第一个Django程序
从本章节开始将通过实现一个投票应用程序,来让用户逐步的了解Django。这个程序由两步分组成:
- 公共站点,允许用户访问进行投票,和查看投票。
- 站点管理,允许添加,删除,修改投票信息。
1、创建项目
本文继承前一篇章节的环境(centos 7 python3.6.2 Django2.2)进行演示:
1.1 创建存放项目的目录
[root@localhost ~]# cd /opt/ [root@localhost opt]# mkdir source_project # 创建Django项目存放目录
1.2 创建Django项目
[root@localhost opt]# cd source_project/ [root@localhost source_project]# django-admin startproject mysite # 创建名为mysite的Django项目
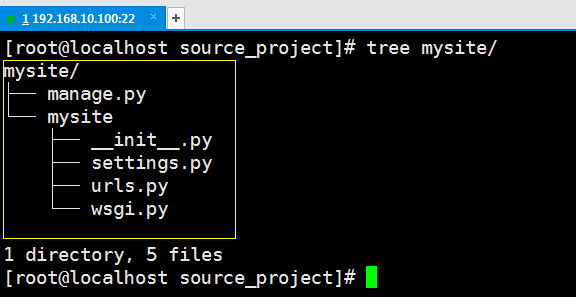
创建完成后会在当前目录下生成一个mysite的目录。这个目录的结构如下:

mysite项目文档结构简介:
mysite/:项目的根目录,只是项目的一个容器。它的名字对Django来说并不重要;您可以将其重命名为任何您喜欢的名称。
mysite/manage.py:一个命令行实用程序,允许您以各种方式与Django项目交互。您可以在django-admin和manage .py中阅读关于manage .py的所有细节。
关于django-admin和manage .py参考文档:https://docs.djangoproject.com/en/2.2/ref/django-admin/
mysite/mysite:这个目录是一个python包,可以通过这个包名来导出想要使用的模块。
mysite/mysite/__init__.py:一个空文件,它告诉Python应该把这个目录看作一个Python包。
关于python包请参考:https://docs.python.org/3/tutorial/modules.html#tut-packages
mysite/mysite/settings.py:Django项目的配置文件。关于配置文件的一些设置,目前还不打算全部过一遍,用到哪项就对哪项进行设置即可。
settings.py的设置选项可参考:https://docs.djangoproject.com/en/2.2/topics/settings/
settings.py中选项值可参考:https://docs.djangoproject.com/en/2.2/ref/settings/
mysite/mysite/urls.py:django项目的URL路径。
urls.py的配置信息请参考:https://docs.djangoproject.com/en/2.2/topics/http/urls/
mysite/mysite/wsgi.py:一个与wsgi兼容的web服务器服务于您的项目的入口点。
关于wsgi.py请参考:https://docs.djangoproject.com/en/2.2/howto/deployment/wsgi/
1.3 验证Django项目是否可以启动
[root@localhost source_project]# cd mysite/ # 进入到项目目录中 [root@localhost mysite]# python3 manage.py runserver # 运行项目
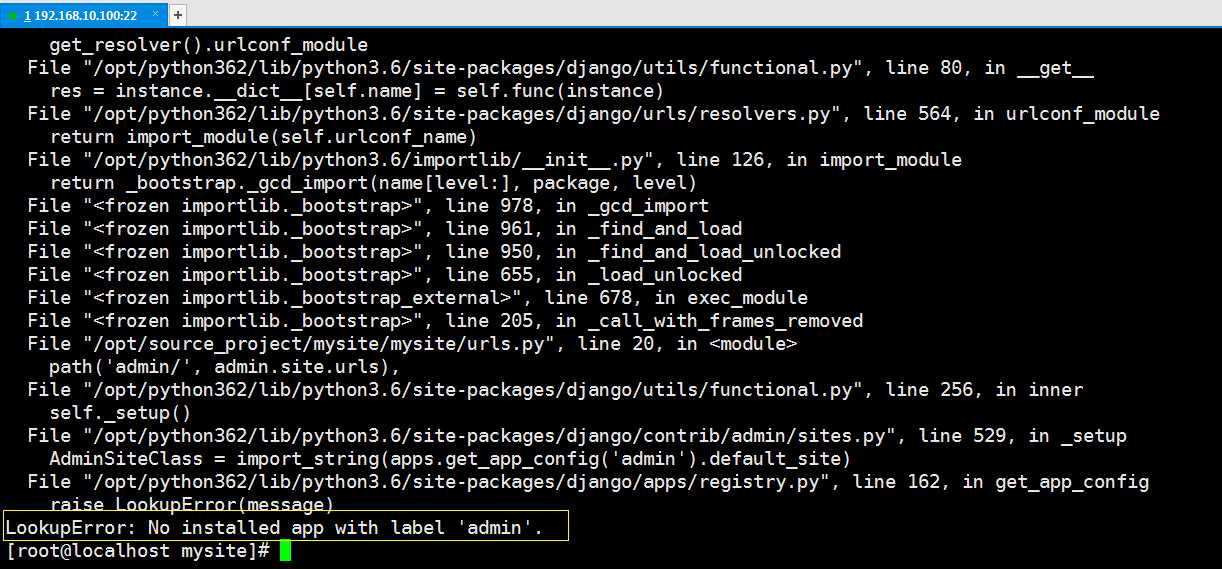
你也许会报下面这个错误,但请不要慌张。

