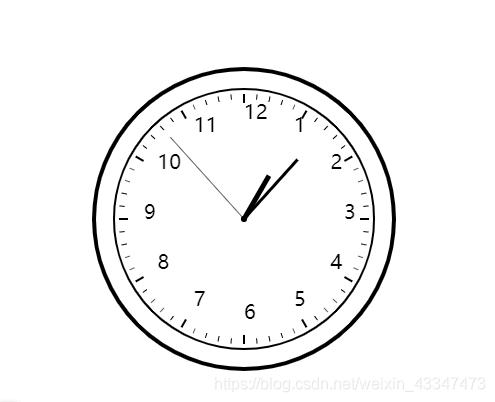
学习了一些关于canvas的知识后,自己捣鼓了一个时钟表。可能代码还可以更加优化,但是也还能实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>钟表</title>
<style>
/* canvas {
border: 1px solid #000;
} */
ul {
list-style: none;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="600">您的浏览器不支持,请更换浏览器</canvas>
<script>
var mycanvas = document.getElementById('mycanvas')
//获取上下文
var ctx = mycanvas.getContext('2d')
//转换中心点
ctx.translate(mycanvas.width / 2, mycanvas.height / 2)
//函数自调用
;
(function run() {
// 清除画布
ctx.clearRect(-mycanvas.width / 2, -mycanvas.height / 2, mycanvas.width, mycanvas.height)
//外圈 半径 150
ctx.beginPath()
ctx.lineWidth = 4
ctx.arc(0, 0, 150, 0, 2 * Math.PI)
ctx.stroke()
//内圈 半径 130
ctx.beginPath()
ctx.lineWidth = 2
ctx.arc(0, 0, 130, 0, 2 * Math.PI)
ctx.stroke()
//圆心 半径 3
ctx.beginPath()
ctx.arc(0, 0, 3, 0, 2 * Math.PI)
ctx.fill()
//得到到当前时间
var date = new Date()
var seconds = date.getSeconds()
var minutes = date.getMinutes()
var hours = date.getHours()
// 画秒针 一圈60份
ctx.beginPath()
ctx.restore()
ctx.lineWidth = 1
ctx.moveTo(0, 0)
ctx.lineTo(Math.sin(2 * Math.PI / 60 * (seconds % 60)) * 110, Math.cos(2 * Math.PI / 60 * (seconds % 60)) * (-110))
ctx.stroke()
//分针 一圈60份
ctx.beginPath()
ctx.lineWidth = 3
ctx.moveTo(0, 0)
ctx.lineTo(Math.sin(2 * Math.PI / 60 * (minutes % 60)) * 80, Math.cos(2 * Math.PI / 60 * (minutes % 60)) * (-80))
ctx.stroke()
// 时针 一圈12份
ctx.beginPath()
ctx.lineWidth = 5
ctx.moveTo(0, 0)
ctx.lineTo(Math.sin(2 * Math.PI / 12 * (hours % 12)) * 50, Math.cos(2 * Math.PI / 12 * (hours % 12)) * (-50))
ctx.stroke()
//画数字 一圈12份
for (var i = 1; i <= 12; i++) {
ctx.beginPath()
ctx.font = "20px 微软雅黑"
ctx.fillText(i, Math.sin(2 * Math.PI / 12 * i) * 100, Math.cos(2 * Math.PI / 12 * i) * -100)
}
//画刻度 一圈60份
for (var i = 1; i <= 60; i++) {
if (i % 5 == 0) {
ctx.beginPath()
ctx.lineWidth = 2
ctx.moveTo(Math.sin(2 * Math.PI / 60 * i) * 116, Math.cos(2 * Math.PI / 60 * i) * -116)
ctx.lineTo(Math.sin(2 * Math.PI / 60 * i) * 125, Math.cos(2 * Math.PI / 60 * i) * -125)
ctx.stroke()
} else {
ctx.beginPath()
ctx.lineWidth = 1
ctx.moveTo(Math.sin(2 * Math.PI / 60 * i) * 120, Math.cos(2 * Math.PI / 60 * i) * -120)
ctx.lineTo(Math.sin(2 * Math.PI / 60 * i) * 125, Math.cos(2 * Math.PI / 60 * i) * -125)
ctx.stroke()
}
}
setTimeout(run, 1000)
})()
</script>
</body>
</html>

来源:CSDN
作者:东子Yang
链接:https://blog.csdn.net/weixin_43347473/article/details/103697375