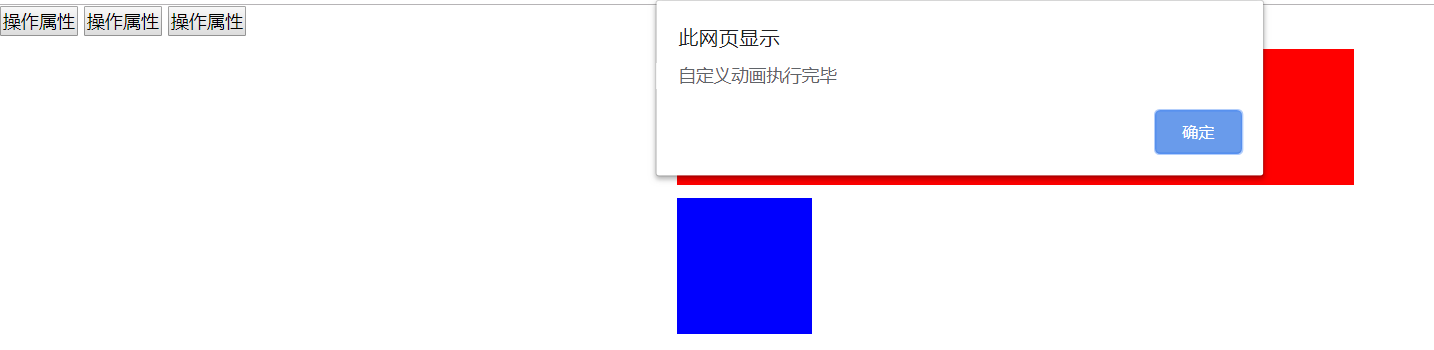
自定义动画
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 div{
11 width: 100px;
12 height: 100px;
13 margin-top: 10px;
14 background: red;
15 }
16 .two{
17 background: blue;
18 }
19 </style>
20 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
21 <script type="text/javascript">
22 /*
23 参数
24 1.接收一个对象,可以在对象中修改属性
25 2.指定动画时长
26 3.指定动画节奏,默认就是swing
27 4.动画执行完毕之后的回调函数
28 */
29 $(function(){
30 //操作属性按钮,可以将宽度变为500,或者向右移动500
31 $("button").eq(0).click(function(){
32 $(".one").animate({
33 width:500
34 },1000,function(){
35 alert("自定义动画执行完毕");
36 });
37
38 $(".one").animate({
39 marginLeft:500
40 },5000,function(){
41 alert("自定义动画执行完毕");
42 });
43 $(".two").animate({
44 marginLeft:500
45 },5000,function(){
46 alert("自定义动画执行完毕");
47 });
48 });
49
50 //第二个按钮累加属性
51 $("button").eq(1).click(function(){
52 $(".one").animate({
53 width:"+=100"
54 },1000,function(){
55 alert("自定义动画执行完毕");
56 });
57 });
58
59 //第三个按钮切换属性,就是用关键字
60 $("button").eq(2).click(function(){
61 $(".one").animate({
62 width:"hide"
63 // width:"toggle"
64 },1000,function(){
65 alert("自定义动画执行完毕");
66 });
67 });
68 })
69 </script>
70 </head>
71 <body>
72 <button>操作属性</button>
73 <button>操作属性</button>
74 <button>操作属性</button>
75 <div class="one"></div>
76 <div class="two"></div>
77 </body>
78 </html>

stop和delay方法
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 .one{
11 width: 100px;
12 height: 100px;
13 background:red;
14 }
15 .two{
16 width: 500px;
17 height: 10px;
18 background: blue;
19 }
20 </style>
21 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
22 <script type="text/javascript">
23 $(function(){
24 //delay是用来延迟的
25 $("button").eq(0).click(function(){
26 //可以同时修改多个属性,并且多个属性也可以同时进行
27 $(".one").animate({
28 width:500
29 },1000).delay(2000).animate({
30 height:500
31 },1000).animate({
32 width:10
33 },1000).animate({
34 height:10
35 },1000)
36 });
37
38 $("button").eq(1).click(function(){
39 /*立即停止当前动画,继续执行后续的动画
