步骤:
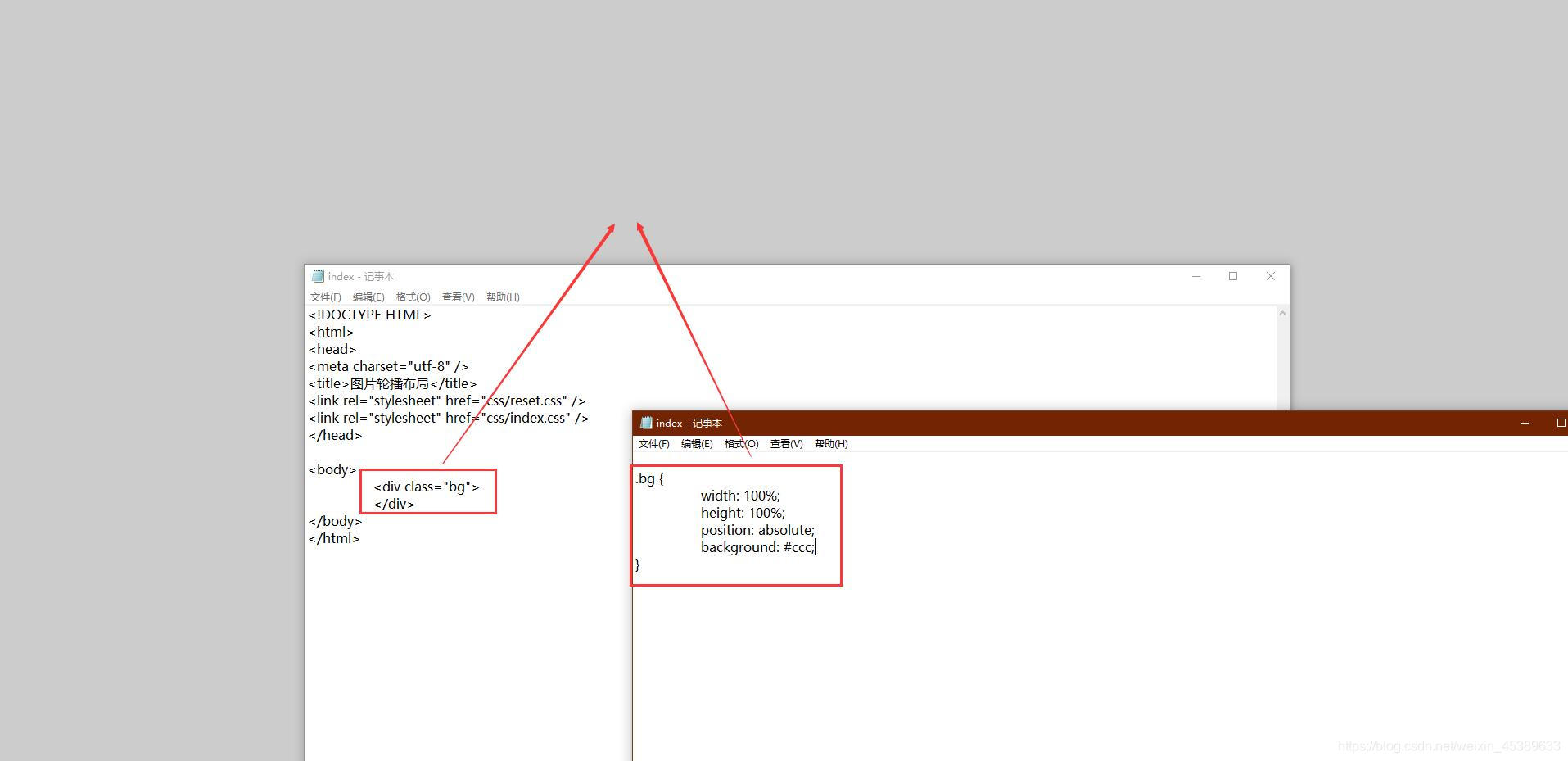
- 首先设置全屏背景(
position: absolute;和width: 100%; height: 100%;实现全屏);
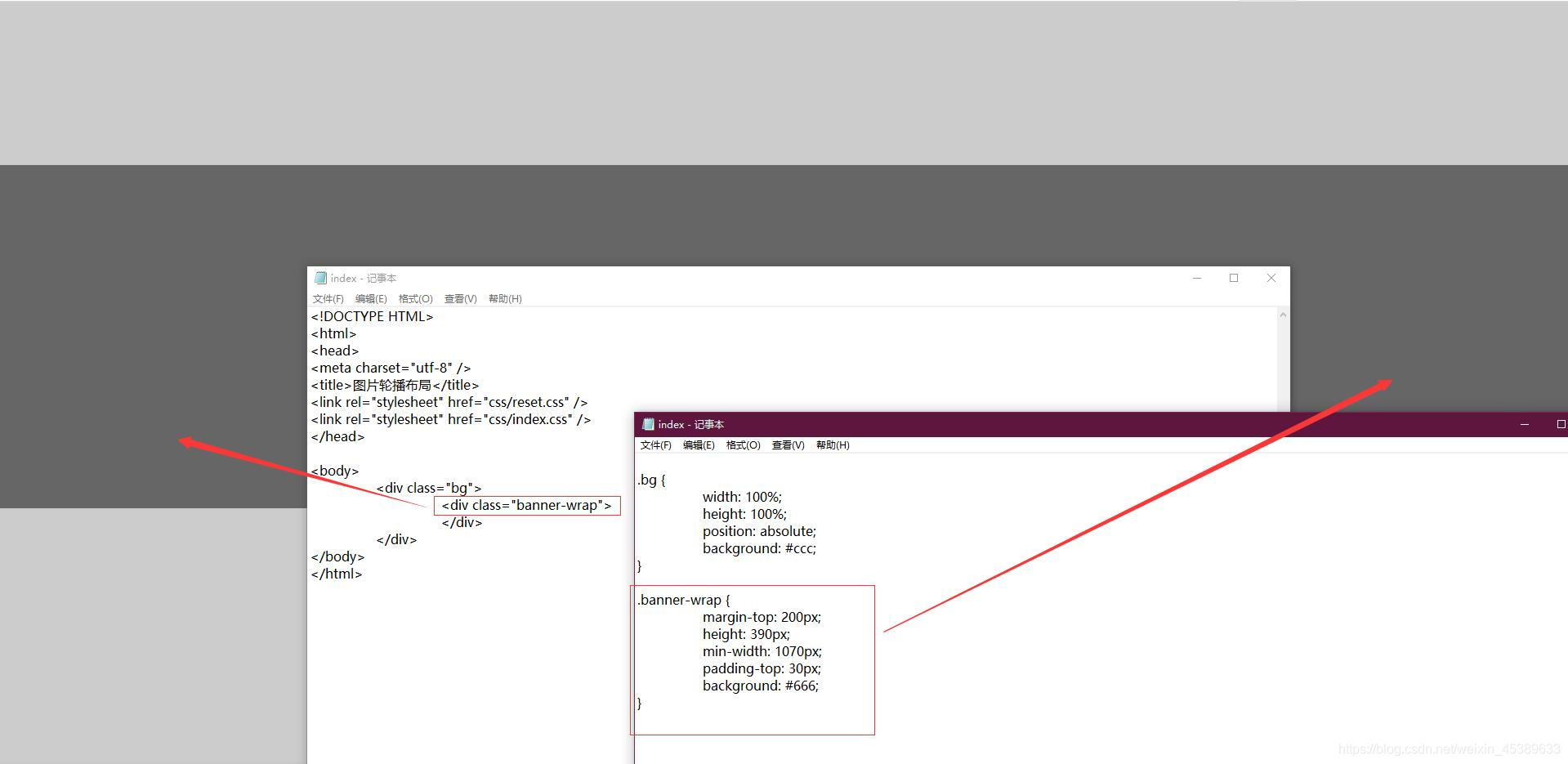
- 接着定义一个包装div,用来调整该部分在布局中的垂直位置(由于没其他内容,什么header等,我就用margin-top来使其挪动到大概位置)

- 然后再定义一个包裹内容的容器,设宽后设置
margin: 0 auto;使其居中;
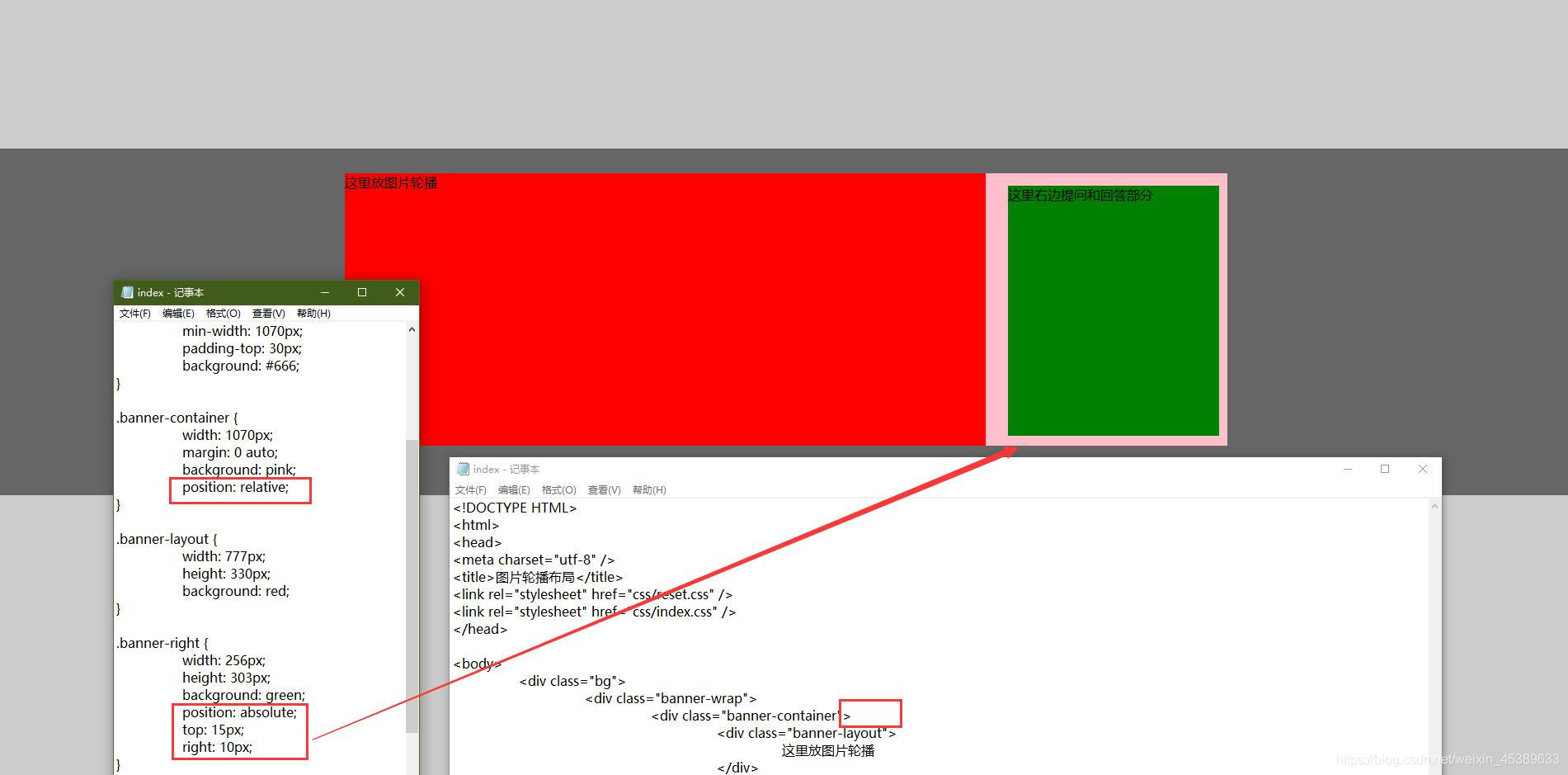
- 接着里面放两个div,一个供图片显示,一个供右面的提问问答部分(粉色区域父元素,因为未定义高的值,所以被撑开);

- 因为大家都是块级,所以红色和绿色不共行,得用float或者position来挪位:
(虽然 inline-block 也行,但不推荐,这里是包装层,不是内容层。)
①【使用float: ;浮动属性来调整,但是记得要在父元素就得添加 万能清除类:clearfix】
