文章目录
sass快速入门
大概使用情况:
变量($),混入(@mixin:函数+参数+默认参数),继承(@extend),>精简代码
嵌套,静默注释(//),导入(@import),>可读性更好
使用变量
- 把反复使用的css属性值 定义成变量;
- sass使用
$符号来标识变量; - 当变量定义在css规则块内,那么该变量只能在此规则块内使用(有作用域);
- 变量值也可以引用其他变量;
- 变量名推荐使用中划线;
- 声明变量:
$highlight-color: #F90;
$basic-border: 1px solid black; // 多属性值
- 变量作用域
$nav-color: #F90;
nav {
$width: 100px;
width: $width;
color: $nav-color;
}
//编译后
nav {
width: 100px;
color: #F90;
}
- 变量值也可以引用其他变量。
$highlight-color: #F90;
$highlight-border: 1px solid $highlight-color;
.selected {
border: $highlight-border;
}
//编译后
.selected {
border: 1px solid #F90;
}
$highlight-color // 中划线
$highlight_color // 下划线
!global:变量支持块级作用域,嵌套规则内定义的变量只能在嵌套规则内使用(局部变量),不在嵌套规则内定义的变量则可在任何地方使用(全局变量)。将局部变量转换为全局变量可以添加!global声明:
#main {
$width: 5em !global;
width: $width;
}
#sidebar {
width: $width;
}
// 编译为
#main {
width: 5em;
}
#sidebar {
width: 5em;
}
嵌套CSS 规则
- 可以嵌套。
- 父选择器的标识符
&,为父级选择器添加:hover等伪类时,这种方式非常有用。可以放在任何一个选择器可出现的地方; - 群组选择器的嵌套;
- 子组合选择器和同层组合选择器(兄弟选择器):
>、+和~;+之后紧邻的同级;~之后所有的同级; - 嵌套属性(属性分开写);
- 嵌套
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}
&:父元素标识符
当包含父选择器标识符的嵌套规则被打开时,它不会像后代选择器那样进行拼接,而是&被父选择器直接替换:
article a {
color: blue;
&:hover { color: red }
}
article a { color: blue }
article a:hover { color: red }
同时父选择器标识符还有另外一种用法,你可以在父选择器之前添加选择器。
#content aside {
color: red;
body.ie & { color: green }
}
/*编译后*/
#content aside {color: red};
body.ie #content aside { color: green }
组合:& 必须作为选择器的第一个字符,其后可以跟随后缀生成复合的选择器,例如:
#main {
color: black;
&-sidebar { border: 1px solid; }
}
// 编译为
#main {
color: black; }
#main-sidebar {
border: 1px solid; }
- 群组选择器(
,)
eg1:
.container {
h1, h2, h3 { margin-bottom: .8em }
}
eg2:
nav, aside {
a { color: blue }
}
- 子选择器(
>)和兄弟选择器(+,~)
子选择器:
article > section { border: 1px solid #ccc }
注:只是后面section的样式修改,前面article的不包含。
在下例中,你可以用同层相邻组合选择器+选择header元素后紧跟的p元素:
选中某元素后面紧跟的兄弟元素(不包括该元素本身),可以循环使用:
参考:https://blog.csdn.net/hhthht8888/article/details/86619396
header + p { font-size: 1.1em }
你也可以用同层全体组合选择器~,选择所有跟在article后的同层article元素,不管它们之间隔了多少其他元素:
article ~ article { border-top: 1px dashed #ccc }
这些组合选择器可以毫不费力地应用到sass的规则嵌套中。可以把它们放在外层选择器后边,或里层选择器前边:
article {
~ article { border-top: 1px dashed #ccc }
> section { background: #eee }
dl > {
dt { color: #333 }
dd { color: #555 }
}
nav + & { margin-top: 0 }
}
// 编译后
article ~ article { border-top: 1px dashed #ccc }
article > footer { background: #eee }
article dl > dt { color: #333 }
article dl > dd { color: #555 }
nav + article { margin-top: 0 }
导入SASS文件
-
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。 -
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。
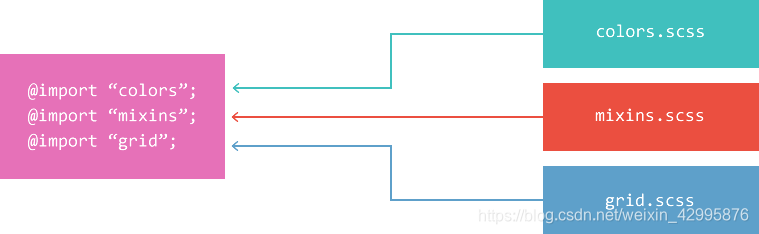
使用sass的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀(见下图)。
@import引入其他scss文件。- 使用SASS部分文件
当通过@import把sass样式分散到多个文件时,你通常只想生成少数几个css文件。那些专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件,这样的sass文件称为局部文件。对此,sass有一个特殊的约定来命名这些文件。
