Node 原生 http 在某些方面不足以应对开发需求,所以就需要使用框架来加快开发效率
Express 是轻快简洁的 Web开发框架,其实就是封装的 http。使用教程可查看 官网教程,使用前先下载这个第三方包
npm install express --save
创建入口文件 app.js
var express = require('express') //引包
var app = express() //创建服务器应用程序,相当于原来的http.createServer()
//当服务器收到get请求 / 时侯,执行回调处理函数
app.get('/',function (req,res) {
res.send('Hello Express') //原来Node的write()、end()等api依旧可使用
})
app.listen(3000,function () {
console.log('app is running at port 3000.')
})
命令行执行 app.js,然后在浏览器发起请求,得到响应结果 Hello Express。这便是最简单的 express应用


基本路由
指一种映射关系,或者说是导航,如 get 请求 / 时执行对应函数,post请求 /login 时执行其对应函数,每个请求都有对应的处理函数
请求方式、请求路径和请求处理函数,就组成了一个路由
app.get('/',function (req,res) { //get
res.send('Hello Express')
})
app.post('/login',function (req,res) { //post
res.send('Nice to meet you')
})
静态资源
公开指定目录供外界访问
//当请求路径为/public开头时,可访问public目录中的资源
app.use('/public',express.static('./public/'))
/*若省略第一个参数,则访问时直接写资源名,如public下有a.jpg,则http://127.0.0.1:3000/a.jpg可以访问, http://127.0.0.1:3000/public/a.jpg则访问不到*/
app.use(express.static('./public/'))
//第一个参数不一定代表真实目录名,也可以起别名,如只有/abc开头的请求才能访问public目录下的资源
app.use('/abc',express.static('./public/'))
Express中使用art-template
要先安装 art-template 和 express-art-template
express-art-template 专门将 art_template 整合到 Express,因为 express-art-template 依赖了 art-template,所以两者都要 npm 下载
npm install --save art-template express-art-template //一次性安装多个包
配置
//配置使用art-template模板引擎,第一个参数表示使用art-template来渲染.html结尾的文件
app.engine('html',require('express-art-template'))
app.get('/',function (req,res) {
//Express为response对象提供了render()方法,默认不可用,配置了模板引擎才能使用
//res.render('html模版名',{模板数据}),会自动读取文件,渲染数据.第二个参数可省略,也就是不渲染直接输出
res.render('index.html',{
title:'用户信息',
content:'这是内容'
})
})
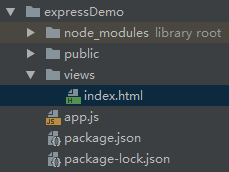
Express有个约定,希望开发人员把所有的视图文件都放到 views 目录中
render() 方法第一个参数不能写路径,默认会从项目中的views目录查找该模板文件
index.html模板和项目结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<p>{{ content }}</p>
</body>
</html>

修改默认的 views 视图渲染存储目录
//第一个参数不是路径,是指默认的views目录,第二个参数是路径
app.set('views', '自定义目录')
中间件
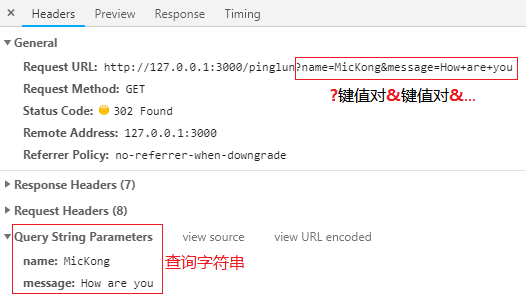
get 请求是通过 url 拼接字符串的方式将参数传给后台

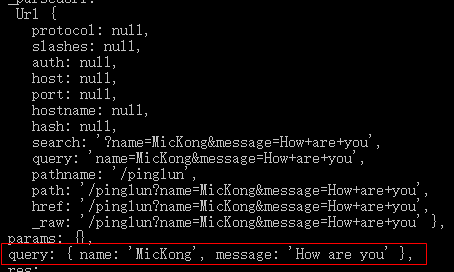
原生 http 是没有request.query的,但 express 的 http,已将查询字符串作为对象封装到了 request 中,所以直接 request.query 即可获取浏览器发来的值

post 请求将数据放在请求体中,而 Express 没有提供相应 API 来获取 post 请求体,但可利用第三方插件

Express 的中间件 body-parser 就是专门解析 post 请求的,所谓中间件应该就是为了增加功能的中间插件
先下载 body-parser 中间件,注意不要少个 r
npm install --save body-parser
再按教程配置
var express = require('express')
var bodyParser = require('body-parse') //引包
var app = express()
//配置body-parser,只要加了这个配置,在req请求对象上会多一个body属性
app.use(bodyParser.urlencoded({ extended:false }))
app.use(bodyParser.json())
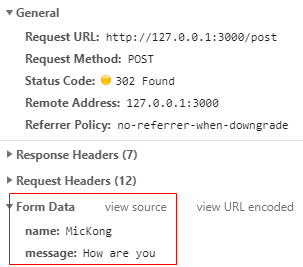
app.post('/post',function (req,res) {
console.log(req.body) //输出结果为对象
})
Express 的重定向,无论是 send() 还是 redirect() , Express 都会帮我们 end() 来结束响应
// res.statusCode = 302// res.setHeader('Location','/')
// res.end()
res.redirect('/') //以上三步是Node的写法,依旧可用,但现在封装好了,可直接一句代码实现重定向
nodemon
使用 window 的命令行工具,修改代码后要手动重启服务器,使用 nodemon 可自动重启,它是基于Node.js开发的的一个第三方命令行工具
npm install --global nodemon //要全局安装,可在任意目录执行此命令,用--global安装的包可在任意目录执行
安装后通过 nodemon -v 命令查看版本号检查是否安装成功,之后执行命令时把 node 换成 nodemon 即可

只要是通过 nodemon 启动的服务,它会检查文件的变动然后自动重启服务器,每次修改代码保存(Ctrl + s)后会自动重启服务器

来源:https://www.cnblogs.com/Grani/p/9575834.html