②【使用position: absolute;配合top:;和right:;来定位,相对的,父元素就要设置position: relative;因为absolute必须参考定位元素来定位,你父元素不设置,它就以更外层含定位属性的父元素来定位,也就跑位了。】
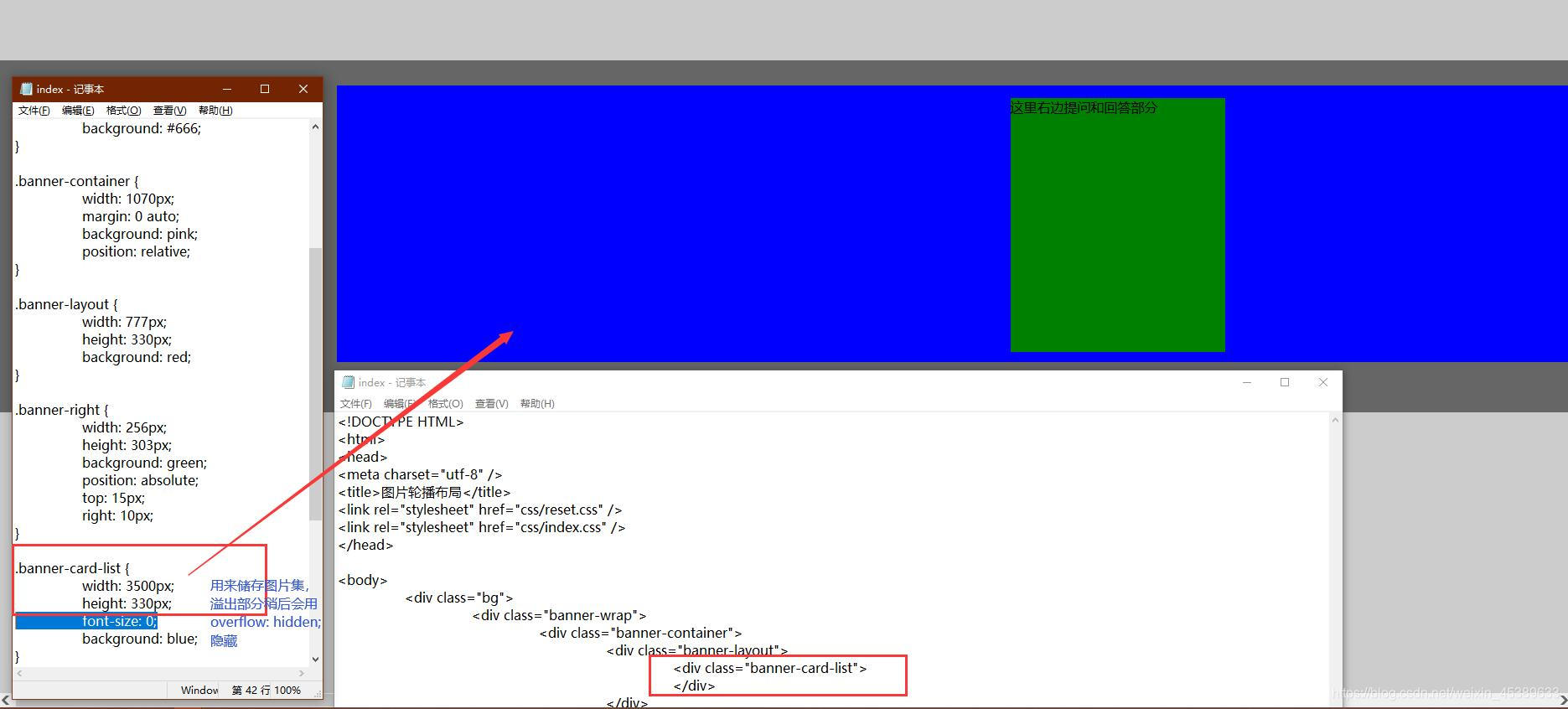
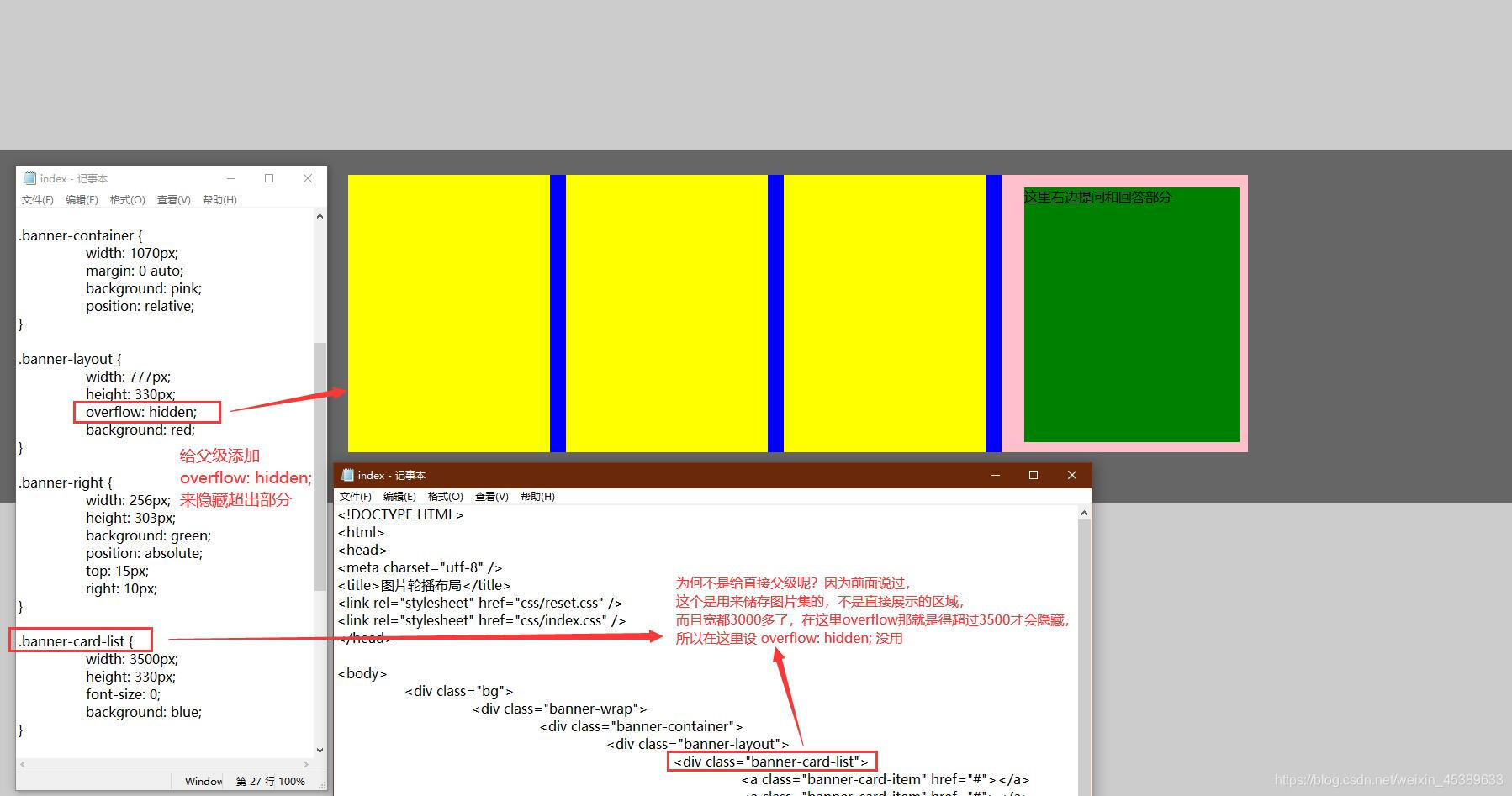
- 再来添加一个专门存放图片集的容器,这个容器可以很大(当然,你最好是图片排一行算上间隙加起来的总宽长,否则你图片都放完了,你不空了很大部分没有图吗),原理最后总结会说【易懂!!】

- 先不管超出部分设overflow隐藏,先把图片布局都给排列(同在一行)了再说:

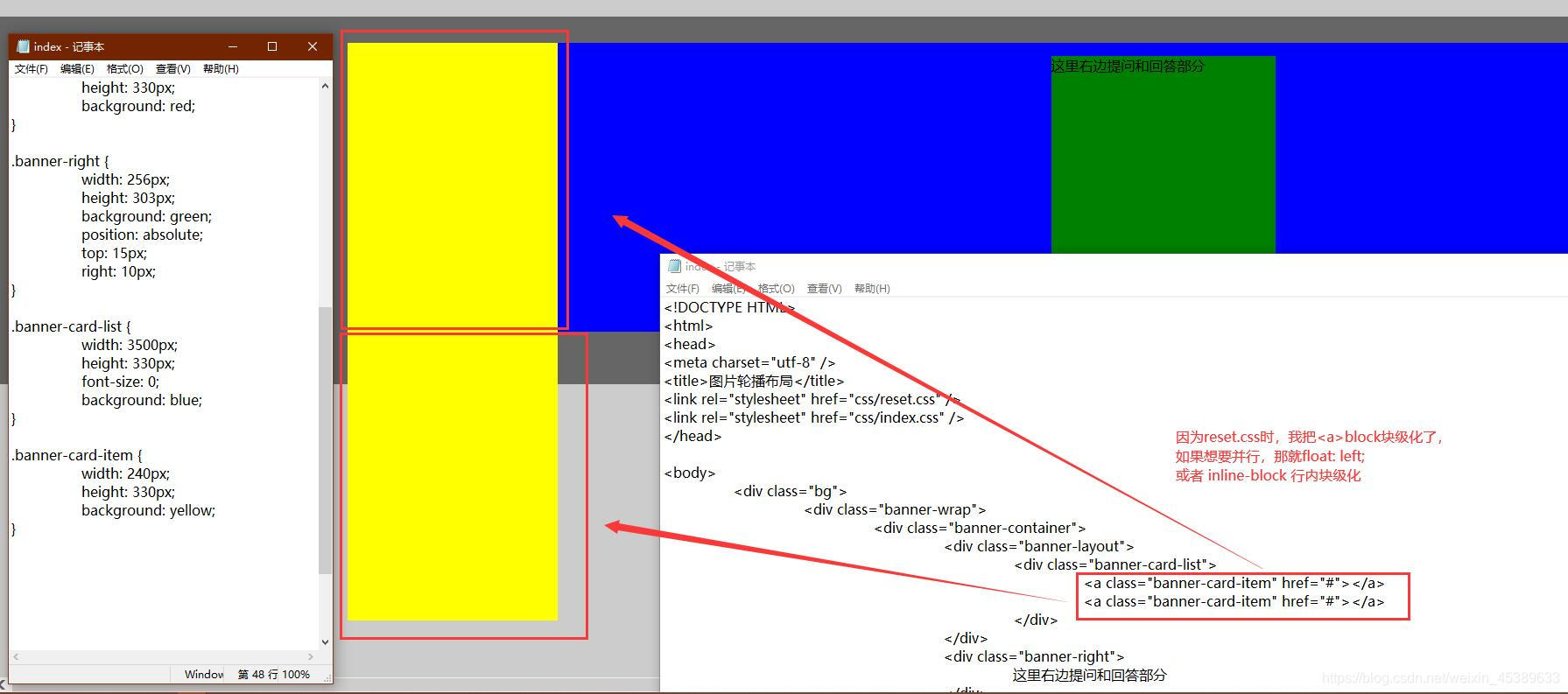
- 当添加第二个图,发现,被挤下来了。因为我在reset.css里把 a 标签设置成了 block 块级元素,如果想要两个黄色部分共享一行,有两个办法,float 和 inline-block
(不推荐position:;因为这是很多图片,不是一两个,数量多的同级都用position定位麻烦死了,也容易导致布局混乱)
