一.介绍
二.HTML5本地存储
(一).Localstorage
(二).API
(三).存储时效
(四).indexDB
(五).indexDB-索引
(六).indexDB-游标
三.游标索引结合与区别
(一).IndexDB-游标索引结合
(二).indexDB-区别
四.课程总结
(一)介绍
1.本地存储:(1).web storage (2).IndexedDB
2.本地存储的扩展介绍。
3.离线存储-app cache。
4.分析存储需求:(1).照顾2g,3g网络的体验。(2).流量节省。(3).在离线情况下使用。
cookie做不到,cookie的局限性:存储大小限制,仅4kb。单个域名下的数量限制,50个左右。污染请求头,浪费流量。
二.HTML5本地存储
(一)Localstorage
localStorage和sessionStorage
1.本地存储和离线存储相同的使用方法:
(1).setItem方法设置存储内容。localStorage.setItem('Key', 'Value');
(2).getItem方法获取存储内容。localStorage.getItem('Key');//返回value值。
(3).使用removeItem方法删除存储内容。(一个一个删) localStorage.removeItem('Key');//删除这个key的数据。
对象[key]=value
对象.key=value
sessionStorage同理。
---------------------------------------------------------
(4).使用clear方法清除所有内容。(全部清空)sessionStorage.clear();
(5).使用length属性获取存储内容个数。sessionStorage.length;
(6).使用key方法获取存储字段。sessionStorage.key(0);//获取第一个key的名称,依次类推。
localStorage同理。
2.不同的存储时效:
localStorage存储会持久化。
sessionStorage存储会在网页会话结束(标签页的关闭)后失效。(刷新没事)。
3..不同的存储容量:
localStorage容量一般在2-5Mb左右。
sessionStorage存储容量不一,部分浏览器不设限。

4.web storage和cookie的区别:
(1).cookie的大小是受限的
(2).每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽
(3).Web Storage自身拥有setItem,getItem,removeItem,clear等方法,cookie需要前端开发者自己封装像setCookie,getCookie等方法。
(4).cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
(二)API
1.使用Storage时的注意点
(1).存储容量超出限制---抛出QuotaExceededError异常
注:存储值应使用try catch 避免异常未捕获
(2).存储类型的限制---只能存储字符串,注意类型的转换
(3).sessionStorage失效机制
---刷新页面并不能使sessionStorage失效
---相同URL不同标签页不能共享sessionStorage(只能在同一标签页内用)

(三)存储时效
Web Storage的优化--IE8以上
性能与存储容量的大小无关,与读出次数有关
1.减少读取item次数
2.单个item中尽量可能多的存储数据

(四)indexDB
HTML5-----数据库(indexedDB)
1.创建
(1).创建数据库:indexedDB.open('数据库名字',版本号(可选))
注:如果有这个数据库就打开,没有就创建。版本号只能升,不能降。
方法:
onsuccess 数据库创建或打开成功触发
onerror 打开失败 (例如版本号降低)触发
onupgradeneeded 版本升级时触发的函数
(2).创建表:indexedDB.createObejctStore('表名');
<script>
//创建数据库,数据库存在则打开,不存在则创建,版本号只能往上走
var request=indexedDB.open('testDB',2);
//数据库创建或读取成功
request.onsuccess=function(){
console.log("数据库创建成功");
}
//数据库创建或读取失败
request.οnerrοr=function(){
console.log("数据库创建失败");
}
// 版本号发生变化时触发
request.onupgradeneeded=function(){
//result中存在创建表的函数
var db=request.result;
// 创建数据库表
db.createObjectStore('ccx');
console.log("版本号以升级");
}
console.log(request);
</script>
2.设置主键的两种方法
(1).设置自增主键{autoIncrement:ture},就是数字从1开始,自主增加
(2).取数据字段作为主键-{key-Path:字段名}
主键的设置需要放在创建表的时候,db.createObjectStore('test1',{autoIncrement:ture})
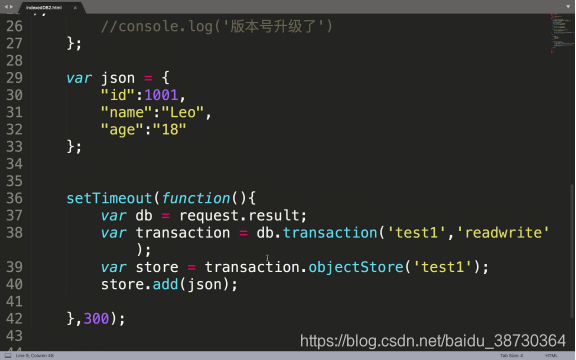
打开表:
之前在版本升级的时候已经创建好了表,然后将db定义成表,var db=request.result;
打开并读写表使用 var transaction=db.transaction('test1','readwrite'),在表名的位置,如果打开多个表的话,可以把 表名换成数组里放要打开的表名
具体要读写那一个表,就使用var store=transaction,objectStore('test1');
写入数据使用,store.add(变量名)
写入数据后,改变变量内容,其他不进行改变,则表中的key会递增一个并存储一个新的数据。

