Shader之小白入门学习七
前言
上一篇中学习了变量的来龙去脉,在本篇中继续深入了解顶点片段着色器,但是在此之前还是需要大概了解下渲染管线的相关知识点。
渲染管线
图形渲染管线之所以被叫做管线,就是因为它和一根管子的概念很像,我们可以理解为这根管子的末端连接的是我们最终的显示屏幕,管子的起始端连接的是我们的原始素材。
把我们想展示在屏幕上的素材从起始端放入,然后素材通过管子经过一系列操作最终战士在屏幕上。
而我们如果想加工一下素材最后的显示效果就可以在这根管子中最一些特殊的操作处理,以使素材经过我们所定义的操作使其最终达到我们想要的效果。
这根管子从头到尾大致流程可以分为以下三个大阶段(概念上):
- 应用程序阶段(The Application Stage)
就是我们的原始素材准备阶段,包括我们的模型,贴图,相机和光源等,经过这个阶段会将所有的素材转换成渲染图元并提交到下一阶段中(几何阶段)。 - 几何阶段(The Geometry Stage)
主要是对上一阶段中传过来的数据进行顶点上的加工处理,包括各种矩阵转换与顶点着色等,最后处理完成后会输出屏幕空间的二维顶点坐标,顶点着色等信息,并再提交到下一阶段(光栅化阶段)。 - 光栅化阶段(The Rasterizer Stage)
经过几何阶段处理完后输送到光栅化阶段,从像素级别上对每个像素进行加工处理,最终显示在屏幕上。
结构体
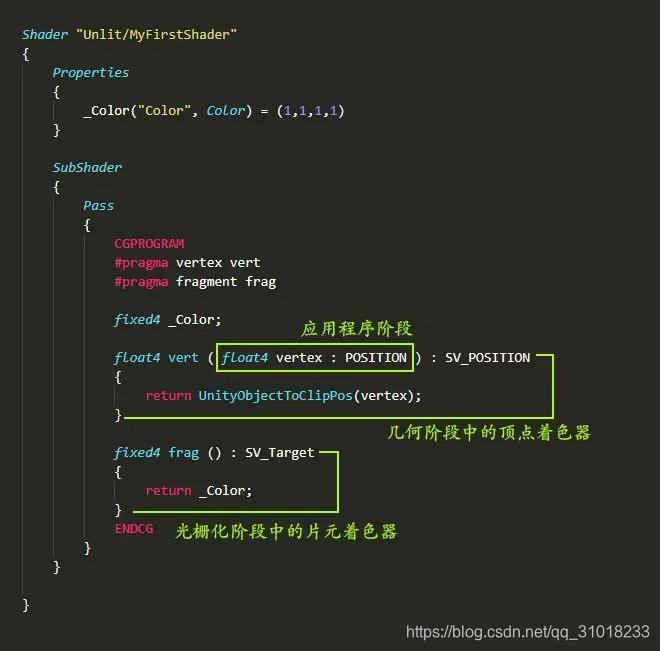
几何阶段和光栅化阶段本身也是条管线,被细分为多个子阶段,那么对应到我们的Shader当中大概就是如下这个样子:
如上图所示的代码中,我们在应用程序阶段吧模型的顶点位置信息(float4 vertex:POSITION)传输到了几何阶段,然后在顶点着色器中利用UnityObjectToClipPos矩阵转换吧模型顶点坐标从本地转换到其次裁剪坐标中,并输出转换后的坐标(SV_POSITION)到光栅化阶段中,最后在光栅化的片元着色器中所有像素都返回一个颜色值_Color。
但是仔细想想会发现有些局限,如果我们想在应用程序阶段传递多个值呢。除了顶点位置还想传递顶点颜色,UV坐标等信息要怎么办呢?同时现在从几何阶段的顶点着色器输出的只有顶点坐标(SV_POSITION),如果想传递其他值到片元着色器中又该怎么办呢?
这个时候就该结构体(structure)出场了,结构体是什么呢?