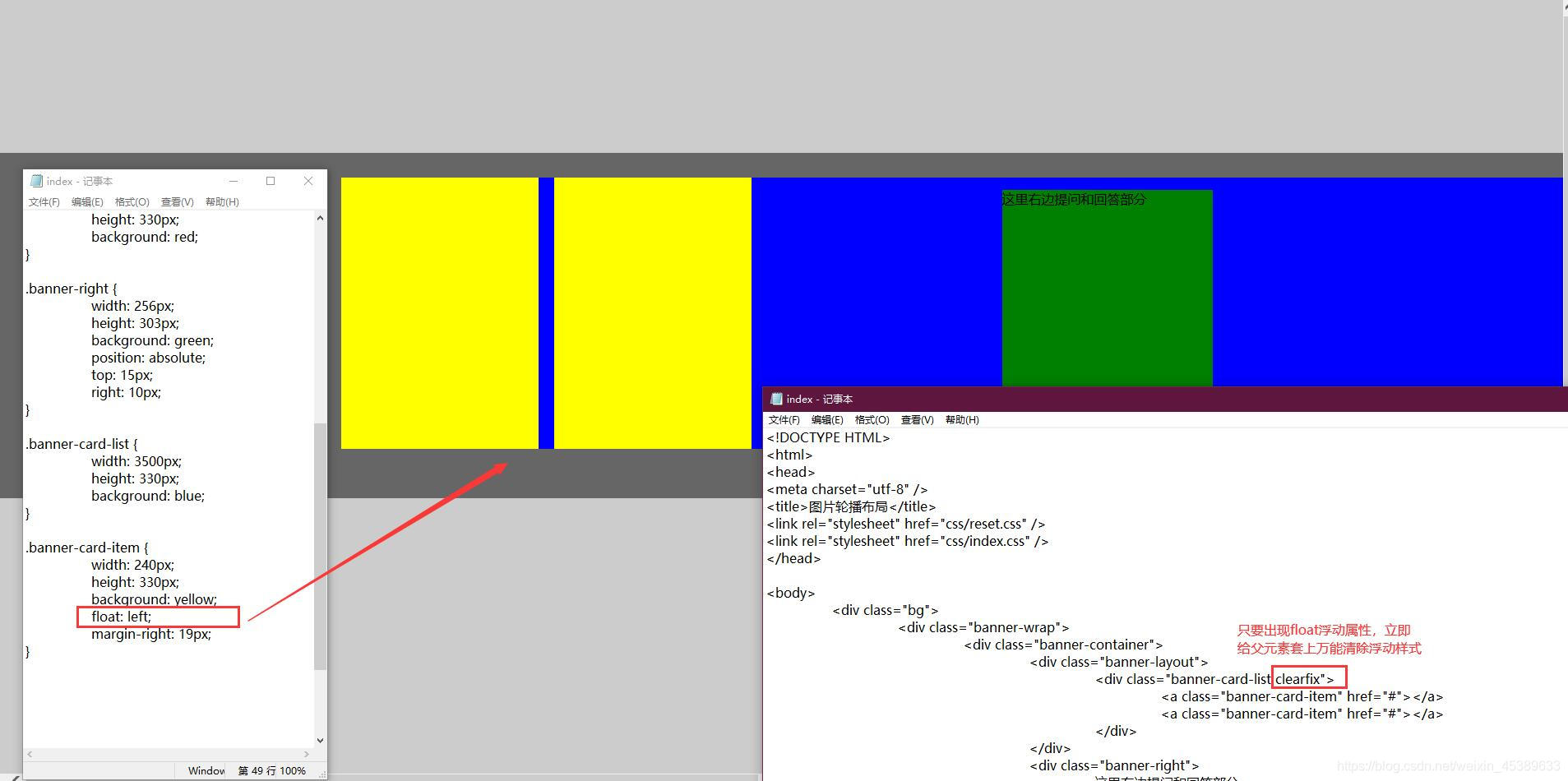
①使用float:;浮动属性:(当子元素有float属性时,父元素立马套上万能清除浮动的类)
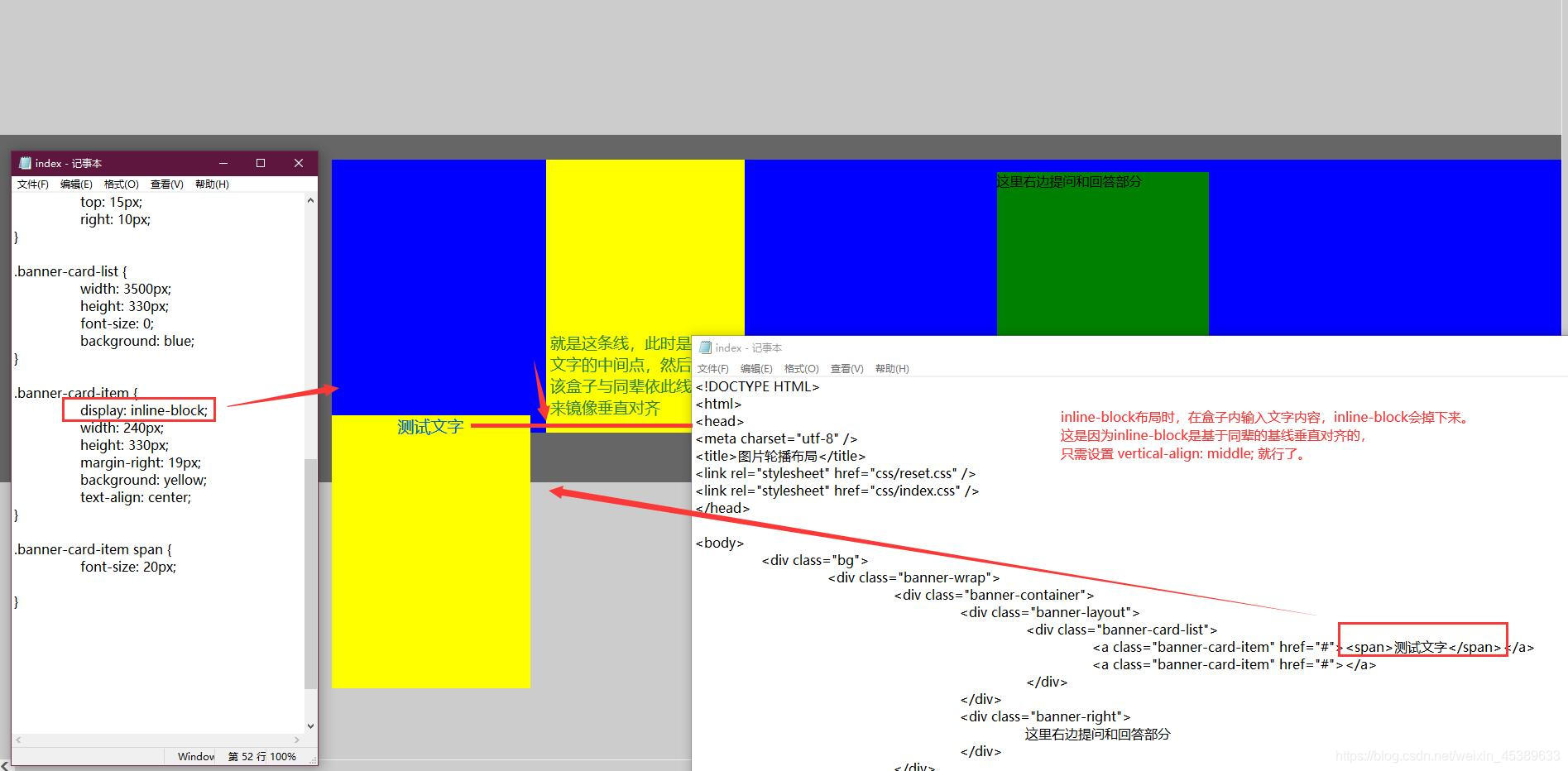
②将该元素设置成行内块级元素,inline-block 化:(注意,inline-block直接会产生4px左右的间隙,所以font-size: 0;来消除)
👉👉👉 inline-block 布局的延申:
A、使用inline-block布局后发现,当我往里面添加文字内容时(记得套个元素,设置font-size,否则0px相当于没字),发现添加文字的 inline-block 走位了,这是因为 inline-block 的特性导致的。【…详细的请自行百度 display: inline-block; 的垂直居中原理吧】
B、给它们一同设置vertical-align: midden;就好了:
- 放完12张“图”的布局效果:(为啥绿色部分堆叠次序是在上面?因为position脱离文档流了,所以不需设置z-index)

- 最后,图片都给布局好后,下面就是用
