什么是三层架构?
三层架构(3-tier architecture)通常意义上的三层架构就是将整个业务应用划分为:界面层
(User Interface layer)、业务逻辑层(Business Logic Layer)、数据访问层(Data access
layer)。
区分层次的目的即为了“高内聚低耦合”的思想。在软件体系架构设计中,分层式结构是最常见,
也是最重要的一种结构。微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、
业务逻辑层(又或称为领域层)、表示层。
表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
业务逻辑层:主要负责对数据层的操作。也就是说把一些数据层的操作进行组合。
数据访问层:主要看数据层里面有没有包含逻辑处理,实际上它的各个函数主要完成各个对数据文件的操作。而不必管其他操作。
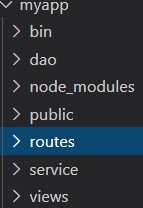
routes:表示层
service:业务逻辑层
dao:数据访问层
public:静态文件目录
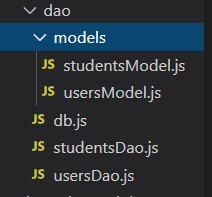
先书写 dao 数据访问层,该目录结构如下:
dao(数据访问层)
=>models
创建骨架/根据骨架创建模板
const mongoose = require("mongoose");
const usersSchema = new mongoose.Schema({ //创建骨架
username: String,
password: String },
{ versionKey: false });
const usersModel = mongoose.model('users', usersSchema, "users"); //根据骨架创建模版
module.exports = usersModel;=> db.js
连接本地数据库,绑定事件
const mongoose = require("mongoose")
mongoose.connect("mongodb://localhost/f65", {
useNewUrlParser: true,
useUnifiedTopology:true//消除警告})
mongoose.connection.on("connected", function () {
console.log("mongoose已经成功连接上了");
})
require("./models/studentsModel")
require("./models/usersModel")=>userDao.js
接收service数据,访问数据库,发送回业务层
const mongoose=require("mongoose");
const usersModel=mongoose.model("users");
const getUser= async (user)=>{
const data = await usersModel.find(user);
return data;}
const insertUser= async (user)=>{
const data = await usersModel.create(user);
return data;}
module.exports = {getUser,insertUser}接下来是 service 业务逻辑层,该目录结构如下:
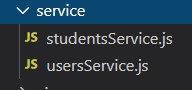
service(业务层)
userService.js
接收表现层数据,发给dao层,等待传回数据
const { addUserDao } = require('../dao/usersDao'); // 引入 dao 层的 addUserDao
module.exports.addUserService = async function (user) {
return await addUserDao(user); // 将用户的数据传递给 addUserDao 方法
}最后是 routes 表示层,其目录结构如下:
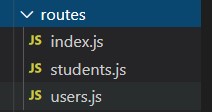
routes(表现层)
user.js
接收客户端传来的数据,发给service层,等待传回数据
var express = require('express');
var router = express.Router();
const usersService=require("../service/usersService");
//======================================
router.post('/login',async function (req, res, next) {
let user = req.body;
const data=await usersService.login(user);
res.send(data);
});
router.post('/regist', async function (req, res, next) {
let user = req.body;
const data=await usersService.regist(user);
res.send(data);
});
module.exports = router;来源:CSDN
作者:古月萧歌.
链接:https://blog.csdn.net/weixin_45666821/article/details/103795387