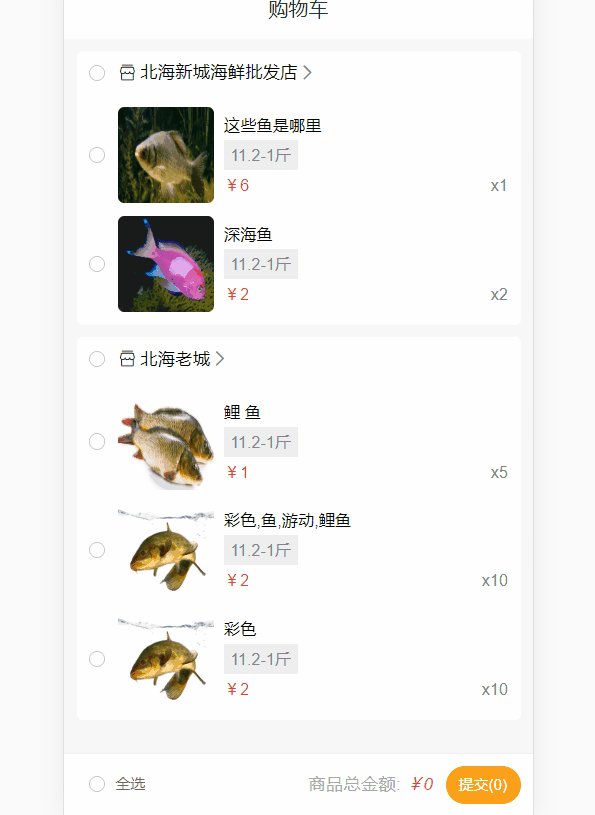
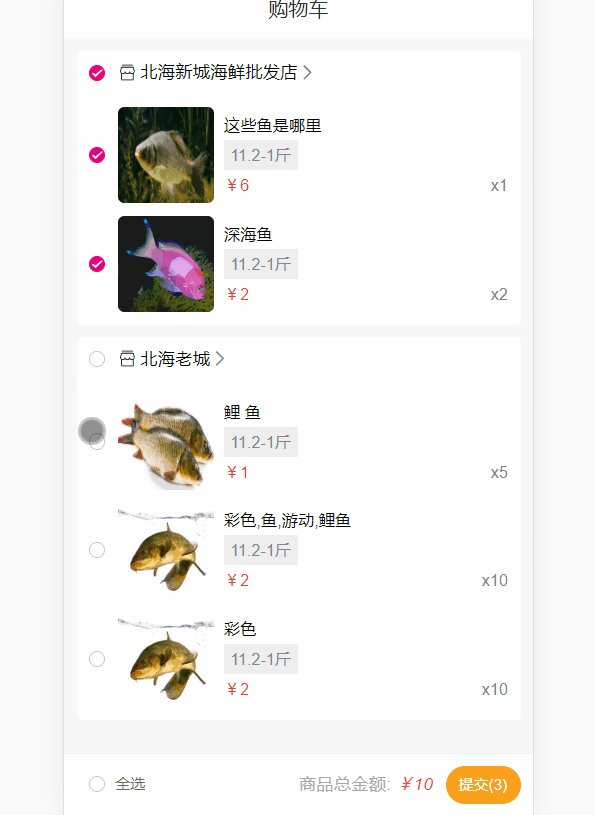
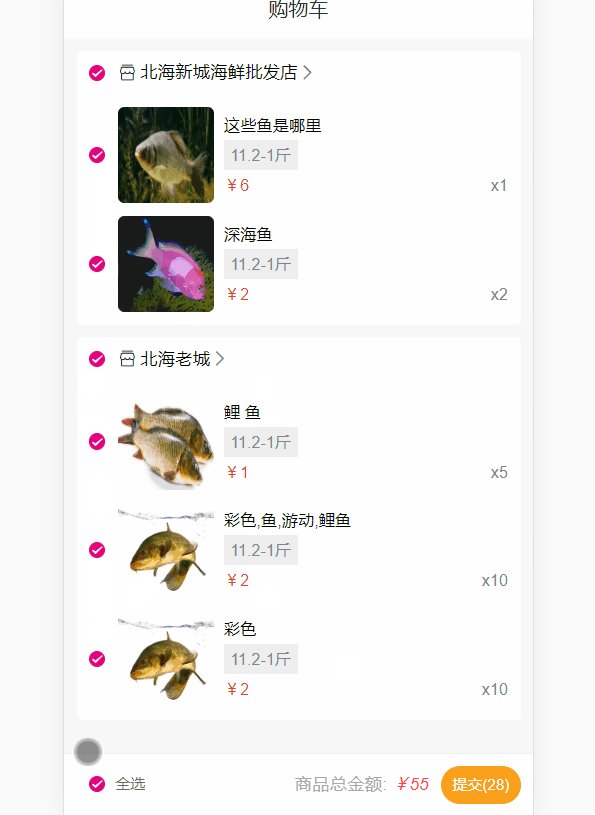
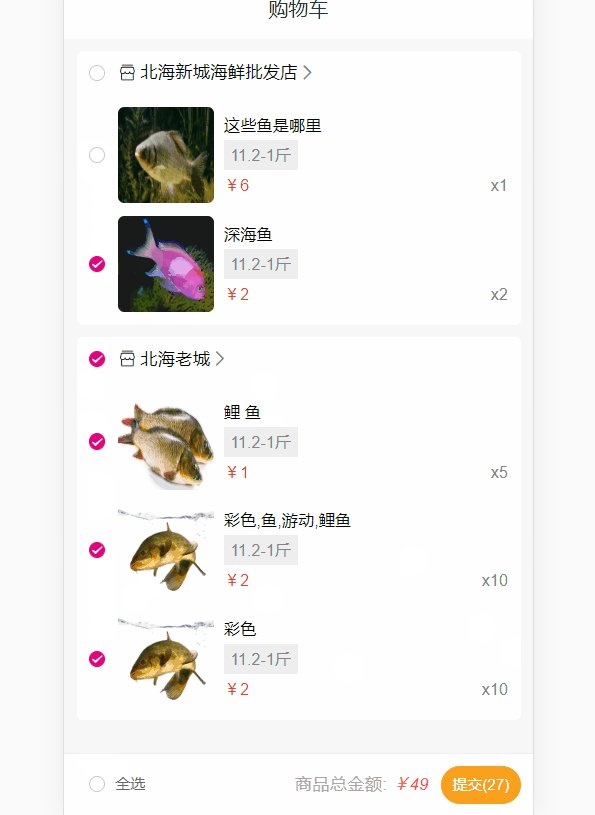
1、效果图如下:

2、代码
.vue文件: 使用的 ui 框架 vant
2.1 组件:
<template>
<div class="cart flex flex-col">
<div class="flex-auto scroll">
<div class="warp">
<div class="goods-card" v-for="(val, key) in cartList" :key="key">
<div class="goods-title flex flex-align-center">
<van-checkbox icon-size="13px" v-model="val.checked" class="checkbox" @click="onShopNameSel(key)"></van-checkbox>
<van-icon name="shop-o" />
<span>{{ val.name }}</span>
<van-icon name="arrow" class="color-label" />
</div>
<div class="content-card" v-for="(v, k) in val.list" :key="k">
<div class="flex flex-align-center">
<van-checkbox icon-size="13px" v-model="v.checked" class="checkbox" @click="onShopChildrenSel(key, k)"></van-checkbox>
<div class="img-box"><img :src="v.imgUrl" /></div>
<div class="info-box flex-auto">
<div class="van-ellipsis title">{{ v.name }}</div>
<div class="unit color-label">{{ v.specs }}</div>
<div class="price color-red">¥{{ v.price }}</div>
<div class="btn">x{{ v.num }}</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-box flex flex-align-center">
<van-checkbox icon-size="13px" v-model="allChecked" class="checkbox" @click="onGoodsAllChecked">全选</van-checkbox>
<div class="flex-auto">
商品总金额:
<em class="color-red">¥{{ allMoney }}</em>
<van-button type="warning" size="small" round>提交({{ allNum }})</van-button>
</div>
</div>
</div>
</template>
2.2 逻辑:
<script>
import { getCartList } from '@/pages/mock';
export default {
name: 'carts',
data() {
return {
cartList: [],
allMoney: 0,
allNum: 0,
allChecked: false
};
},
mounted() {
this.init();
},
methods: {
init() {
getCartList(res => (this.cartList = res));
},
onShopNameSel(index) {
let list = this.cartList[index]['list'],
len = list.length;
if (this.cartList[index]['checked']) {
for (let i = 0; i < len; i++) {
list[i]['checked'] = false;
}
} else {
for (let i = 0; i < len; i++) {
list[i]['checked'] = true;
}
}
this.cartList[index]['checked'] = !this.cartList[index]['checked'];
this.isAllChecked();
this.setCallMethods();
},
onShopChildrenSel(key, k) {
let list = this.cartList[key]['list'],
len = list.length;
if (list[k]['checked']) {
this.cartList[key]['checked'] = false;