overflow: hidden;来使超出部分隐藏,达到想要的效果:
此处先附上源码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>图片轮播布局</title>
<!--
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/index.css" />
-->
<style type="text/css">
/*reset.css*/
body, h1, h2, h3, h4, h5, h6, dl, dt, dd, ol, ul, li, p, a, input, form, textarea {
padding: 0;
margin: 0;
font-family: "Microsoft YaHei";
}
ol, ul, li {
list-style: none;
}
img {
display: block;
border: none;
}
a {
display: block;
text-decoration: none;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
display: block;
content: '';
clear: both;
visibility: hidden;
height: 0;
}
/*index.css*/
.bg {
min-width: 100%; /*设置min是当窗口缩小时,也能让在拖到滚动条也还会有背景色*/
min-height: 100%;
position: absolute;
background: #ccc;
}
.banner-wrap {
margin-top: 200px;
height: 390px;
min-width: 1070px;
padding-top: 30px;
background: #666;
}
.banner-container {
width: 1070px;
margin: 0 auto;
position: relative;
background: pink;
}
.banner-layout {
/*position: relative; 官网此处出现绝对定位是给子元素的图片轮播定位属性用,我这里只是布局,不需要*/
/*只要子元素出现 position: absolute; 父元素就要设置 relative 相对定位,否则走位,除非需要*/
