-
基本概念:
屏幕大小 :物理屏幕的大小,指屏幕的对角线长度,经常以英寸为单位。
分辨率 :实际上是像素的总和。例如:1280*720
dpi :密度。(每英寸所展示的像素)
hdpi :480*800 每英寸展示的像素约为240dpi
ldpi :320*240 每英寸展示的像素约为120dpi
mdpi : 320*480 每英寸展示的像素约为160dpi (缩放比例为mdpi为参照物)
xhdpi: 1280*720 每英寸展示的像素约为320dpi -
缩放比例
l :m :h :x= 3:4:6:8
例如一张图片的像素为48*48,放在drawable-mdpi目录下,若手机的屏幕分辨率为480*800,那么该图片会根据缩放比例自动转换为72*72像素的图片。
思考:为什么 屏幕分辨率为480*800,手机屏幕大小为4.0英寸的手机规定是hdpi(高分辨率) -
屏幕适配的方法
1.在布局文件中对控件使用layout_weight属性设置其在整个屏幕中所占的比例。
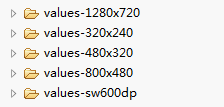
2.创建适合不同分辨率的资源文件夹,如下所示

这样当遇到分辨率为1280*720的手机时,会自动使用layout-1280*720里面的布局文件。个人觉得这样做比较繁琐,消耗的资源也比较大。
3.根据手机屏幕分辨率在代码中自己适配控件的大小(百分比适配)Demo展示:
package com.example.aaa;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MainActivity extends Activity {
private int displayWidth,displayHeight;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
DisplayMetrics displayMetrics=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
displayHeight=displayMetrics.heightPixels;
displayWidth=displayMetrics.widthPixels;
Button btn1=(Button) findViewById(R.id.btn1);
Button btn2=(Button) findViewById(R.id.btn2);
Button btn3=(Button) findViewById(R.id.btn3);
Button btn4=(Button) findViewById(R.id.btn4);
//第一个按钮,宽度100%,高度10%
LinearLayout.LayoutParams params=new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT,
(int) (displayHeight*0.1f+0.5f));//加0.5f是为了防止四舍五入的误差
btn1.setLayoutParams(params);
//第二个按钮,宽度100%,高度30%
LinearLayout.LayoutParams params2=new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT,
(int) (displayHeight*0.3f+0.5f));//加0.5f是为了防止四舍五入的误差
btn2.setLayoutParams(params2);
//第三个按钮,宽度50%,高度20%
LinearLayout.LayoutParams params3=new LinearLayout.LayoutParams(
(int) (displayWidth*0.5f+0.5f),
(int) (displayHeight*0.2f+0.5f));//加0.5f是为了防止四舍五入的误差
btn3.setLayoutParams(params3);
//第四个按钮,宽度70%,高度填满剩余的空间
LinearLayout.LayoutParams params4=new LinearLayout.LayoutParams(
(int) (displayHeight*0.7f+0.5f),
LayoutParams.MATCH_PARENT);//加0.5f是为了防止四舍五入的误差
btn4.setLayoutParams(params4);
}
}
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical" >
<Button
android:text="btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/btn1"/>
<Button
android:text="btn2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/btn2"/>
<Button
android:text="btn3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/btn3"/>
<Button
android:text="btn4"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/btn4"/>
</LinearLayout>
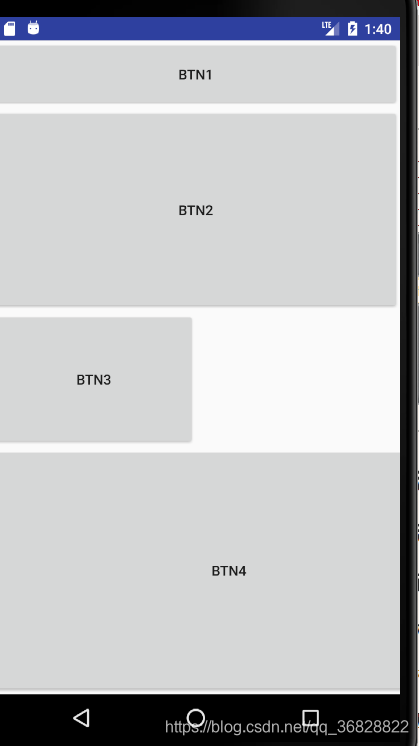
运行结果:
来源:CSDN
作者:hzulwy
链接:https://blog.csdn.net/qq_36828822/article/details/103847219