Unity / custom font自定义字体
1、首先,在Unity的Project面板,右键Create->custom font
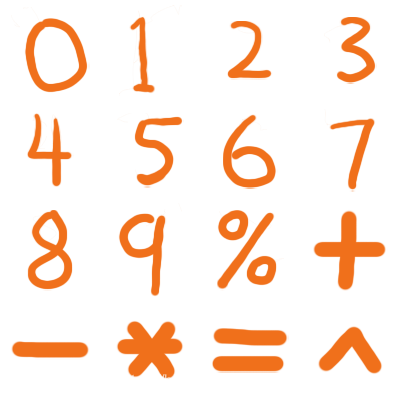
2、选择一张特殊字体的图片
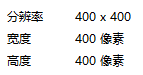
这是图片的属性,记住宽度和高度的比例
(图片的类型为Default就可以了)
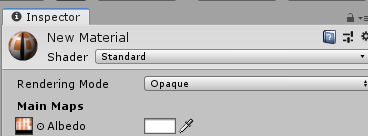
3、在Unity的Project面板,右键Create->Material
4、将图片添加到材质球上,材质球的Shader类型随意
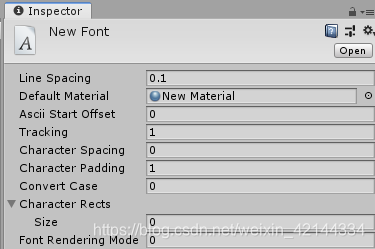
5、将材质球拖到custom font的Default Material
6、Character Rects的值设为11,这里我只将0、1、2、3、4、5、6、7、8、9、%设置为字体
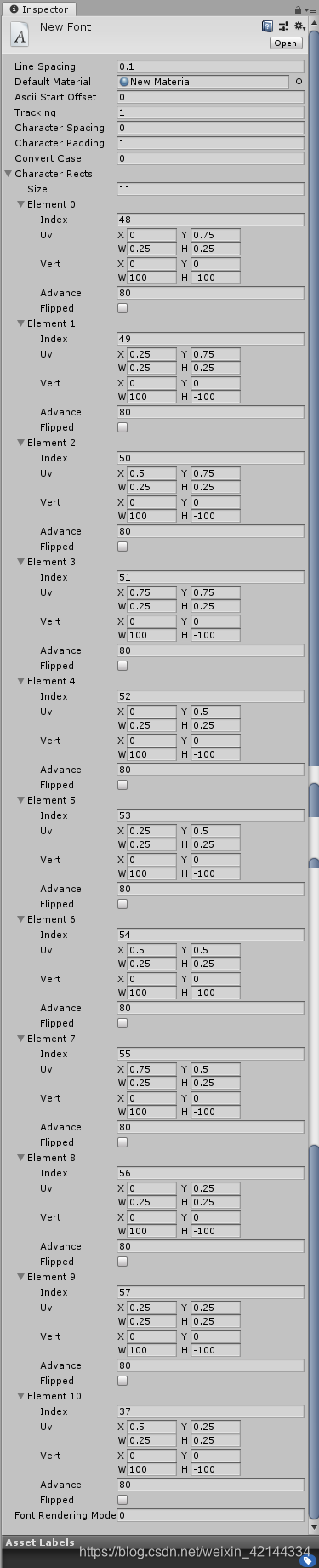
7、(啰嗦了半天,下面才是重点)每个Element下面的参数
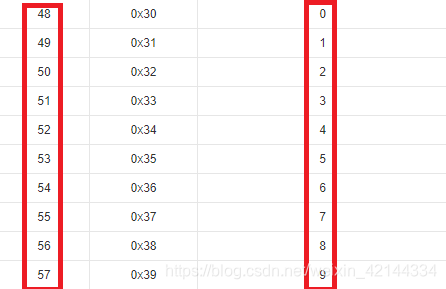
(1)Index也就是对应的ASCII码值,当我们在Text文本框输入0、1时,如果想让Text也显示0、1,那么ASCII值要对应,比如0-9分别对应ASCII表的48-57
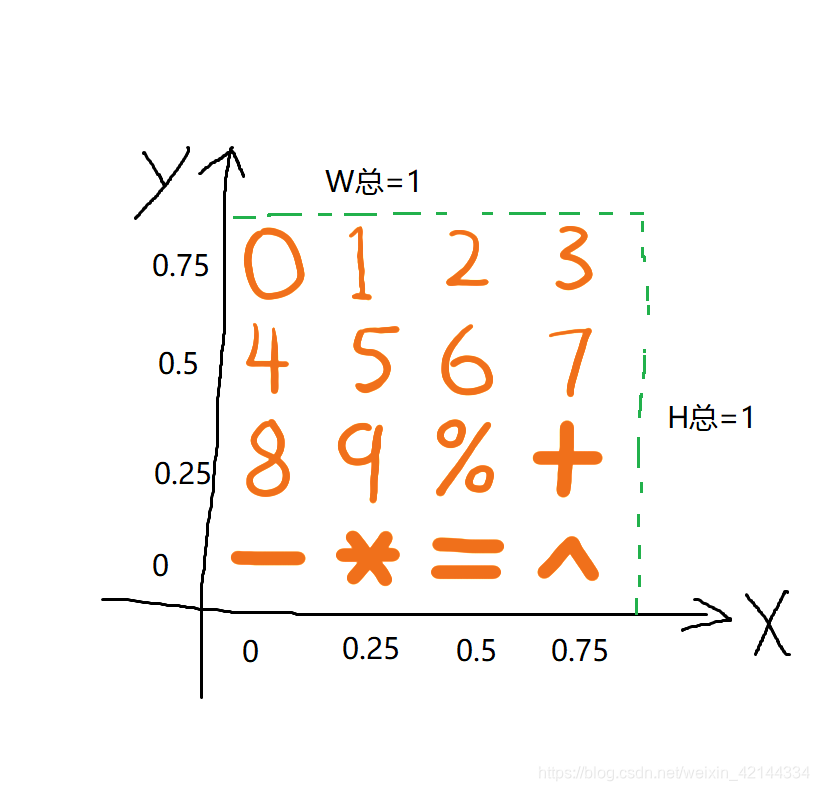
