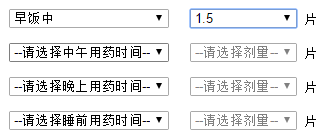
要做这样一种功能,当我点击左边的下拉框的时候,右边下拉框启用进行选择。如下图:


当左边重新点击“请选择”的时候,右边选择状态清空并禁用:

这个很好做,用到只需要获取所选择Index就行(默认从0开始) 下面是js代码:
function changeMorTime(obj)
{
//当左边select控件所选择为请选择时
if (obj.selectedIndex == 0)
{
//获取 右边用药计量控件
var cselc = document.getElementById("MorTime");
cselc.options.selectedIndex = 0; //回到初始状态
$("#MorTime").attr("disabled", "disabled");//禁用
}
else
{
$("#MorTime").removeAttr("disabled");
}
}
html代码如下:
<td>
<select class=" check-input" onload="IninSageALLTime()" onchange="changeMorTime(this)" id="dosageMorTime" name="dosageMorTime" required="required">
</select>
</td>
<td >
<select class=" check-input" " name="dosagesize" id="MorTime" required="required">
</select> 片
</td>
以上写的有点混乱既有js也有jquery,有需要的可以自己更改一下。
来源:https://www.cnblogs.com/xinbaba/p/6800802.html