此约定即,sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import "themes/night-sky";。
- 默认变量值。反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值(这种情况不好,要避免)。
$fancybox-width: 400px !default;
.fancybox {
width: $fancybox-width;
}
在上例中,如果用户在导入你的sass局部文件之前声明了一个$fancybox-width变量,那么你的局部文件中对$fancybox-width赋值400px的操作就无效。如果用户没有做这样的声明,则$fancybox-width将默认为400px。(!defalult:如果之前有,那么后声明的无效;如果前面没有,那么申明的有效;!important标签的对立面)===>实在是没有值了,才用!default的值。
- 嵌套导入
// eg:_blue-theme.scss的局部文件
aside {
background: blue;
color: white;
}
.blue-theme {@import "blue-theme"}
//生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。
.blue-theme {
aside {
background: blue;
color: #fff;
}
}
被导入的局部文件中定义的所有变量和混合器,也会在这个规则范围内生效。这些变量和混合器不会全局有效,这样我们就可以通过嵌套导入只对站点中某一特定区域运用某种颜色主题或其他通过变量配置的样式。
- Sass 允许同时导入多个文件,例如同时导入
rounded-corners与text-shadow两个文件:
@import "rounded-corners", "text-shadow";
静默注释
sass另外提供了一种不同于css标准注释格式(/* ... */)的注释语法,即静默注释,其内容不会出现在生成的css文件中。静默注释的语法跟JavaScript Java等类C的语言中单行注释的语法相同,它们以//开头,注释内容直到行末。
body {
color: #333; // 这种注释内容不会出现在生成的css文件中
padding: 0; /* 这种注释内容会出现在生成的css文件中 */
}
-
Sass 支持标准的 CSS 多行注释
/* */,以及单行注释//,前者会 被完整输出到编译后的 CSS 文件中,而后者则不会。 -
将
!作为多行注释的第一个字符表示在压缩输出模式下保留这条注释并输出到 CSS 文件中,通常用于添加版权信息。 -
插值语句 (interpolation) 也可写进多行注释中输出变量值:
$version: "1.2.3";
/* This CSS is generated by My Snazzy Framework version #{$version}. */
// 编译为
/* This CSS is generated by My Snazzy Framework version 1.2.3. */
混合器(函数+参数+默认参数)
函数直接替换掉就ok。
如果你的整个网站中有几处小小的样式类似(例如一致的颜色和字体),那么使用变量来统一处理这种情况是非常不错的选择。但是当你的样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况了。你可以通过sass的混合器实现大段样式的重用。
混合器使用@mixin标识符定义。
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//sass最终生成:
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
- 给混合器传参
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}
a {
@include link-colors(blue, red, green);
}
//Sass最终生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }
当你@include混合器时,有时候可能会很难区分每个参数是什么意思,参数之间是一个什么样的顺序。为了解决这个问题,sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可:
a {
@include link-colors($normal: blue,$visited: green, $hover: red);
}
- 默认参数值(个数也可以少)
@mixin link-colors( $normal, $hover: $normal, $visited: $normal ){
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}
@include link-colors( red )
使用选择器继承来精简CSS(函数的类)
使用sass的时候,最后一个减少重复的主要特性就是选择器继承。选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现,如下代码:
//通过选择器继承继承样式
.error {
border: 1px solid red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
在上边的代码中,.seriousError将会继承样式表中任何位置处为.error定义的所有样式。
以class="seriousError" 修饰的html元素最终的展示效果就好像是class="seriousError error"。
.seriousError不仅会继承.error自身的所有样式,任何跟.error有关的组合选择器样式也会被.seriousError以组合选择器的形式继承,如下代码:
//.seriousError从.error继承样式
.error a{ //应用到.seriousError a
color: red;
font-weight: 100;
}
h1.error { //应用到hl.seriousError
font-size: 1.2rem;
}
继承的工作细节:
@extend背后最基本的想法是,如果.seriousError @extend .error, 那么样式表中的任何一处.error都用.error .seriousError这一选择器组进行替换。
常见问题
- 为什么用Sass而不是Less?