width: 777px;
height: 330px;
overflow: hidden;
background: red;
}
.banner-right {
width: 256px;
height: 303px;
background: green;
position: absolute;
top: 15px;
right: 10px;
}
.banner-card-list {
width: 3500px;
height: 330px;
font-size: 0;
background: blue;
/*position: absolute; 官网此处出现绝对定位是给图片轮播用,否则不会滚动,我这里只是布局,不需要*/
}
.banner-card-item {
display: inline-block; /*使用 ul~li 时,这个去掉,加上 float: left;*/
width: 240px;
height: 330px;
margin-right: 19px;
background: yellow;
/*position: relative; 官网此处出现相对定位,也是图片用的,它是把图片分两层,一层模糊一层清晰,模糊的放在下面盖住清晰的*/
}
/*
1.当使用 ul~li 时,css就要改,我这里是 a 行内块级化了 inline-block;去掉这属性。
2.给a标签的类 banner-card-item 加上 float:left;
*/
</style>
</head>
<body>
<div class="bg">
<div class="banner-wrap">
<div class="banner-container">
<div class="banner-layout">
<!--这里你要是喜欢,也可以换 ul~li 排列,但是这样显得<li>标签很多余-->
<div class="banner-card-list">
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
<a class="banner-card-item" href="#"></a>
</div>
<!--
<ul class="banner-card-list">
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