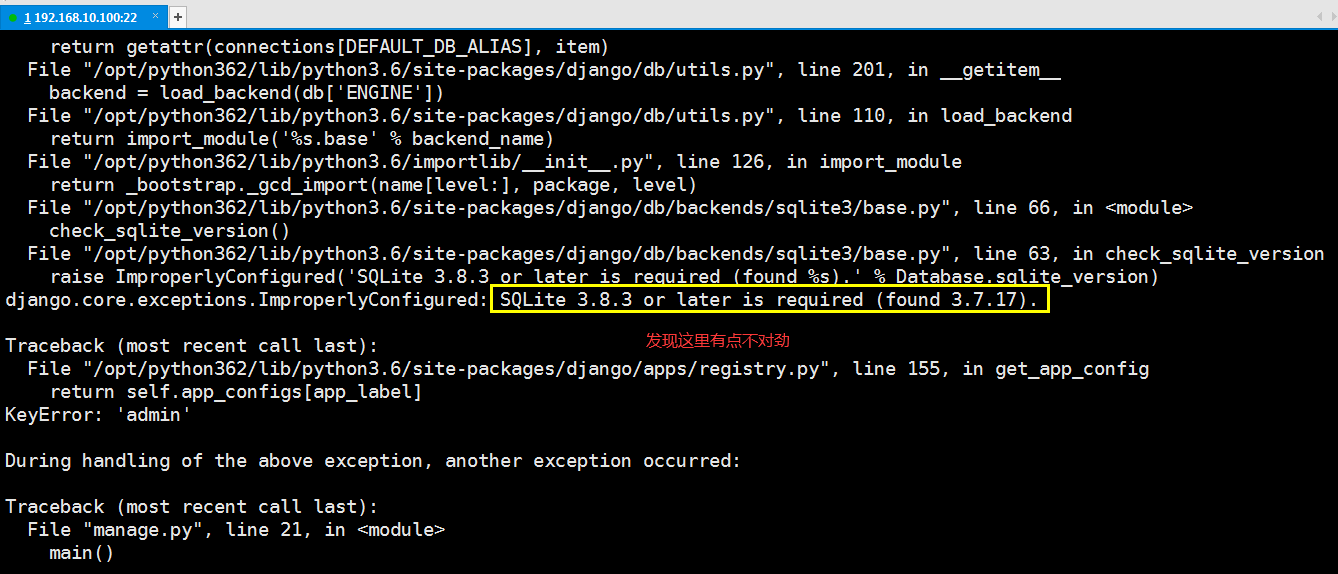
我觉得错误的问题不在这,继续往上找我们会看到如下:

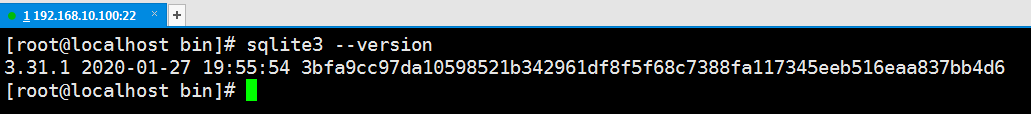
我觉得问题可能出现这里,查看下本机sqlite3数据库版本,如下:

1.4 安装sqlite3新版本sqlite3.31。
下载sqlite3新版本
[root@localhost mysite]# wget -P /usr/src/ https://www.sqlite.org/2020/sqlite-autoconf-3310100.tar.gz [root@localhost mysite]# tar -zxvf /usr/src/sqlite-autoconf-3310100.tar.gz -C /opt/ [root@localhost mysite]# cd /opt/sqlite-autoconf-3310100/ # 进入解压后的包中 [root@localhost sqlite-autoconf-3310100]# ./configure --prefix=/opt/sqlite3310 # 配置安装选项 [root@localhost sqlite-autoconf-3310100]# make && make install # 编译 安装
安装完成后我们看下该目录结构如下:

1.5 将新版本的sqlite3.31替换系统自带的旧版sqlite3.7.17
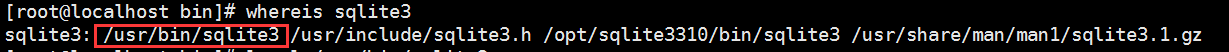
[root@localhost bin]#whereis sqlite3 # 查找sqlite3命令所在的位置

[root@localhost bin]#cd /opt/sqlite3310/bin [root@localhost bin]# mv /usr/bin/sqlite3 /usr/bin/sqlite37 # 重命名旧版本的sqlite3 [root@localhost bin]# cp sqlite3 /usr/bin/sqlite3 # 将新版本的sqlite3复制到/usr/bin/目录中 [root@localhost bin]# echo "/opt/sqlite3310/lib/" > /etc/ld.so.conf.d/sqlite3.conf # 指定将新版本的库位置 [root@localhost bin]# ldconfig # 更新动态链接库
完成上面的所有工作后,我们新安装的sqlite3.31就可以代替旧版本的sqlite3.7.17。
1.6 验证sqlite3,31是否正常工作

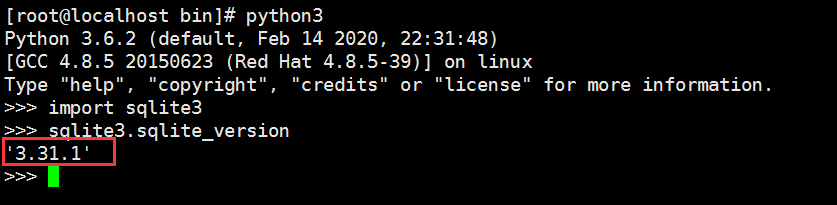
在python环境中进行验证

好了,现在我们回到Django项目中运行Django项目,查看是否可以运行。
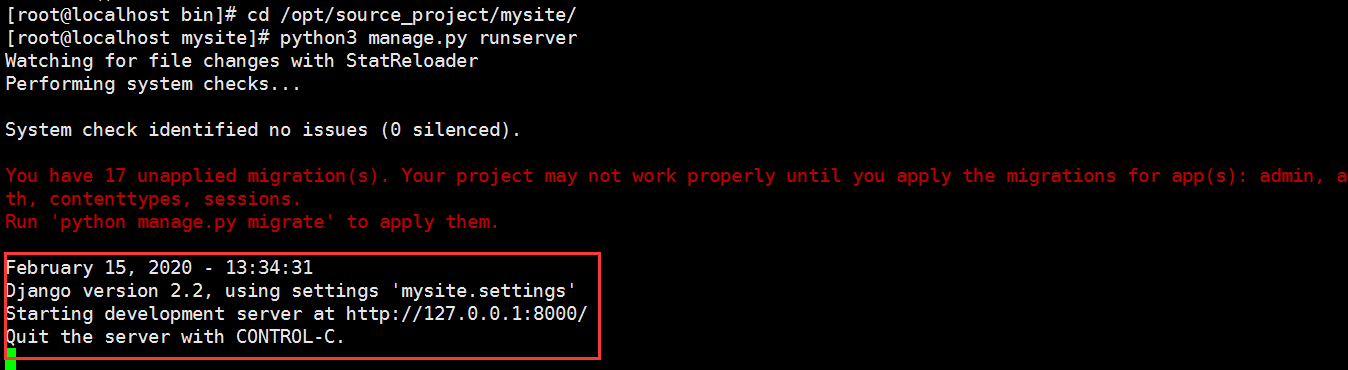
[root@localhost bin]# cd /opt/source_project/mysite/ [root@localhost mysite]# python3 manage.py runserver # 运行Django项目
如果你看到如下界面,那么恭喜你,你的项目已经运行起来了。

