关于jstree的使用
1.动态展示图标
先给一个展示树形结构的div
<div id='workUnitTree'></div>
$('#workUnitTree').jstree({
'core' : {
'data' : function(obj,callback){
var jsonstr="[]";
var jsonarray = eval('('+jsonstr+')');
$.ajax({
type : 'get',
data : {},
async : false,
url : '/getWorkUnitTreeData',
success : function(data) {
var arrays= data;
for(var i=0 ; i<arrays.length; i++){
var arr = {
"id":arrays[i].id,
"parent":arrays[i].parent==""?"#":arrays[i].parent,
"text":arrays[i].text,
"type":arrays[i].attribute,
//"state": {"opened" : true,"selected":true}
//"state": {"selected":true}
}
jsonarray.push(arr);
}
}
});
callback.call(this, jsonarray);
},
'themes' : {
"icons" : true, //显示图标(true) 不显示(false)
"theme" : "classic",
"dots" : false, //不显示连接线
"stripes" : false, // 不显示条纹
},
'dblclick_toggle' : true, //双击展开
"multiple" : false, //单选
"check_callback" : true
},
'plugins' : [ "search", "themes", "types", "state", "line",'contextmenu' ], //插件
'types' : {
'default' : {//默认不显示图片
'icon' : false,
},
'1': {//当 type 的值为 1 的时候显示的图片
'icon' : "../static/common/img/icon_inspect_day.png",
},
'2': {//当 type 的值为 2 的时候显示的图片
'icon' : "../static/common/img/icon_inspect_month.png",
},
'3': {//当 type 的值为 3 的时候显示的图片
'icon' : "../static/common/img/icon_inspect_year.png",
}
}
})
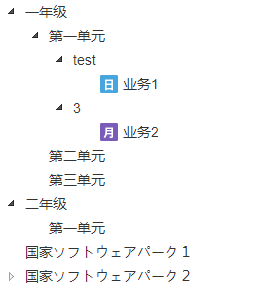
结果如图
data中的数据,在后台创建一个实体类去接收
public class 实体类名称{
private String id;
private String parent;
private String text;
private boolean icon;
private String attribute;
private String isChild;
//省略 setter getter方法
}
我是将数据库中获取到的数据多次循环遍历进去的(如有更好的办法,记得留言告知~)
public List<InspectionRoutesTree> getRouteTreeData(String userId) {
List<InspectionRoutesTree> tree = new ArrayList<>();
List<InspectionRoutesTreeDataBean> buildingGroupList = routeDao.getBuildingGroupTree(userId);
for (InspectionRoutesTreeDataBean beans : buildingGroupList) {
InspectionRoutesTree bean = new InspectionRoutesTree();
bean.setId(beans.getBuildingGroupId());
bean.setText(beans.getBuildingGroupName());
bean.setIcon(false);
bean.setParent("#");
tree.add(bean);
}
List<InspectionRoutesTreeDataBean> buildingList = routeDao.getBuildingTree(buildingGroupList);
for (InspectionRoutesTreeDataBean beans : buildingList) {
InspectionRoutesTree bean = new InspectionRoutesTree();
bean.setId(beans.getBuildingId());
bean.setText(beans.getBuildingName());
bean.setIcon(false);
bean.setParent(beans.getBuildingGroupId());
tree.add(bean);
}
List<InspectionRoutesTreeDataBean> routeList = routeDao.getRouteTree(buildingList);
for (InspectionRoutesTreeDataBean beans : routeList) {
InspectionRoutesTree bean = new InspectionRoutesTree();
if (beans.getInspectionRouteId() != null) {
bean.setId(beans.getInspectionRouteId());
bean.setText(beans.getInspectionRouteName());
bean.setIcon(true);
bean.setParent(beans.getBuildingId());
tree.add(bean);
}
}
return tree;
}
2.只显示一个图标的
<!-- 带搜索框的 -->
<!-- <input type="search" id="plugins4_q"/> -->
<div id="jstree"></div>
$.ajax({
type : 'get',
data : {},
async : false,
url : '/getRouteTreeData',
success : function(data) {
treedata = JSON.parse(JSON.stringify(data));
}
});
$('#jstree').jstree({
'core' : {
'data' : treedata,
'themes' : {
"icons" : true,
"theme" : "classic",
"dots" : false,
"stripes" : false,
},
'dblclick_toggle' : true,
"multiple" : false,
"check_callback" : true
},
'plugins' : [ "search", "themes", "types", "state", "line",'contextmenu' ],
'types' : {
'default' : {
'icon' : "../static/common/img/icon_route.png",
}
},
})
//搜索框的功能
/*
* var to = false; $('#plugins4_q').keyup(function () { if(to) {
* clearTimeout(to); } to = setTimeout(function () { var v =
* $('#plugins4_q').val(); $('#jstree').jstree(true).search(v); }, 250); });
*/
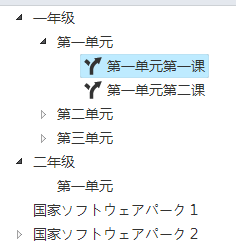
结果
$('#jstree').on("select_node.jstree", function(e, data) {
//当节点被选中时的操作
}
记录第一次使用jstree
来源:CSDN
作者:名字是最烦的
链接:https://blog.csdn.net/weixin_45733659/article/details/103868143