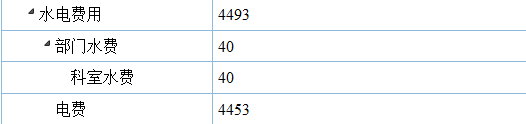
效果图

准备步骤:
具体使用的Dome可以在这个位置下载
http://download.csdn.net/detail/jine515073/7986227
1.引入jquery.treeTable.js和jquery.treeTable.css
前台代码如下:
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="/resources/js/treeTable/vsStyle/jquery.treeTable.css" rel="stylesheet" type="text/css" />
<style type="text/css">
table, td, th {
border: 1px solid #8DB9DB;
padding: 5px;
border-collapse: collapse;
font-size: 16px;
}
</style>
<script src="/resources/js/jquery-1.7.2.min.js" type="text/javascript"> </script>
<script src="/resources/js/treeTable/jquery.treeTable.js" type="text/javascript"> </script>
<script type="text/javascript">
$(function () {
var option = {
theme: 'vsStyle',
expandLevel: 2,
beforeExpand: function ($treeTable, id) {
//判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用
if ($('.' + id, $treeTable).length) { return; }
//这里的html可以是ajax请求
//var html = '<tr id="8" pId="6"><td>员工伙食费</td><td>5000</td><td>1000</td></tr>'
$treeTable.addChilds(html);
},
onSelect: function ($treeTable, id) {
window.console && console.log('onSelect:' + id);
}
};
$('#treeTable1').treeTable(option);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table id="treeTable1" style="width: 100%">
<asp:Repeater ID="Repeater1" runat="server" >
<HeaderTemplate>
<tr>
<td style="width: 200px;">收支项目</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="<%#Eval("pid") %>" pid="<%#Eval("fatherid") %>">
<td><%#Eval("Categories") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
</form>
</body>
</html>
后台代码:
DataTable dt = new DataTable();
dt.Columns.Add("pid");
dt.Columns.Add("fatherid");
dt.Columns.Add("Categories");
dt.Columns.Add("Month");
dt.Columns.Add("Year");
this.Repeater1.DataSource = dt;
this.Repeater1.DataBind();
细心的朋友会发现,多级数据,在数据库是没有按照上下级排序好的,但是这个控件需要按照上下级排序正确后,才能正常显示,所以要补充一个数据库排序的代码
with cte(SortID,CategoryID,CategoryName,ParentID) as ( select cast(row_number() over(order by CategoryID) as varchar(10)) SortID,CategoryID,CategoryName,ParentID from Category where ParentID=0 and CompanyID=@CompanyID AND Type=4 union all select cast(SortID+cast(row_number() over(order by a.CategoryID)as varchar(10)) as varchar(10)),a.CategoryID,a.CategoryName,a.ParentID from Category a join cte on cte.CategoryID=a.ParentID )select CategoryID,CategoryName,ParentID from cte order by SortID
来源:https://www.cnblogs.com/linyijia/p/4013665.html