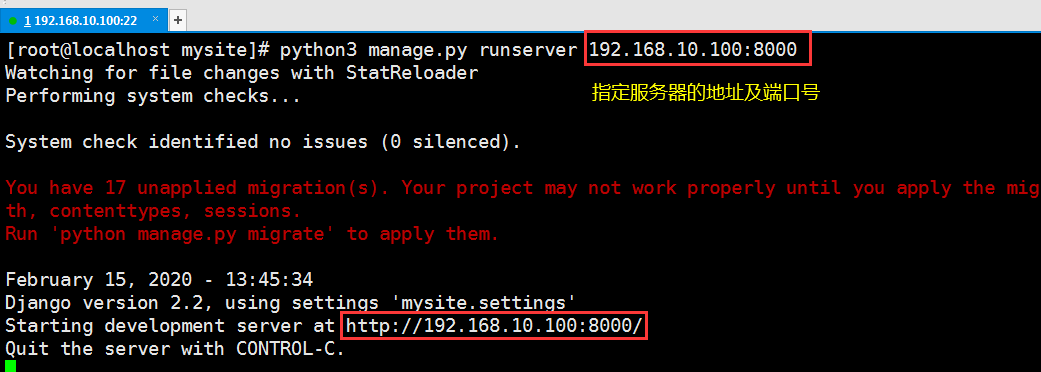
从上面的图片我们可以知道,服务运行在本地的127.0.0.1:8000上,此时只能本机进行访问,局域网的其它主机是不能访问的。我们可以指定服务器的IP地址及端口号(如下192.168.10.100:8000),来让局域网的其它主机进行访问。

我们在局域网访问http://192.168.10.100:8000,看看会出现什么,如果不能访问,请把本机的防火墙关闭掉,在试试,
[root@localhost mysite]# systemctl stop firewalld # 关闭防火墙
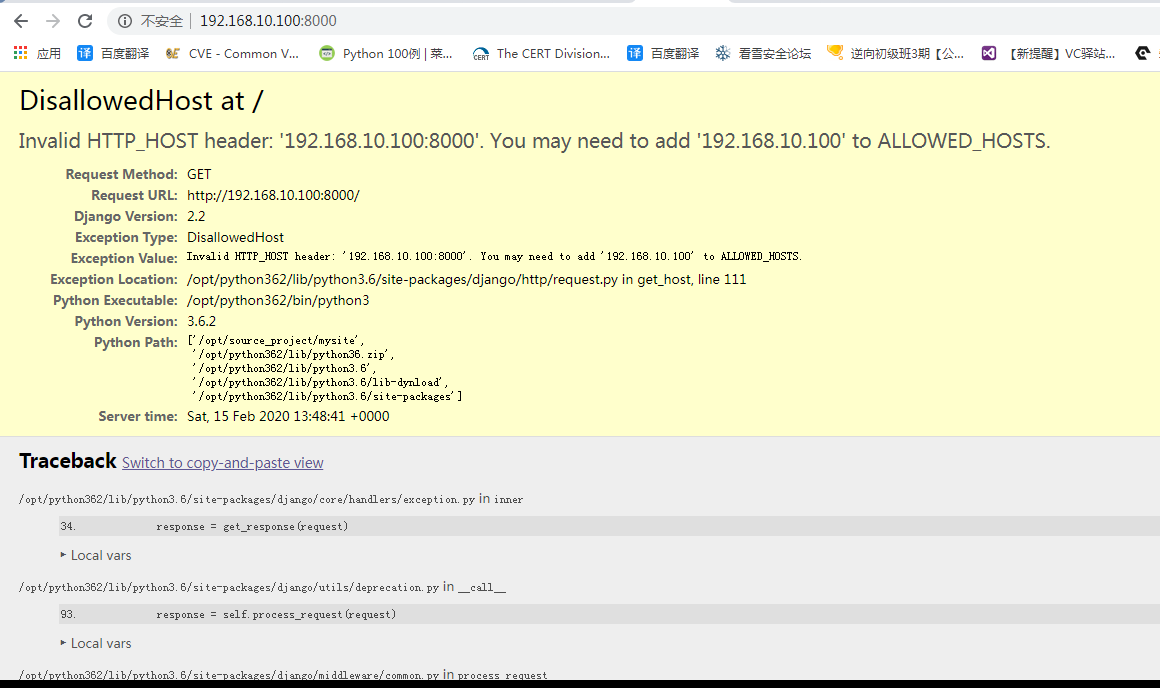
再次访问http://192.168.10.100:8000,如果一切顺利你会看到如下所示:

没错,我们的访问被拒绝了,此时我们需要修改mysite项目中mysite目录下的settings.py文件了。
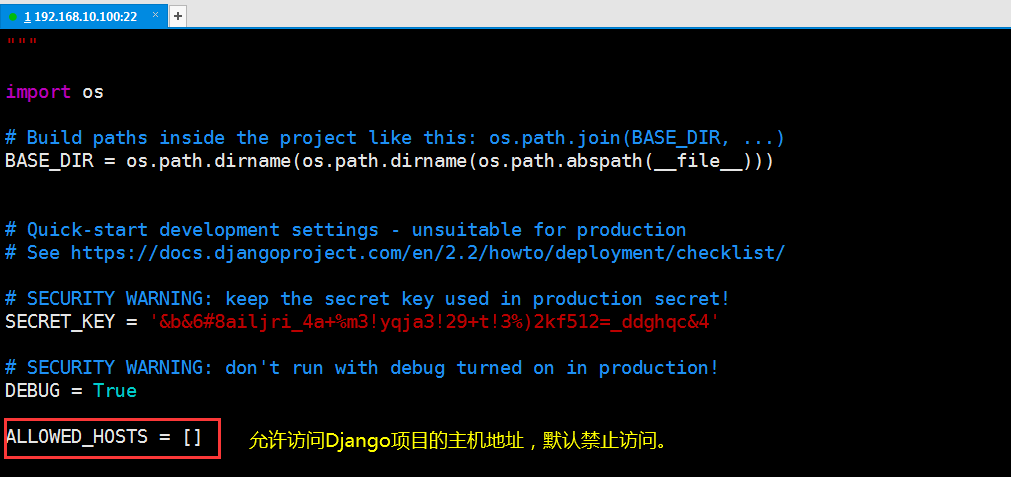
[root@localhost mysite]# vim mysite/settings.py
在配置文件中你会看到如下配置选项:

