一、页面加载响应事件
$(document).eady()方法是获取整个文档对象,从这个方法名称来看,就是获取文档就绪的时候。
二、jQuery中的事件
鼠标单击事件、敲击键盘事件、失去焦点事件等
示例:实现导航栏功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
<style>
.menubar{
position: absolute;
top:10px;
width: 100px;
height: 20px;
cursor: default;
border-width: 1px;
border-style: outset;
color: yellow;
background: #669900;
}
.menu{
top:32px;
width: 90px;
display: none;
border-width: 2px;
border-style: outset;
border-color: white red red white;
background-color: #333399;
padding: 5px;
}
.menu a{
width: 80px;
text-decoration: none;
background-color: orange;
color: white;
}
.menu a:hover{
color:#ffffff;
}
</style>
</head>
<body>
<table width="400px" border="0" align="center" cellpadding="0" cellspacing="0" style="font-size: 15px" >
<tr>
<td width="20%">
<div align="center" id="div1" class="menubar">
<div class="header">明星</div>
<div id="div_1" align="left" class="menu">
<a href="javascript:void(0);">程潇</a><br>
<a href="javascript:void(0);">杨超越</a><br>
<a href="javascript:void(0);">孟美岐</a>
</div>
</div>
</td>
<td width="20%">
<div align="center" id="div2" class="menubar">
<div class="header">跑车</div>
<div id="div_2" align="left" class="menu">
<a href="javascript:void(0);">兰博基尼</a><br>
<a href="javascript:void(0);">玛莎拉蒂</a><br>
<a href="javascript:void(0);">凯迪拉克</a>
</div>
</div>
</td>
<td width="20%">
<div align="center" id="div3" class="menubar">
<div class="header">动物</div>
<div id="div_3" align="left" class="menu">
<a href="javascript:void(0);">熊猫</a><br>
<a href="javascript:void(0);">考拉</a><br>
<a href="javascript:void(0);">蜜獾</a>
</div>
</div>
</td>
<td width="20%">
<div align="center" id="div4" class="menubar">
<div class="header">城市</div>
<div id="div_4" align="left" class="menu">
<a href="javascript:void(0);">北京</a><br>
<a href="javascript:void(0);">上海</a><br>
<a href="javascript:void(0);">广州</a><br>
<a href="javascript:void(0);">深圳</a>
</div>
</div>
</td>
</tr>
</table>
<script src="jquery.js"></script>
<script>
$(function () {
$(".menubar").mouseover(function () {
$(this).find(".menu").show();
}).mouseout(function () {
$(this).find(".menu").hide();
});
});
</script>
</body>
</html>
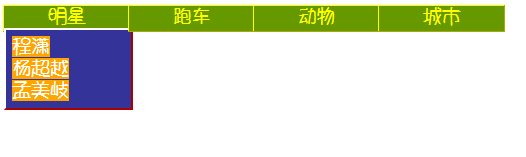
运行结果:

三、事件绑定
在页面加载完毕之后,需要程序通过绑定事件完后才能相应的操作。
1、为元素绑定事件
bind(事件类型,[可选参数],绑定函数)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定</title>
</head>
<body>
<from id="form1" name="form1" method="post" action="">
<table width="500px" height="150px" border="1px" align="center" id="table" bgcolor="orange">
<tr>
<td width="150px"><div align="center">姓名</div></td>
<td width="150px"><div align="center">性别</div></td>
<td width="150px"><div align="center">城市</div></td>
</tr>
<tr>
<td><div align="center">柳博文</div></td>
<td><div align="center">男</div></td>
<td><div align="center">攀枝花</div></td>
</tr>
<tr>
<td><div align="center">崔月红</div></td>
<td><div align="center">女</div></td>
<td><div align="center">南充</div></td>
</tr>
<tr>
<td><div align="center">李晓凡</div></td>
<td><div align="center">男</div></td>
<td><div align="center">日照</div></td>
</tr>
<tr>
<td><div align="center">舒百一</div></td>
<td><div align="center">女</div></td>
<td><div align="center">成都</div></td>
</tr>
<tr>
<td colspan="3">
<div align="center">
<label>换色:
<select name="" id="sel">
<option value="yellow">黄色</option>
<option value="green">绿色</option>
<option value="brown">棕色</option>
<option value="blue">蓝色</option>
<option value="pink">粉色</option>
<option value="purple">紫色</option>
</select>
</label>
</div>
</td>
</tr>
</table>
</from>
<script src="jquery.js"></script>
<script>
$(function () {
$("#sel").bind("change",function () {
var col = $(this).val();
$("#table").css("background-color",col);
}) ;
});
</script>
</body>
</html>
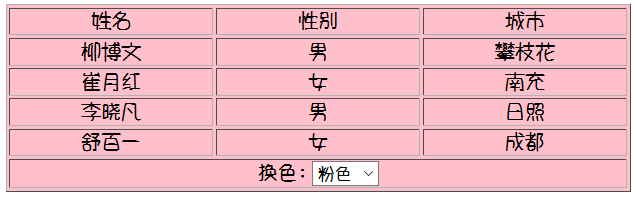
运行结果:


2、移除绑定
ubbind([type],[data])
示例:$("inout:button").unbind("click")
3、绑定一次性事件
one(type,[data],fn)
示例:
$("div").one("click",function(){
alert($(this).text());
});
四、模拟用户操作
1、操作触发
triggerHandle()方法不会导致浏览器同名的默认行为被执行
trigger()方法会导致浏览器同名的默认行为被执行
2、悬停事件
hover(over,out)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>悬停事件</title>
<style>
div img{
width: 400px;
height: 300px;
}
</style>
</head>
<body>
<div>
<img src="chengxiao_01.jpg" id="pic">
</div>
<script src="jquery.js"></script>
<script>
$(function () {
$("#pic").hover(function () {
$(this).attr("border",5);
},function () {
$(this).attr("border",0);
}) ;
});
</script>
</body>
</html>
运行结果:

3、连续单击事件
toggle(odd,even)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>悬停事件</title>
<style>
</style>
</head>
<body>
<div>
<img src="chengxiao_01.jpg" id="pic">
</div>
<script src="jquery.js"></script>
<script>
$(function () {
$("#pic").toggle(function () {
$(this).attr("width",300);
$(this).attr("height",200);
},function () {
$(this).attr("width",500);
$(this).attr("height",400);
});
}
);
</script>
</body>
</html>
本期学习到此结束,欢迎大家关注指教。
来源:https://blog.csdn.net/qq_36789311/article/details/99671963