this.allChecked = false;
list[k]['checked'] = !list[k]['checked'];
} else {
list[k]['checked'] = !list[k]['checked'];
let flag = true;
for (let i = 0; i < len; i++) {
if (list[i]['checked'] == false) {
flag = false;
break;
}
}
flag == true ? (this.cartList[key]['checked'] = true) : (this.cartList[key]['checked'] = false);
}
this.isAllChecked();
this.setCallMethods();
},
onGoodsAllChecked() {
let flag = true;
if (this.allChecked) {
flag = false;
}
for (let i = 0, len = this.cartList.length; i < len; i++) {
this.cartList[i]['checked'] = flag;
let list = this.cartList[i]['list'];
for (let k = 0, len1 = list.length; k < len1; k++) {
list[k]['checked'] = flag;
}
}
this.allChecked = !this.allChecked;
this.setAllMoney();
this.setAllNum();
},
isAllChecked() {
let flag = true;
for (let i = 0, len = this.cartList.length; i < len; i++) {
if (this.cartList[i]['checked'] == false) {
flag = false;
break;
}
}
flag == true ? (this.allChecked = true) : (this.allChecked = false);
},
setAllMoney() {
this.setCompute(this, 'allMoney', 'money', this.cartList);
},
setAllNum() {
this.setCompute(this, 'allNum', 'num', this.cartList);
},
setCompute(_this, attr = 0, type, arr = []) {
_this[attr] = 0;
for (let i = 0, len = arr.length; i < len; i++) {
let list = arr[i]['list'];
list.map((item, index) => {
if (list[index]['checked']) {
type === 'money' ? (_this[attr] += parseFloat(item.price) * parseFloat(item.num)) : (_this[attr] += parseFloat(item.num));
}
});
}
},
setCallMethods() {
this.setAllMoney();
this.setAllNum();
}
}
};
</script>
2.3 样式:
/**
公用样式
.flex {display: flex}
.flex-col {flex-direction: column;}
.flex-align-center {align-items: center;}
.flex-auto {flex: 1}
.scroll {overflow: auto;}
**/
<style lang="less" scoped>
.cart {
height: calc(100% - 46px);
overflow: hidden;
.warp {
padding: 10px;
.goods-card {
border-radius: 5px;
background-color: white;
overflow: hidden;
margin-bottom: 10px;
.goods-title {
background-color: white;
padding: 0 10px;
height: 35px;
line-height: 35px;
font-size: 14px;
i {
font-size: 15px;
margin-right: 3px;
}
.checkbox {
padding-right: 10px;
}
}
.content-card {
width: 100%;
padding: 10px 10px 0;
.checkbox {
padding-right: 10px;
}
.img-box {
width: 77px;
height: 77px;
img {
border-radius: 5px;
width: 100%;
height: 100%;
}
}
.info-box {
font-size: 13px;
line-height: 24px;