<li><a class="banner-card-item" href="#"></a></li>
</ul>
-->
</div>
<div class="banner-right">
这里右边提问和回答部分
</div>
</div>
</div>
</div>
</body>
</html>
原理:
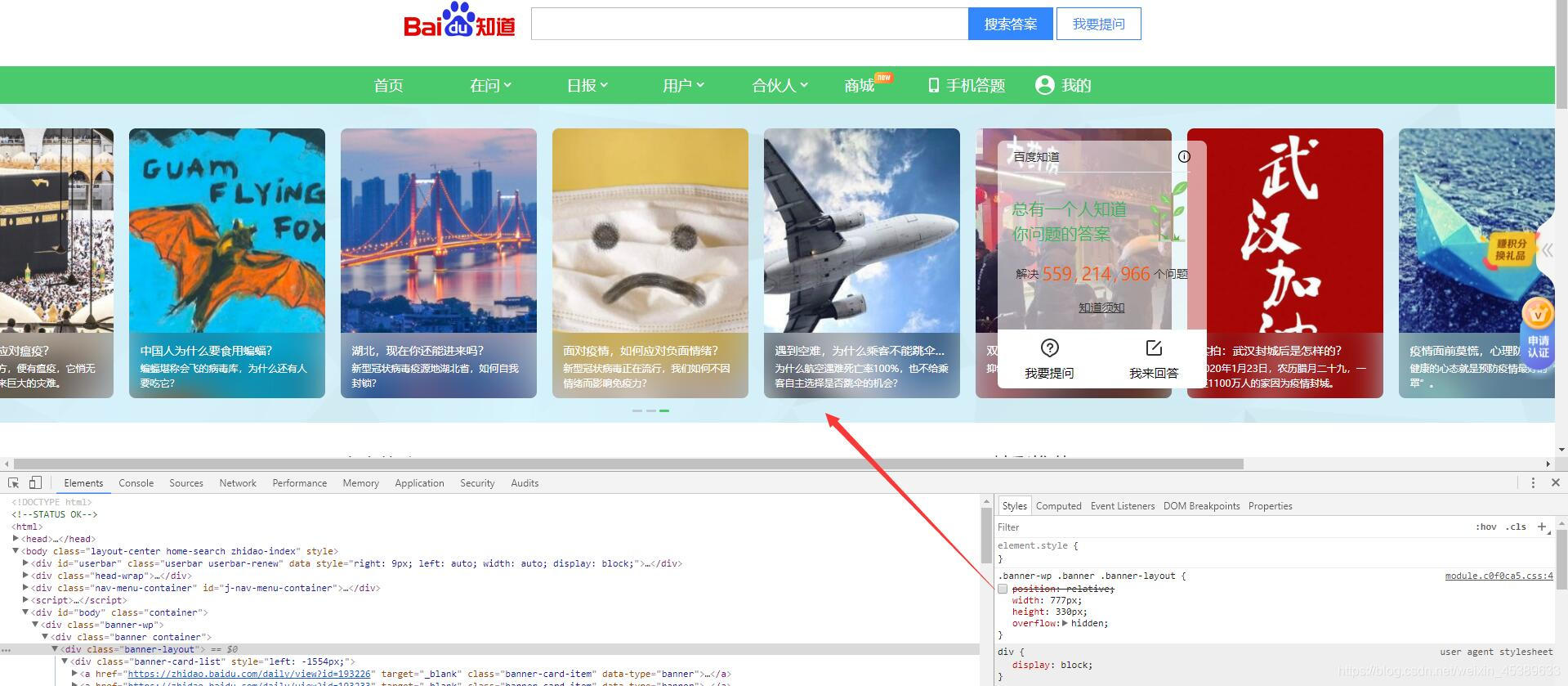
👉👉👉取消overflow: hidden;后的百度知道首页:
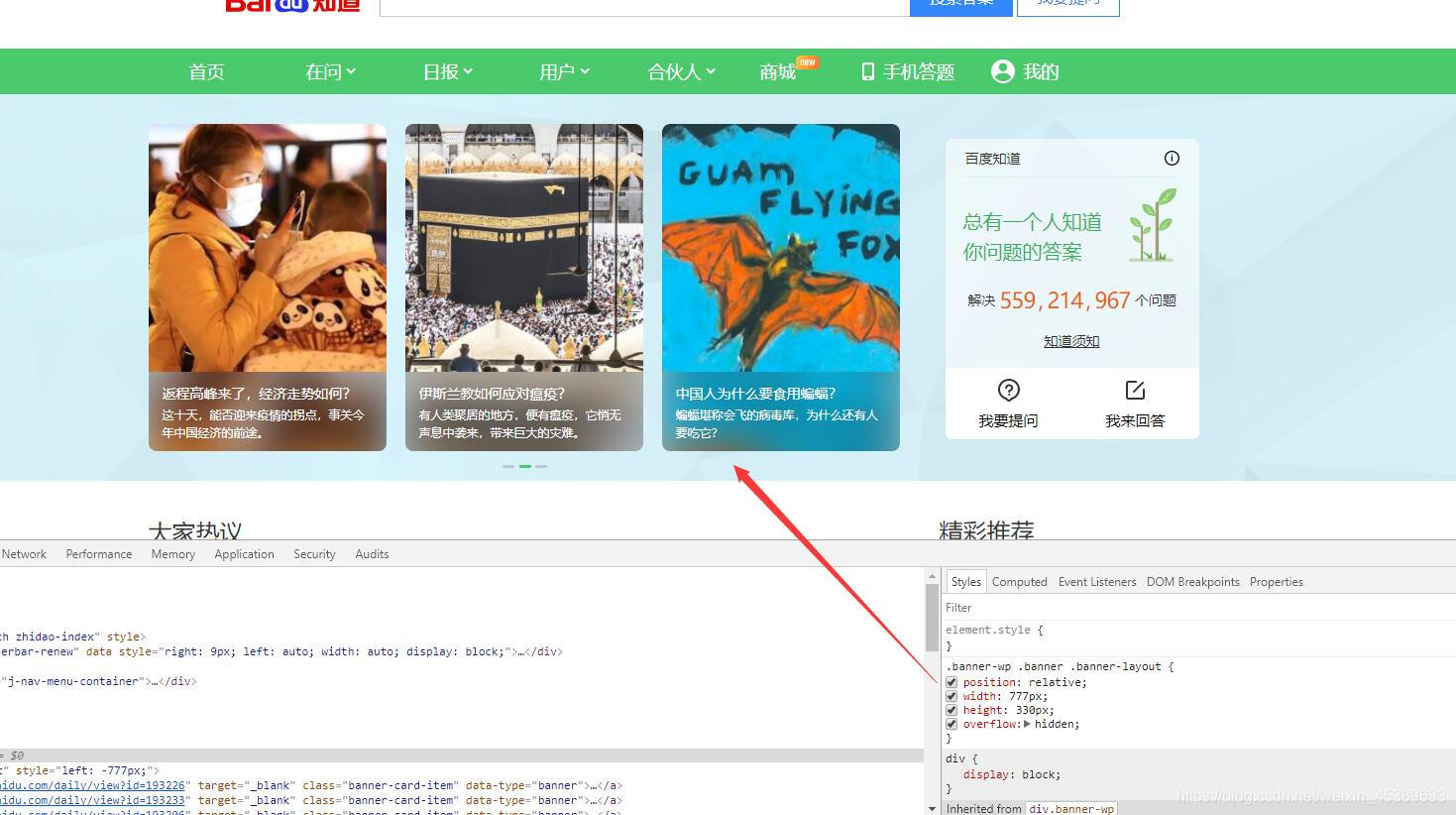
👉👉👉设置overflow: hidden;后的百度知道首页:
一张gif懂图片储存原理:
记住两点:(除非特殊情况开发需要,可不设)
1.只要设置float:;父元素就必须套上清除浮动样式
2.只要设置position: absolute;父元素就必须设置position: relative;
来源:CSDN
作者:馬不停蹄
链接:https://blog.csdn.net/weixin_45389633/article/details/104147404