Bootstrap使用Less,但在即将发布的4.0却选择了Sass - 是"SASS"还是"sass"还是"Sass"?
根据官网出现的频率,是"Sass"
中文文档
Sass (Syntactically Awesome StyleSheets) (语法上很棒的样式表)syntactic
英 [sɪnˈtæktɪk] 美 [sɪnˈtæktɪk]
adj.句法的
syntactically 句法上;语法上;句法
awesome 令人惊叹的;使人惊惧的;很困难的;难得吓人的;很好的(或极好玩的等)
StyleSheets 样式表
特色功能 (Features)
- 完全兼容
CSS3 - 在 CSS 基础上增加
变量、嵌套(nesting)、混合(mixins) 等功能 - 通过函数进行颜色值与属性值的
运算
等等。
语法格式 (Syntax)
Sass 有两种语法格式。
- 首先是 SCSS (Sassy CSS),这种格式以
.scss作为拓展名。 - 另一种也是最早的 Sass 语法格式,被称为缩进格式 (Indented Sass) 通常简称 “Sass”,是一种简化格式。它使用 “缩进” 代替 “花括号” 表示属性属于某个选择器,用 “换行” 代替 “分号” 分隔属性,很多人认为这样做比 SCSS 更容易阅读,书写也更快速。缩进格式也可以使用 Sass 的全部功能,只是与 SCSS 相比个别地方采取了不同的表达方式,具体请查看 the indented syntax reference。这种格式以
.sass作为拓展名。
任何一种格式可以直接 导入 (@import) 到另一种格式中使用,或者通过 sass-convert 命令行工具转换成另一种格式:
# Convert Sass to SCSS
$ sass-convert style.sass style.scss
# Convert SCSS to Sass
$ sass-convert style.scss style.sass
- 插值语句
#{}(Interpolation:#{})
$name: foo;
$attr: border;
p.#{$name} {
#{$attr}-color: blue;
}
// 编译为
p.foo {
border-color: blue; }
- 继承
在设计网页的时候常常遇到这种情况:一个元素使用的样式与另一个元素完全相同,但又添加了额外的样式。通常会在 HTML 中给元素定义两个 class,一个通用样式,一个特殊样式。假设现在要设计一个普通错误样式与一个严重错误样式,一般会这样写:
<div class="error seriousError">
Oh no! You've been hacked!
</div>
样式如下
.error {
border: 1px #f00;
background-color: #fdd;
}
.seriousError {
border-width: 3px;
}
使用 @extend 可以避免上述情况,告诉 Sass 将一个选择器下的所有样式继承给另一个选择器。
.error {
border: 1px #f00;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
这样,使用 .seriousError 的地方可以不再使用 .error。
其他使用到 .error 的样式也会同样继承给 .seriousError,例如,另一个样式 .error.intrusion 使用了 hacked.png 做背景,<div class="seriousError intrusion"> 也同样会使用 hacked.png 背景。
.error.intrusion {
background-image: url("/image/hacked.png");
}
注:
使用了seriousError,相当于使用了seriousErroer 和 error (同时在html中使用了两个类名)。
.error {
border: 1px #f00;
background-color: #fdd;
}
.error.intrusion {
background-image: url("/image/hacked.png");
}
.seriousError {
@extend .error;
border-width: 3px;
}
// 编译为
.error, .seriousError {
border: 1px #f00;
background-color: #fdd; }
.error.intrusion, .seriousError.intrusion {
background-image: url("/image/hacked.png"); }
.seriousError {
border-width: 3px; }
!optional 声明
如果 @extend 失败会收到错误提示,比如,这样写 a.important {@extend .notice},当没有 .notice 选择器时,将会报错;只有 h1.notice 包含 .notice 时也会报错,因为 h1 与 a 冲突,会生成新的选择器。
如果要求 @extend 不生成新选择器,可以通过 !optional 声明达到这个目的,例如:
a.important {
@extend .notice !optional;
}
@at-root 的使用
.parent {
...
@at-root .child { ... }
}
Which would produce:
.parent { ... }
.child { ... }
Or it can be used with a block containing multiple selectors:
.parent {
...
@at-root {
.child1 { ... }
.child2 { ... }
}
.step-child { ... }
}
Which would output the following:
.parent { ... }
.child1 { ... }
.child2 { ... }
.parent .step-child { ... }
控制指令
@if,@for,@each,@while,
来源:CSDN
作者:开水没有春天
链接:https://blog.csdn.net/weixin_42995876/article/details/103672805