padding-left: 8px;
flex-shrink: 0;
overflow: hidden;
position: relative;
.unit {
color: #858685;
background-color: #eeeeee;
display: inline-block;
padding: 0px 5px;
}
.btn {
position: absolute;
right: 0;
bottom: 0;
color: #858685;
}
}
&:last-of-type {
margin-bottom: 0px;
padding-bottom: 10px;
}
}
&:last-of-type {
margin-bottom: 0px;
}
}
}
.footer-box {
padding: 0 10px;
border-top: 1px solid #f0f0f0;
height: 50px;
line-height: 50px;
text-align: right;
background-color: white;
font-size: 14px;
color: #a8a8a8;
.checkbox {
padding-left: 10px;
}
.color-black {
color: #333333;
}
& /deep/ .van-checkbox__label {
font-size: 12px !important;
color: #666666;
}
button {
margin-left: 10px;
}
}
}
</style>
3、模拟数据格式
export function getCartList(callback) {
callback([{
name: '北海新城',
checked: false,
shopId: 1,
list: [{
imgUrl: 'https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1483742938,2606568470&fm=111&gp=0.jpg',
name: '这些鱼是哪里',
specs: '11.2-1斤',
price: 6,
num: 1,
checked: false,
id: 11
},
{
imgUrl: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1579245868422&di=05c3ba0fcaf83497f23dfb245af6077f&imgtype=0&src=http%3A%2F%2Fa4.att.hudong.com%2F20%2F43%2F01300000414379126295437960262.jpg',
name: '深海鱼',
specs: '11.2-1斤',
price: 2,
num: 2,
checked: false,
id: 12
}
]
},
{
name: '北海老城',
checked: false,
shopId: 2,
list: [{
imgUrl: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1579245868422&di=ff68ee19c2fdce2c75e19fa9a9cf593a&imgtype=0&src=http%3A%2F%2Fcaipubaodian.oss-cn-hangzhou.aliyuncs.com%2Fd%2Ffile%2Fmenu%2Fjiankangyinshi%2F2014-03-06%2F333ddf7ba0ed6edf2133440bac7f93b1.jpg',
name: '鲤 鱼',
specs: '11.2-1斤',
price: 1,
num: 5,
checked: false,
id: 21
},
{
imgUrl: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1579245868421&di=64756b8436f8c7801aa33ed3e499a651&imgtype=0&src=http%3A%2F%2Fdpic.tiankong.com%2F72%2Fsh%2FQJ8162411372.jpg',
name: '彩色,鱼,游动,鲤鱼',
specs: '11.2-1斤',
price: 2,
num: 10,
checked: false,
id: 22
},
{
imgUrl: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1579245868421&di=64756b8436f8c7801aa33ed3e499a651&imgtype=0&src=http%3A%2F%2Fdpic.tiankong.com%2F72%2Fsh%2FQJ8162411372.jpg',
name: '彩色',
specs: '11.2-1斤',
price: 2,
num: 10,
checked: false,
id: 23
}
]
}
])
}
来源:CSDN
作者:lyt-top
链接:https://blog.csdn.net/qq_34450741/article/details/104170623