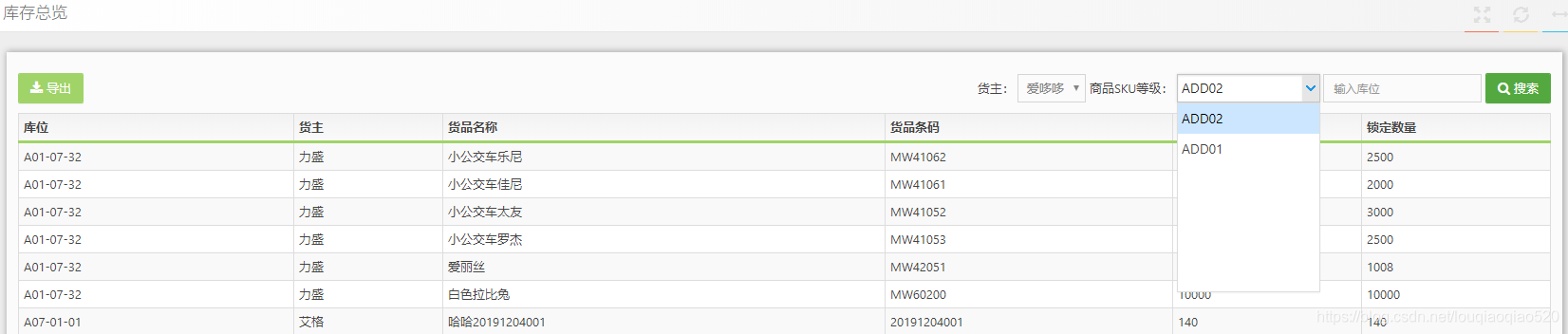
这可能是一个很尬的做法,做一个wms项目其中有个需求就是 要求两个下拉框第一个下拉框选项固定,第二个下拉框联动并且多选。如果都是联动单选就没什么好说的。个人喜欢如果用了原生的select的话就一直用原生,毕竟风格一致,写法一致。这个wms就是刚好我用的就是原生select ,谁料到客户要求 要一个多选下拉框。select也有多选功能,不说界面风格难看就连操作也不尽人意。怎么办呢,只能厚着脸皮还是使用easyui 的combobox 刚好有多选功能。并且另外一个项目也一直用的是这个,虽然不是信手拈来,至少也不陌生。
为了写短短几十行代码也是百度又百度,方法也是换来换去。碰到几个问题
一开始combobox的选中值老是乱七八糟,明明就是联动,但是一直会有历史遗留。百度了一行代码
$('#ownerLevelId').combobox('clear'); 关键代码,每次改变select 都清空,这样历史遗留也就解决了
另外一个问题也就是 联动的时候赋初始值,默认combobox是空白,个人觉得很难堪,而且主要看不出联动的效果,不知道二级联动有木有动,这个有百度了很久。
$('#ownerLevelId').combobox('clear').combobox('setValue',data[0].ownerLevelId);//子项中的数据默认第一项被选中
那就是赋值的时候也要清空历史遗留
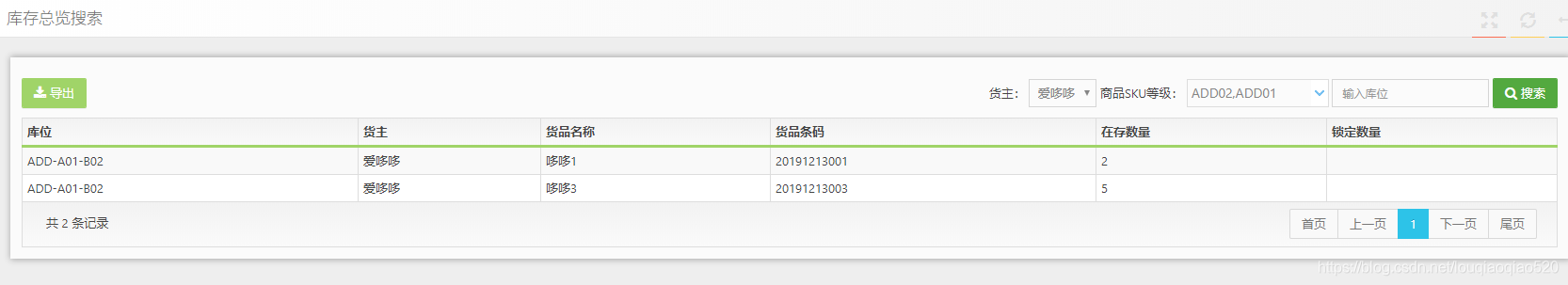
第三个问题也研究了很久那个就是记住搜索过得值,因为现在框架用搜索是点击搜索就刷新页面,一刷新搜索的值就没有了,压根不知道自己刚刚搜了什么,体验效果极其不好。一般的input 框或者select 取一下{{request()->input('ownerId')}} Laravel框架 这个值就行,但是combobox好像不行,也可能是我没用对,结果只能用sessionStorage了,然后再赋值 赋值之前还是要判断的
if(hisOwnerLevelId){//获取搜索的历史值
$('#ownerLevelId').combobox('clear').combobox('setValues',hisOwnerLevelId);//子项中的历史数据
}
并且原生select 只要change事件就要remove
sessionStorage.removeItem("hisOwnerLevelId");
最终的代码如下
$("#ownerId").val("{{request()->input('ownerId')}}");//获取搜索过的值
//商品SKU等级选择
$("#ownerLevelId").combobox({
data: [],
valueField: 'ownerLevelId',
textField: 'ownerLevelName',
multiple:true,
editable : false,
});
$("a[data-search='Joel-search']").click(function(){
let hisOwnerLevelId = $('#ownerLevelId').combobox('getValues');
sessionStorage.setItem("hisOwnerLevelId", hisOwnerLevelId);
});
getSub();
//选择货主和商品SKU等级联动
$("#ownerId").change(function(){
sessionStorage.removeItem("hisOwnerLevelId");
getSub();
})
function getSub(){
let ownerId =$("#ownerId").val();
$('#ownerLevelId').combobox('clear');
let gowSelectText = $("#ownerId").find('option:selected').text();
$("#ownerAbbreviation").val(gowSelectText);
if(ownerId!=''){
$.ajax({
type : "get",
async : false,
url:"ownerLevel/returnOwnerLevelData/"+ownerId,
success:function(result){
if(result.length>0){
//商品SKU等级选择
$("#ownerLevelId").combobox({
data: result,
valueField: 'ownerLevelId',
textField: 'ownerLevelName',
multiple:true,
editable : false,
onLoadSuccess: function (data) {
$('#ownerLevelId').combobox('clear').combobox('setValue',data[0].ownerLevelId);//子项中的数据默认第一项被选中
let hisOwnerLevelId = sessionStorage.getItem("hisOwnerLevelId");
if(hisOwnerLevelId){//获取搜索的历史值
$('#ownerLevelId').combobox('clear').combobox('setValues',hisOwnerLevelId);//子项中的历史数据
}
}
});
}else{
$('#ownerLevelId').combobox('clear').combobox('setValue', '');//设置子项中无商品SKU等级
}
}
});
}
}


其实应该还有更简洁的代码。明天研究吧
来源:CSDN
作者:娄桥桥
链接:https://blog.csdn.net/louqiaoqiao520/article/details/103567693