(2)Uv 也就是我们该如何切割这张图片,不多解释,看图:
(3)Vert 也就是将(2)中进行Uv切割的图片,设置字体的大小和位置,(其中X和Y的值不要轻易改动,为0就好,因为X和Y的值设定后,字体的位置也将固定)
(4)Advance 当输入0346时,这四个数字之间的左右距离,我这里设置为80
8、最后的设定结果如下
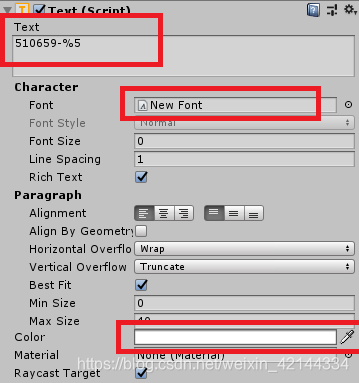
9、给UI / Text添加自定义的字体时,把Text的Color设置为纯白色,才会显示图片原来的字体颜色,否则默认为黑色
10、成功设置自定义字体
11、注意:在custom font的字体属性修改后,UI / Text的显示内容不会随之更新,必须重新修改Text的文本内容,才会更新字体
12、官方给的介绍为
https://docs.unity3d.com/Manual/class-Font.html
13、如果大家有不懂的地方,可以反复调试一下。素材:(Unity 2018.4.6)链接:https://pan.baidu.com/s/1WafkIMqEwE4yw2c3ad3IvQ
提取码:ynfo
总结:Unity / custom font的功能不止如此,我只介绍了部分功能。如果文章有错误的地方,欢迎大家指出来,大家共同进步。
来源:CSDN
作者:尤力塞斯
链接:https://blog.csdn.net/weixin_42144334/article/details/104066464