【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
elasticsearch中英文查询实战
今天我们就来看看kibaba中怎么结合es来做中英文查询?

需求
项目需要就是通过用户输入的中文,英文关键字查询出我们的效果。比如: 雪花啤酒 需要搜索雪花、啤酒 、雪花啤酒、xh、pj、xh啤酒、雪花pj 。我们在百度搜索的时候一样,无论我们输入什么关键字,都可以对应查询出来。感觉很高大上的样子
那es怎么实现这样的需求呢?
拼音和ik分词器导入
拼音分词需要拼音分词器,中文分词需要ik分词器。分词器的安装很简单,只需要把下载的包放到plugins目录下,重启即可。
跟ik一样 下载下来打包移动到es plugins 目录名字改为pinyin https://github.com/medcl/elasticsearch-analysis-pinyin
ik分词参考https://www.cnblogs.com/LQBlog/p/10443862.html
我们测试一下:
get请求:http://127.0.0.1:9200/_analyze
body:
{
"analyzer":"pinyin",
"text":"雪花啤酒"
}
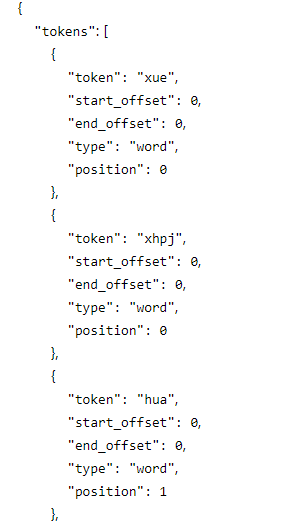
我们输入的中文,希望是可以拼音分词实现。看看响应效果:

看到没有,如果出现下面的分词效果,说明你安装插件成功了。
中英文分词实现
首先我们实现二个分词效果,就要把二个分词集成在一起使用才可以。简单来说,就是自定义分词器。
kibaba中我们执行下面的请求
put请求:http://127.0.0.1:9200/opcm3
body:
{
"settings": {
"analysis": {
"analyzer": {
"ik_pinyin_analyzer": {//自定义一个分词器名字叫ik_pinyin_analyzer
"type": "custom",//表示自定义分词器
"tokenizer": "ik_smart",//使用ik分词 ik_smart为粗粒度分词 ik_max_word为最细粒度分词
"filter": ["my_pinyin"]//分词后结果 交给过滤器再次分词
},
"onlyOne_analyzer": {
"tokenizer": "onlyOne_pinyin"
}
},
"tokenizer": {
"onlyOne_pinyin": {
"type": "pinyin",
"keep_separate_first_letter": "true",
"keep_full_pinyin":"false"
}
},"filter": {
"my_pinyin": {//定义过滤器
"type": "pinyin",
"keep_joined_full_pinyin": true,//分词的时候词组首字母分词后组合 如:雪花 分词:xuehua xh
"keep_separate_first_letter": true//分词的时候支持首字母不单独分词如:会分词xue hua xuehua xh x,h
"none_chinese_pinyin_tokenize": true//xh 分词为x,h,xh
}
}
}
},
"mappings": {
"doc": {
"properties": {
"productName": {
"type": "text",
"analyzer": "ik_pinyin_analyzer",//指定分词索引为自定义分词 中文分词后再通过filter交给pinyin分词
"fields": {//暂时未用 只是保留让 自己能够知道有这种方式根据不同条件选择不同的搜索分词
"keyword_once_pinyin": {//新的分词字段 只分词不存在source productName.keyword_once_pinyin 查询时需要判断如果是单字母使用此搜索
"type": "text",
"analyzer": "onlyOne_analyzer"
}
}
}
}
}
}
}
估计大家看有点闷,我大概理解一下。其实就是在我们es进行中文分词,ik分词之后,我们将分词之后 的结果进行拼音分词过滤。
直白点就是
ik分词 然后将分词后的逐项结果通过filter交给拼音分词 雪花啤酒 ik会分成 雪花,啤酒 然后雪花交给pinyin会分词 xue,hua,xh,x,h 啤酒会分词 pi,jiu,p,j
测试结果
get请求:http://127.0.0.1:9200/opcm3/topic/{id}/_termvectors?fields=productName
无论我们采用中英文搜索的时候,都可以像百度一样查询出来携带关键字的结果。如果大家遇到什么问题,欢迎分享。
以上内容皆为本人观点,欢迎大家提出批评和指导,我们一起探讨!

来源:oschina
链接:https://my.oschina.net/u/3317809/blog/3152402