MVVM基本结构
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="点击" @click="btnHandler">
</div>
</div>
<script>
var vm = new Vue ({
el: '#app',
data: {},
methods: {
div1Handler () {
console.log('这是触发了 inner div事件')
},
btnHandler () {
console.log('这是触发了 btn 事件')
}
}
})
</script>
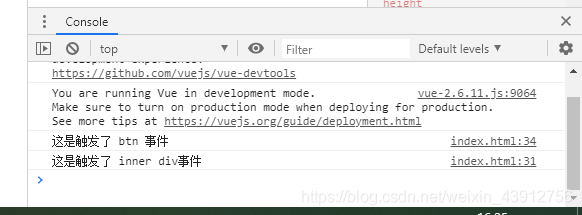
点击button
- .stop 阻止冒泡
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="点击" @click.stop="btnHandler">
</div>
</div>
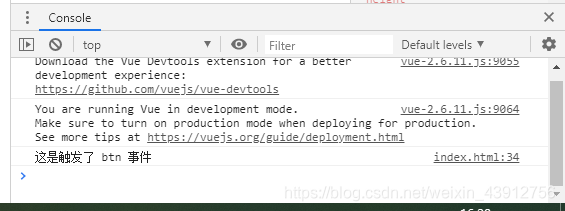
点击button
2. .capture 实现捕获触发事件
<div id="app">
<div class="inner" @click.capture="div1Handler">
<input type="button" value="点击" @click.stop="btnHandler">
</div>
</div>
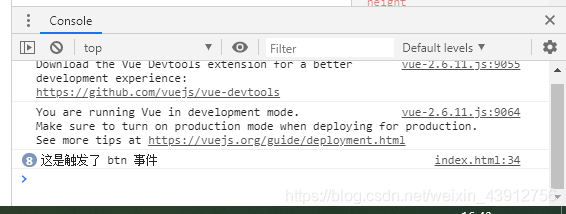
点击button
3. .prevent 阻止默认行为
例如点击链接之后自动跳转
4. .self 只有点击当前元素才会触发
<div id="app">
<div class="inner" @click.self="div1Handler">
<input type="button" value="点击" @click="btnHandler">
</div>
</div>
不断点击button
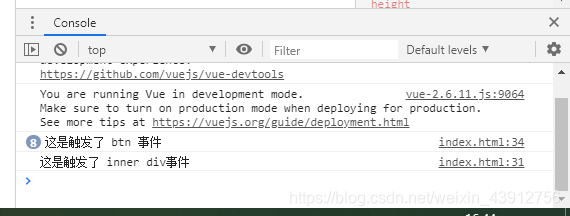
点击 inner div盒子
5. .once 事件只触发一次
来源:CSDN
作者:这个东西不好和你解释,因为我是菜狗
链接:https://blog.csdn.net/weixin_43912756/article/details/104211714