40 $("div").stop();
41 $("div").stop(false);
42 $("div").stop(false,false);
43 */
44
45 /*立即停止当前和后续所有的动画
46 $("div").stop(true);
47 $("div").stop(true,false);
48 */
49
50 /*立即完成当前的,继续执行后续动画
51 $("div").stop(false,true);
52 */
53
54 /*立即完成当前的,并且停止后续所有的
55
56 */
57 $("div").stop(true,true);
58 });
59
60 });
61 </script>
62 </head>
63 <body>
64 <button>开始动画</button>
65 <button>停止动画</button>
66 <div class="one"></div>
67 <div class="two"></div>
68 </body>
69 </html>
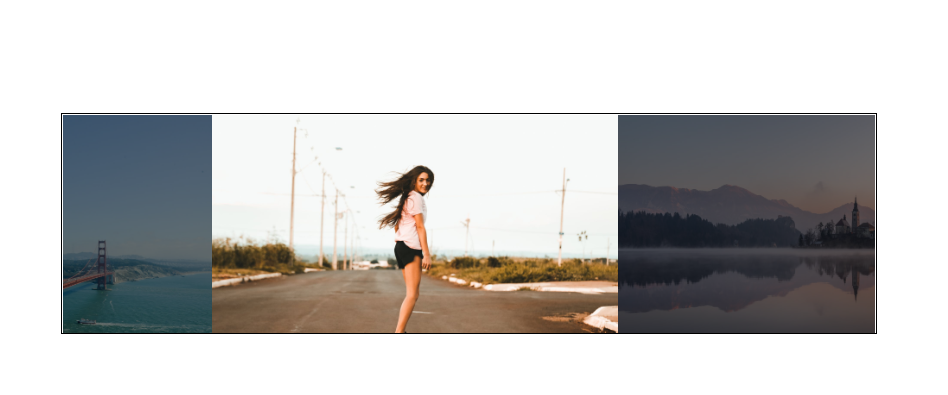
无限循环滚动
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 *{
7 margin: 0;
8 padding: 0;
9 }
10 div{
11 width: 600px;
12 height: 161px;
13 border: 1px solid black;
14 overflow: hidden;
15 margin: 100px auto;
16 }
17
18 ul{
19 width: 1800px;
20 height: 161px;
21 list-style: none;
22 background: #000;
23 }
24 ul>li{
25 float: left;
26 }
27 img{
28 width: 300px;
29 }
30 </style>
31 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script>
32 <script type="text/javascript">
33 $(function(){
34 //定义自变量保存偏移量
35 var offset = 0;
36
37 //让图片动起来
38 var timer;
39 function autoPlay(){
40 timer = setInterval(function(){
41 offset += -10;
42 if(offset <= -1200){
43 offset = 0;
44 }
45 $("ul").css("marginLeft",offset);
46 },50)
47 }
48 //调用函数使图片动起来
49 autoPlay();
50
51
52 //监听li的移入和移出事件
53 $("li").hover(function(){
54 //停止滚动
55 clearInterval(timer);
56 //给非当前选中的添加蒙版
57 $(this).siblings().fadeTo(100,0.5);
58 //去除当前选中的蒙版
59 $(this).fadeTo(100,1);
60 },function(){
61 //继续滚动
62 autoPlay();
63 //去除所有蒙版
64 $("li").fadeTo(100,1);
65 });
66 });
67 </script>
68 </head>
69 <body>
70 <div>
71 <ul>
72 <li><img src="../img/img-02.jpg"></li>
73 <li><img src="../img/img-03.jpg"></li>
74 <li><img src="../img/img-04.jpg"></li>
75 <li><img src="../img/img-05.jpg"></li>
76 <li><img src="../img/img-02.jpg"></li>
77 <li><img src="../img/img-03.jpg"></li>
78 </ul>
79 </div>
80 </body>
81 </html>

来源:https://www.cnblogs.com/lijingjaj/p/11226533.html