3.关于表的增删改查
(1).如何使用事务获取表:
调用IDBDatabase.transaction 方法会返回一个IDBTransaction 对象,它含有一个objectStore方法可以让用户通过指定模式操作数据库中的“表”。
indexedDB->transaction->objectStore
(2).事务的模式
(a)读写模式-readwrite
(b)只读模式(默认)-readonly
(3).关于“表”的增删查改的相关方法
(a).增加数据-IDBObjectStore.add( );
注:必须是读写模式readwrite
(b).获取数据-IDBObjectStore.get(key值);
(c).获取所有数据-IDBObjectStore.getAll( );
注:result是以数组形式表现
(d).修改数据-IDBObjectStore.put(数据 );
(e).删除数据-IDBObjectStore.delete(key值);
(f).清除所有数据-IDBObjectStore.clear( );
(4).IDBRequest 对象
(a).使用IDBRequest.onsuccess 执行查询完成回调
(b).使用IDBRequest.result 获取查询结果
(c).使用IDBRequest.onerror 执行查询失败回调
4.add() 和put () 的区别:
add() : 增加数据。接收一个参数,为需要保存到对象仓库中的对象。
put() : 增加或修改数据。接收一个参数,为需要保存到对象仓库中的对象。
add 和 put 的作用类似,区别在于put 保存数据时,如果该数据的主键在数据库中已经有相同主键的时候,则会修改数据库中对应主键的对象,而使用 add 保存数据,如果该主键已经存在,则保存失败。
(五)indexDB-索引
关于索引的使用
1.如何创建索引
IDBObjectStore.createlndex(表名称,数据key值,{unique:true});
(1).indexName:索引名称
(2).keyPath:索引字段,可以为空或者数组(type array)
(3).optionParameters:索引配置参数
注:unique:true 唯一性 如果有多个同样的就不写入了
获取:
var index = store.index(表名称).get(key值).onsuccess=function(e)
{e.target.result;//找到的数据内容}
2.使用索引的好处
(1).可以使用存储记录中的值进行检索
(2).索引自动更新
(3).索引数据自动排序
拓展:
IndexDB是一个NoSQL类型的数据库(非关系型)。
相较于Web Storage,indexDB支持多类型的存储数据
相较于Web Storage,indexDB的存储空间大
IndexedDB存储数据方式为键值对
【html5本地存储-indexedDB的使用】https://www.cnblogs.com/dolphinX/p/3415761.html
(六)indexDB-游标
关于游标的使用
1.如何创建游标
IDBObjectStore/IDBIndex.openCursor
(1)range:指定游标范围
(2)direction:游标的方向
例:
var requestNode = store.openCursor(IDBKeyRange.only(1001));
requestNode.onsuccess = function(){
console.log(requestNode.result.value);//最后获取的值
};
var requestNode = store.openCursor(IDBKeyRange.upperBound(1003,true));
//true是不包含自己,false是包含自己
requestNode.onsuccess = function(){
var cursor = requestNode.result;
if(cursor){
console.log(cursor.value);
cursor.continue();
}
};
2.IDBRange对象
key range 取值表:
Range ----------------Code
All keys ≤ x----------upperBound(x)
All keys <x-----------upperBound(x,true)
All keys ≥y-----------lowerBound(y)
All keys >y------------lowerBound(y,true)
The key =z-----------only(z)
All keys ≥x&&≤y-----bound(x,y)
All keys >x&&<y-----bound(x,y,true,true)
All keys >x&&≤y-----bound(x,y,true,false)
All keys ≥x&&<y-----bound(x,y,false,true)
3.设置游标的 direction
游标的 direction 取值:
(1)next:顺序查询
(2)prev:逆序查询
(3)nextunique:顺序唯一查询
(4)prevunique:逆序唯一查询
4.使用游标带来的好处
(1)可以查询指定数据集范围
(2)拥有逆序遍历能力
三.游标索引结合与区别
(一)IndexDB-游标索引结合
索引和游标的结合使用
var index = store.index('test3');
var requestNode = index.openCursor(IDBKeyRange.upperBound(25));
update(数据) 更新数据
delete( ) 删除数据
索引和游标结合带来的好处
1.索引按值搜索+游标范围遍历
2.索引排序+游标按序遍历
(二)indexDB-区别
IndexedDB与Web Storage比较
1.优势:
-存储类型更加丰富
-可以在Worker中使用
-条件搜索优势明显
-存储容量更大
2.劣势
-学习曲线略陡峭
-兼容性问题略严重
3.IndexedDB的兼容性问题
(1).IOS8&9中webview 不支持indexedDB
(2).Firefox 单次存储Blob 数据超50Mb会抛出异常
(3).IE10&11有部分子功能未实现
4.跨域存储限制(indexDB不能跨域)
四.课程总结
1.localStorage 和 sessionStorage
-存取次数影响性能
-只能存储字符串类型数据
-注意存储至上限时的异常处理
2.indexedDB
-存储容量大
-需要考虑兼容性
-适合处理复杂数据查询
3.为什么一部分代码要写在setTimeout函数里呀?
这是由于var声明变量的作用域问题导致的,
如果不将var db = request.result;放在setTimeout(function(){}内,var db = request.result;就会变成全局变量,影响上面的db变量。并且,这里不一定非要放在setTimeout(function(){},也可以放在函数中,
来源:CSDN
作者:希江木
链接:https://blog.csdn.net/baidu_38730364/article/details/103853331