关于ALLOWED_HOSTS的值可以是主机名,也可以是IP地址 # 匹配主机名,如果是完整的主机名如www.example.com,那么将只匹配www.example.com # 在匹配的过程中不区分大小写 ALLOWED_HOSTS = ['www.example.com'] # 匹配主机名,如果不是完整的主机名如.example.com,那么可以匹配所有带example.com的域名,如www.exarmple.com,abc.exarmple.com,a.exarmple.com # 在匹配的过程中不区分大小写 ALLOWED_HOSTS = ['.example.com'] # 匹配IP地址和主机名 ALLOWED_HOSTS = ['www.example.com','192.168.1.10','192.168.1.200'] # 允许所有主机访问Django服务器 ALLOWED_HOSTS = ['*']
我们是初学就将该选项设置为允许所有主机都可以访问Django服务器ALLOWED_HOSTS = ['*'],然后再次允许Django服务器:
root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000
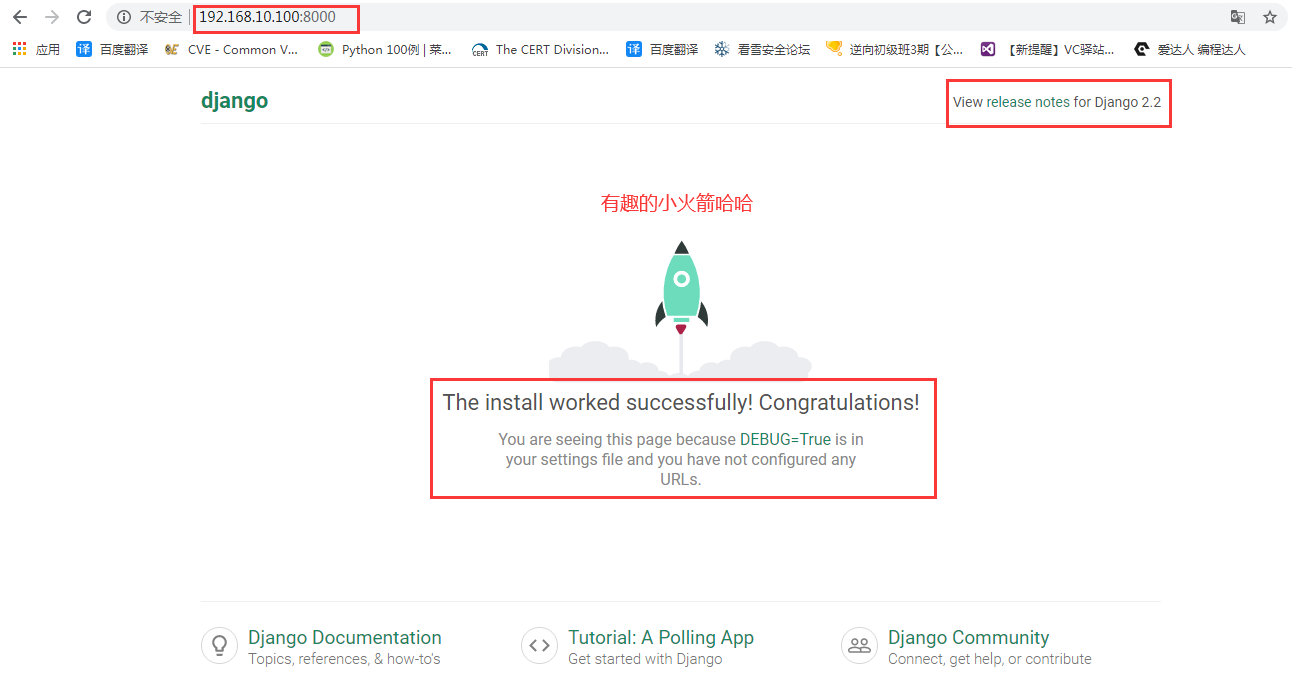
继续访问http://192.168.10.100:8000,如果一切顺利你会看到如下所示:

2、创建web应用程序投票App
应用程序:是指一个web应用程序,它是一个功能的集合,如登录认证,数据展示,还有我们接下来将要写的投票功能等。
Django项目和应用程序的区别是:项目是一个特定网站的配置和应用程序的集合。应用程序是一个Web应用程序,是一个功能的集合例如,一个Weblog系统、一个公共记录数据库或一个简单的投票应用程序等。
一个项目可以包含多个应用程序。一个应用程序可以在多个项目中。
2.1创建投票app
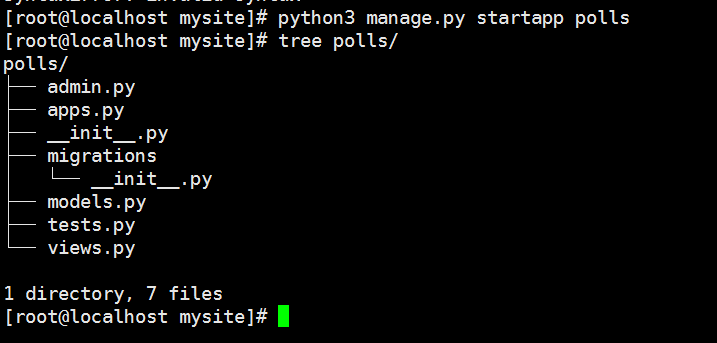
[root@localhost mysite]# python3 manage.py startapp polls # 创建投票应用
该命令会为我们自动生成应用程序的基本目录结构,因此您可以专注于编写代码,而不是创建目录。该目录结构如下:

应用程序polls创建好后,我们需要在该目录下的views.py中实现投票的功能。
2,2 初识视图views.py
[root@localhost mysite]# vim polls/views.py # 编辑views.py,在该文件中添加如下代码
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('这是我的第一个web应用')
这是最简单的视图。要调用视图,我们需要将它映射到一个URL,因为Django服务器是通过URL路由来寻找视图的,为此我们需要在polls目录中创建名为urls.py的文件。
2.3 创建urls.py
[root@localhost mysite]# vim polls/urls.py # 创建URL路由,在路由中写入如下内容。
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name='index'),
]
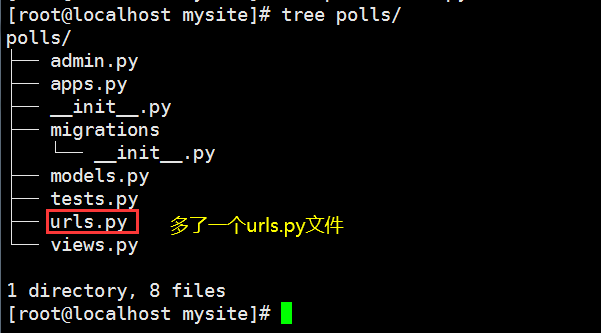
此时我们的polls应用的目录结构如下:

虽然我们在polls中设置了路由,但目前该路由仅局限于本polls应用内部,Django主程序还无法找到polls中的URL路由,需要在Django主程序的URL中告诉polls中URL的位置,这样主程序才能找到polls中的URL。
2.4 在主程序mysite/mysite/urls.py引用polls/urls.py
[root@localhost mysite]# vim mysite/urls.py # 编辑主程序中URL,在主程序的URL中引用polls中的URL
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('polls/', include('polls.urls')), # 引用polls中的URL,这样主程序便可以找到polls中的URL了
]
2.5 验证
经过上面一系列的操作,现在我们来验证Django是否可以正常工作。
[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000 # 启动服务
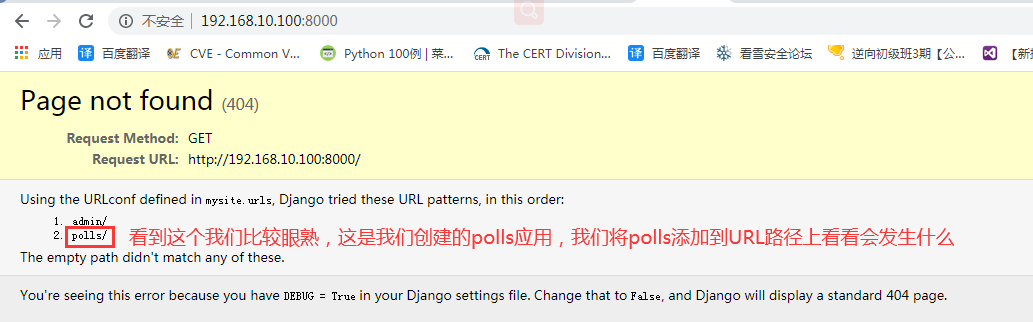
访问http://192.168.10.100:8000

我们发现和最开始访问时不一样了,并且我们发现我们刚刚创建的polls应用也在上面。
我们尝试访问http://192.168.10.100:8000/polls/看看会发生什么

没错是我们刚刚在polls/views.py中写入的内容。这说明我们创建的polls应用可以工作了,虽然没有实现投票的功能,但离实现投票的功能进了一步。
参考文档:https://docs.djangoproject.com/en/2.2/intro/tutorial01/
来源:https://www.cnblogs.com/caesar-id/p/12315266.html