在mian.js导入的包如下:该bootstrap-table-treegrid.js需要去下载,在复制到jquery-treegrid/js/
1 import $ from 'jquery' 2 import 'bootstrap/dist/css/bootstrap.min.css' 3 import 'bootstrap/dist/js/bootstrap.min' 4 import 'bootstrap-table/dist/bootstrap-table.min.css' 5 import 'bootstrap-table/dist/bootstrap-table.min' 6 import 'bootstrap-table/dist/locale/bootstrap-table-zh-CN.min' 7 import 'jquery-treegrid/css/jquery.treegrid.css' 8 import 'jquery-treegrid/js/jquery.treegrid.min' 9 import 'jquery-treegrid/js/bootstrap-table-treegrid'
package.json如下:
1 "dependencies": {
2 "bootstrap": "^3.3.7",
3 "bootstrap-table": "^1.11.1",
4 "jquery": "^3.4.1",
5 "jquery-treegrid": "^0.3.0"
6 }
mounted方法如下:
1 <template>
2 <div>
3 <div class="container">
4 <table id="treeGrid"></table>
5 </div>
6 </div>
7 </template>
8
9 <script>
10
11 export default {
12 name: 'function-config',
13 mounted () {
14 // this.$http.get(this.dataUrl).then(resp => {
15 // const options = this.$common.parse(resp)
16 // treeView.init(this.$jquery, options)
17 // })
18 // treeGrid.init(this.$jquery, this.$http, this.$common)
19 let treeGrid = this.$jquery('#treeGrid')
20 this.$http.get('/static/json/system/treeGrid.json').then(resp => {
21 const body = this.$common.parse(resp)
22 treeGrid.bootstrapTable({
23 data: body,
24 striped: true,
25 sidePagination: 'server',
26 idField: 'id',
27 columns: [
28 { field: 'check',
29 checkbox: true,
30 formatter: function (value, row, index) {
31 if (row.check === true) {
32 // 设置选中
33 return { checked: true }
34 }
35 }
36 },
37 { field: 'name', title: '名称' },
38 { field: 'status', title: '状态', sortable: true, align: 'center' },
39 { field: 'permissionValue', title: '权限值' }
40 ],
41 // 在哪一列展开树形
42 treeShowField: 'name',
43 // 指定父id列
44 parentIdField: 'pid',
45 // onPostBody onResetView onLoadSuccess
46 onResetView: function (data) {
47 treeGrid.treegrid({
48 initialState: 'collapsed',
49 // expanderExpandedClass: 'glyphicon glyphicon-minus',
50 // expanderCollapsedClass: 'glyphicon glyphicon-plus',
51 treeColumn: 1,