结构体就像是一个组或者说是一个容器,我们可以在其中存放多个变量,然后再各个阶段传递时我们就传递这个结构体就好了,这样就把结构体中我们定义的多个变量一同传递过去了。
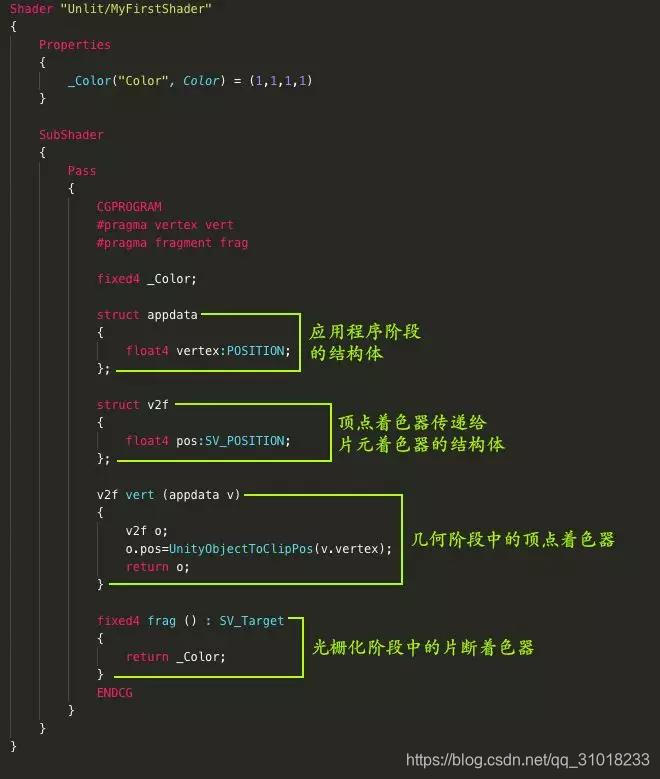
于是将原来的代码利用struct功能改进后如下:

注:上一篇说的变量,也就是这里的fixed4_Color;这条语句一定要定义在它用到的函数之前,否则会报错。
虽相比较之前版本的代码会明显多了不少,但是这样做更加灵活方便。
struct具体语法:
- 结构体的声明一关键字struct开始,然后紧跟结构体名字,结构体范围由{}定义,最后以分号结尾
- 使用"."引用结构体中的成员变量和成员函数。
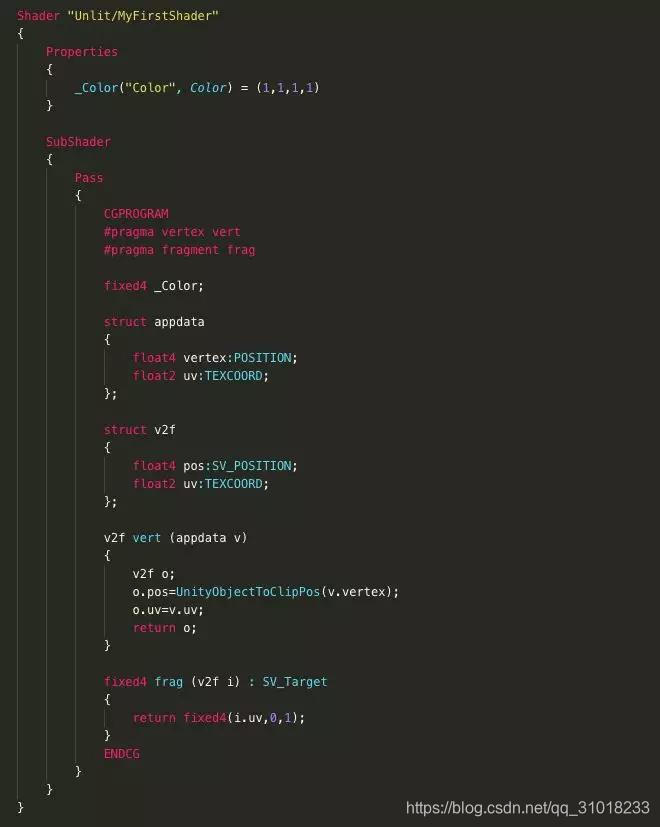
现在我们在结构体中还没有使用到多个变量,现在测试下,最后输出模型的UV作为颜色信息来显示:
这里属性中_Color没有使用到,先不管。
自定义函数
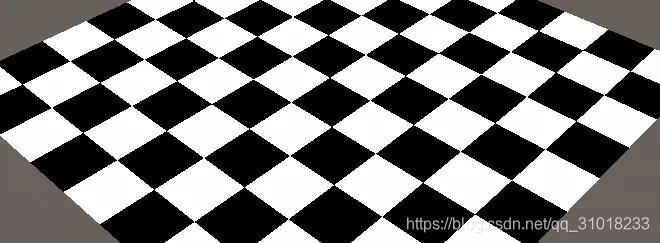
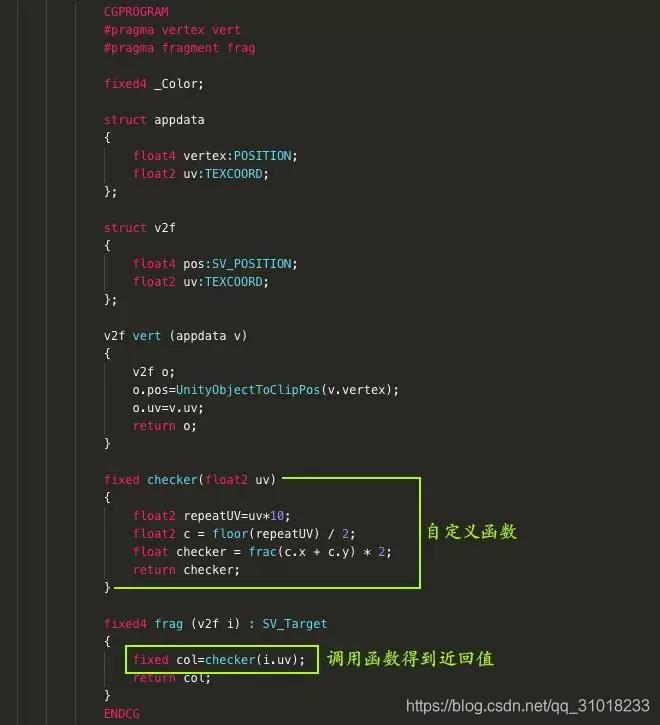
有的时候我们可能需要在顶点着色器或者片段着色器中写大量的代码,这样就会使得代码不够整洁,这个时候我们就可以使用自定义函数得方式,将部分代码整合进去,使其看起来直观易懂。比如在上面的基础上,我们实现一个利用模型自身UV来产生棋盘格的效果(不用贴图,而是程序生成的方式生成棋盘格),如下:
关键代码如下:
checker是自己定义的函数,内部就是利用模型自身UV来生成棋盘效果的方法,返回类型为fixed,然后再frag函数中,直接调用得到返回值,并最终输出即可。
来源:CSDN
作者:差不多的V
链接:https://blog.csdn.net/qq_31018233/article/details/103664107