目录
1. 内容

2. 层定位概述
我们希望网页的元素可以层叠在另外的一个元素上面,出现这种叠加或者覆盖的效果,这个时候我们就用到层定位,层定位像图像软件中的图层一样可以对每个layer能够精确定位操作。

- 层定位主要使用positon属性来设定 ,当前这一层究竟可以相对于哪一层来进行定位,不同的属性值它的参照物是不同的,有了参照物之后就使用这几个属性来进行位置的设定;
- z-index设置前后层的层叠关系,取值大的这一层会覆盖遮挡取值小的这一层,如果我们希望把当前的这个图片进行背景的设定,我们可以把它的z-index属性的取值设置的非常小,比如设置成一个负数(-999),如果设置的值很大,那么它就变成了顶层,都是按照它的取值大小顺序来逐层排列的;
我们把某个网页元素称为一层,那外面的元素称为父层,里面嵌入的元素称为子层
3. 固定定位position:fix
3.1 案例1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#fix-left{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut, dolorum sequi odio minus voluptatem tempora quos pariatur est odit <div id="fix-left"></div>ullam quisquam molestiae minima placeat asperiores voluptatibus adipisci harum. Similique, a?</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, earum, tempora, minus, facere quia accusantium ut similique labore odio minima recusandae voluptate tempore doloremque quos incidunt pariatur iusto sunt quam.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem, amet, voluptate doloremque sed odio voluptas hic beatae totam impedit reprehenderit incidunt facilis fuga doloribus nam ea ab harum architecto quisquam.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia, eius, dolore, qui possimus eligendi aperiam ad neque odit animi doloremque nisi sequi soluta quos labore magni ab corporis ea assumenda.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, dignissimos, corporis, iure dolor deleniti praesentium quaerat nulla eum temporibus beatae unde optio esse! Ut, iste dolor beatae perspiciatis voluptas corporis?</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
</body>
</html>
固定住一个div后,这个盒子不会随浏览器窗口的滚动条滚动而变化,它总在视线里相同的位置;
值得注意的是无论是哪一种定位方式,参照物的原点始终是左上角,水平轴向右为正,垂直轴向下为正
3.2 案例2
我们经常看到中间是网页的主体内容,而两侧有两个广告的广告栏,这个广告栏无论鼠标怎样拖动,浏览器窗回里面的这部分内容,会随着滚动条的滚动内容发生变化,但是这个广告始终悬停在这个位置,让用户总是能看到,这个时候我们就可以采用postton属性,取值为fixed这样的固定定位方式。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
width: 600px;
height: 1500px;
background-color: #ccc;
margin: 0 auto;
}
#fix-left{
left:100px;
}
#fix-right{
right:100px;
}
.fix{
width:100px;
height:100px;
border:2px red solid;
position:fixed;
top:50px;
}
.fix img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="container">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab, delectus pariatur ipsa minima dolores facere quas neque sequi. Dolor, suscipit quisquam incidunt quas perferendis magnam quod temporibus aliquid saepe officia.</p>
<div id="fix-left" class="fix"><img src="1.jpg" alt=""></div>
<div id="fix-right" class="fix"><img src="2.jpg" alt=""></div></div>
</div>
</body>
</html>
- 两个广告栏具有相同的样式,于是用class=fix设计公共样式,其中包括大小、边界、定位方式和距离上部的位置;
- 两个广告栏水平方向各不相同,于是用ID样式各自设置;
4.相对定位position:relative
4.1 保留文档流的原位置
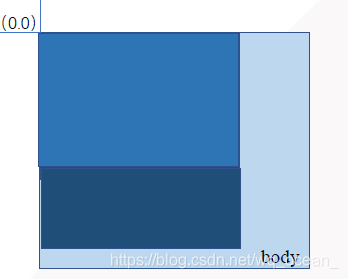
定位为relative的元素脱离正常的文档流中,但其在文档流中的原位置依然存在


设置相对定位后,他会脱离文档流定位,位置由top和left来决定,向右下方倾斜,但是由于它的原来在文档流当中的位置依然会被保留,所以位于它下面的另外一个statc类型的元素没有去占据它的位置,这个是租对定位它的特点
4.2 相对于直接父元素
relative定位的层总是相对于其直接父元素,无论其父元素是什么定位方式。

如图,定位为relative的元素是相对与图中箭头所指的深蓝色父元素
5. 绝对定位position:absolute
5.1 不保留文档流的原位置
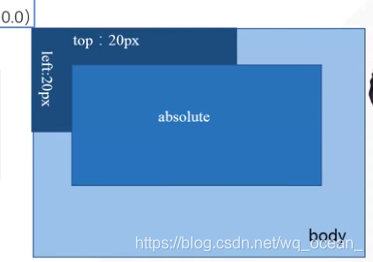
定位为absolute的层脱离正常文本流,与relative的区别在于其在正常流中的原位置不再存在

可以看到绝对定位部分首先它会脱离文档流,它的位置上和左分别是20个像素,这个时候由于它原来的位置会被丢失,所以它下面的这一个静态的定位,也就是默认的文档流定位的元素会向上移动,占据原有这个元素它的位置
5.2 相对static定位以外的第一个父元素
5.2.1 一般情况
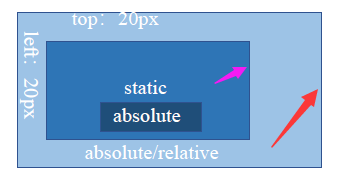
对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。

定位为absolute的元素的直接父元素也就是粉色箭头所指的元素是static,因此其直接父层不是其参照物,继续向上寻找,红色箭头所指的absolute/relative的元素才为其参照物。
5.2.2 极端情况
对于absolute定位的层,如果其父层中都未定义absolute或relative,则其将相对body进行定位

如图,absolute的元素将相对于body进行定位
6. relative和absolute的区别

7.relative+absolute混合使用
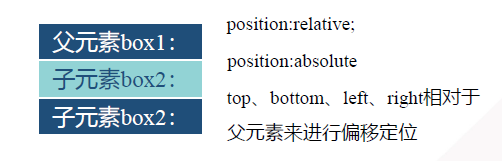
相对定位和绝对定位通常我们会结合在一起来使用,我们通常会将外层的父元素box1设置为相对定位,然后将它内层的子元素box2设置为绝对定位,这样做的好处是我们当父元素box1移动的时候,子元素是相对于父元素的位置进行定位的,所以它们两个可以一起被移动,当然除了定位子元素绝对定位之外,我们还需要定位子元素的属性确定它在父元素当中的具体位置。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
border:2px red solid;
color: #fff;
}
#box1{
width:170px;
height:190px;
position:relative;
}
#box2{
width:99%;
position:absolute;
bottom:0;
}
</style>
</head>
<body>
<div id="box1">
<img src="2.jpg">
<div id="box2">一起享受咖啡带来的温暖吧</div>
</div>
</body>
</html>

当图片移动时,文字始终跟着图片一起移动,这里定义了两个盒子box1和box2,两个盒子都有相同的边框和相同文字颜色,外层盒子用相对定位,装文字的盒子用绝对定位且其底部于外层盒子重合。
来源:CSDN
作者:OSurer
链接:https://blog.csdn.net/wq_ocean_/article/details/104187861