52 onChange: function () {
53 treeGrid.bootstrapTable('resetWidth')
54 }
55 })
56 }
57 })
58 })
59 }
60 }
61 </script>
62
63 <style scoped>
64
65 </style>
json数据:
1 [
2 {
3 "id": 1,
4 "status": 1,
5 "pid":0,
6 "name": "用户管理",
7 "permissionValue": "open:user:manage"
8 },
9 {
10 "id": 2,
11 "pid":0,
12 "status": 1,
13 "name": "系统管理",
14 "permissionValue": "open:system:manage"
15 },
16 {
17 "id": 3,
18 "pid": 1,
19 "status": 1,
20 "name": "新增用户",
21 "permissionValue": "open:user:add"
22 },
23 {
24 "id": 4,
25 "pid": 1,
26 "status": 1,
27 "name": "修改用户",
28 "permissionValue": "open:user:edit"
29 },
30 {
31 "id": 5,
32 "pid": 1,
33 "status": 0,
34 "name": "删除用户",
35 "permissionValue": "open:user:del"
36 },
37 {
38 "id": 6,
39 "pid": 2,
40 "status": 1,
41 "name": "系统配置管理",
42 "permissionValue": "open:systemconfig:manage"
43 },
44 {
45 "id": 7,
46 "pid": 6,
47 "status": 1,
48 "name": "新增配置",
49 "permissionValue": "open:systemconfig:add"
50 },
51 {
52 "id": 8,
53 "pid": 6,
54 "status": 1,
55 "name": "修改配置",
56 "permissionValue": "open:systemconfig:edit"
57 },
58 {
59 "id": 9,
60 "pid": 6,
61 "status": 0,
62 "name": "删除配置",
63 "permissionValue": "open:systemconfig:del"
64 },
65 {
66 "id": 10,
67 "pid": 2,
68 "status": 1,
69 "name": "系统日志管理",
70 "permissionValue": "open:log:manage"
71 },
72 {
73 "id": 11,
74 "pid": 10,
75 "status": 1,
76 "name": "新增日志",
77 "permissionValue": "open:log:add"
78 },
79 {
80 "id": 12,
81 "pid": 10,
82 "status": 1,
83 "name": "修改日志",
84 "permissionValue": "open:log:edit"
85 },
86 {
87 "id": 13,
88 "pid": 10,
89 "status": 0,
90 "name": "删除日志",
91 "permissionValue": "open:log:del"
92 }
93 ]
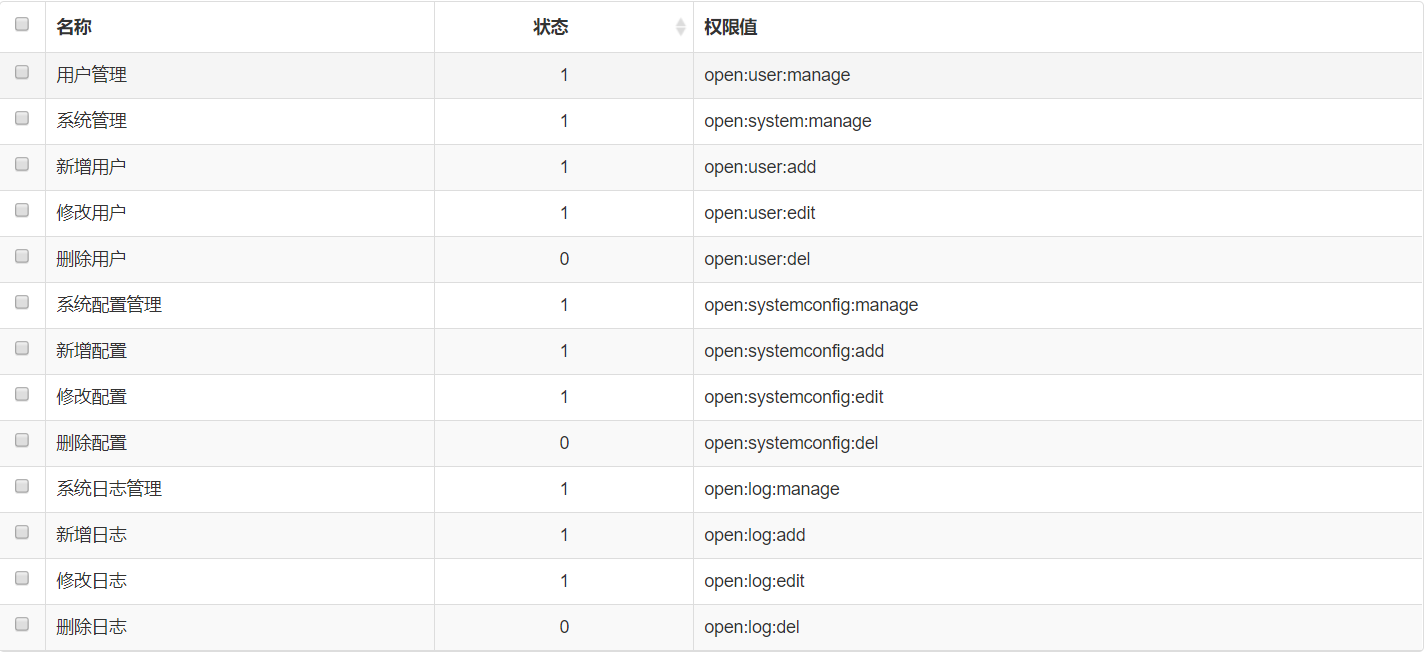
看下图,树型表格始终无法成功渲染,只有bootstrap table的效果,很是郁闷。

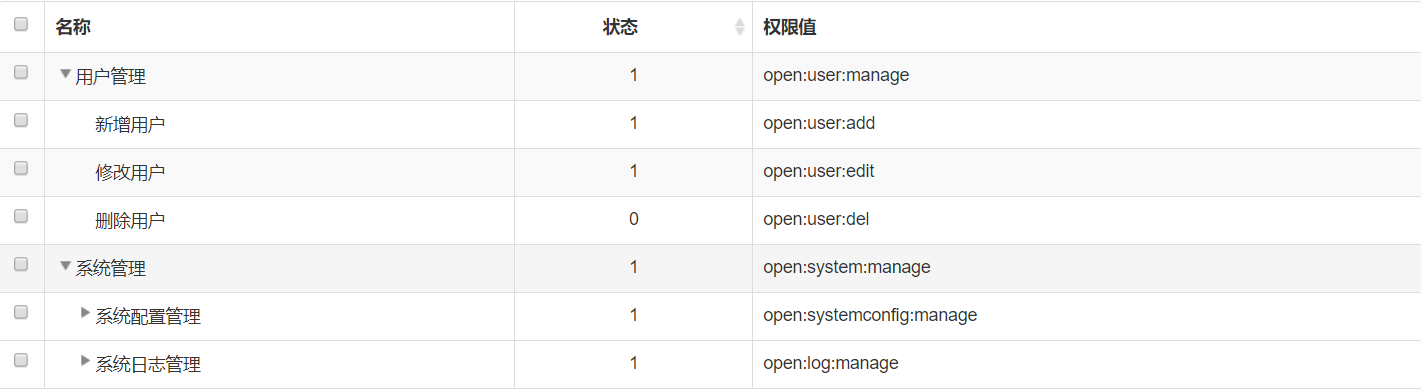
结果debug查看,对比在html下的例子,发现了bootstrap-table.min.js版本低了,要v1.12.1,于是替换了bootstrap-table.min.js的内容,重新执行npm run dev。结果如下:

主要js文件地址下载:
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.0/extensions/treegrid/bootstrap-table-treegrid.js"></script>
来源:https://www.cnblogs.com/YuWeiXiF/p/10905101.html