前言
在多人协作的背景下,git 仓库和 workflow 的作用很重要。而对于 commit 提交的信息说明存在一定规范,现使用 commitlint + husky 规范 git commit -m "" 中的描述信息。
commitlint git-hub:https://github.com/conventional-changelog/commitlint/
搭建
- commitlint: 安装,制定提交规范(采用默认)
npm init
npm install --save-dev @commitlint/{config-conventional,cli}
# windows 用下面这个命令
npm install --save-dev @commitlint/config-conventional @commitlint/cli
# 将常规配置输出到 commitlint.config.js;采用默认配置
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
- husky: 还要为 git 配置 husky ,对 git 的 commit 操作进行校验
husky继承了Git下所有的钩子,在触发钩子的时候,husky可以阻止不合法的commit,push等等
npm install husky --save-dev
还需要在 package.json 中引入 husky
// package.json
{
...
...
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
}
}
使用
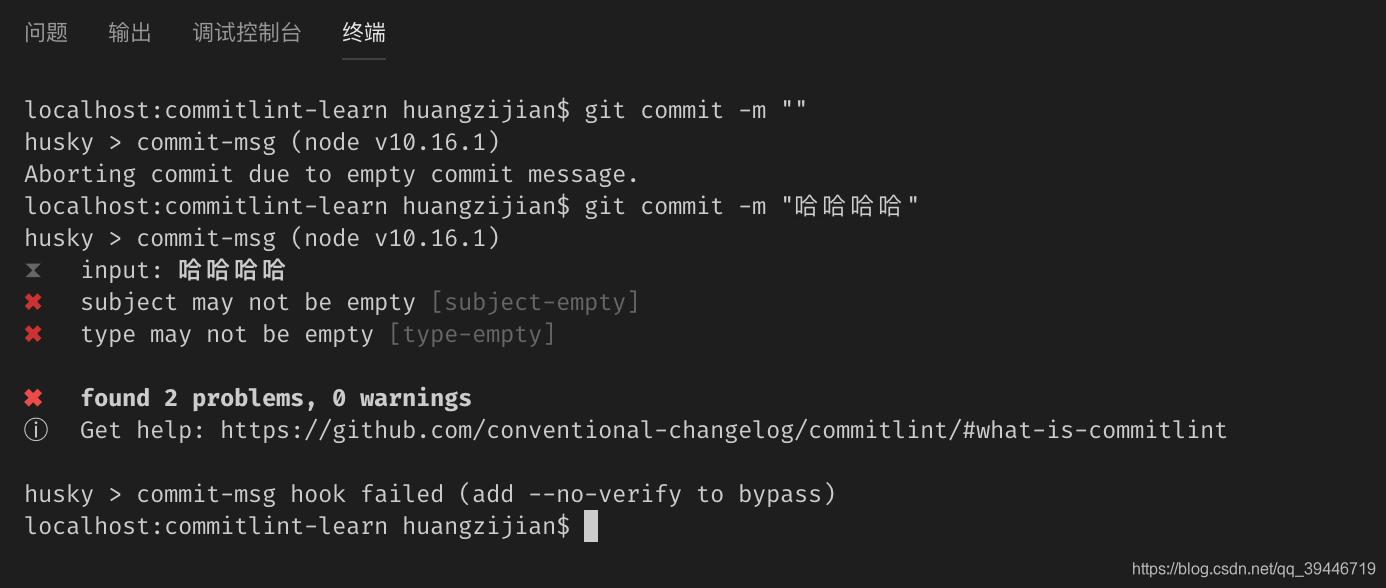
测试如图:
不输 和 乱输 都是不行的。
输入的一般格式如下:
type[(scope)]: subject #中括号 表示 scope 可选
且默认配置中:
- type 为多选一;
- scope 为小写;
- subject 不为空,开头字母为小写且不多于72个字符
type
根据默认配置,type 可从如下选一种输入:
当然,你也可以自定义,默认就够用了,详见官网
- build:代码已构建
- ci:
- chore:构建过程或辅助工具的变动
- docs:文档
- feat:新功能的实现
- fix:bug 的修复
- perf
- refactor:重构代码
- revert
- style:格式,不影响代码功能
- test:增加测试用例
例子:
git commit -m "fix(account): 修复xxx的bug"
git commit -m "refactor: 重构整个项目"
错误示例:省略 git commit -m
"foo: some message" # fails
# 'lowerCase'
"FIX: some message" # fails
# type is empty
": some message" # fails
# scope need to be lowercase
# the first character of subject should be lowercase
"fix(SCOPE): some message" # fails
"fix(SCOPE): Some message" # fails
"fix(SCOPE): Some Message" # fails
"fix(SCOPE): SomeMessage" # fails
"fix(SCOPE): SOMEMESSAGE" # fails
# subject should not be empty
"fix:" # fails
# subject ends with value '.'
"fix: some message." # fails
# too long
"fix: some message that is way too long and breaks the line max-length by several characters" # fails
来源:https://blog.csdn.net/qq_39446719/article/details/99456824