运算符
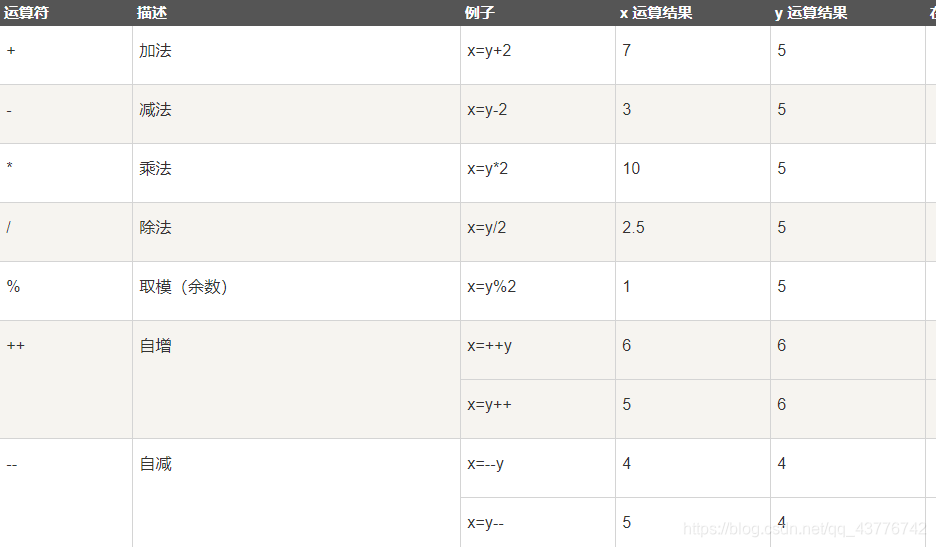
算数运算符

返回上层目录
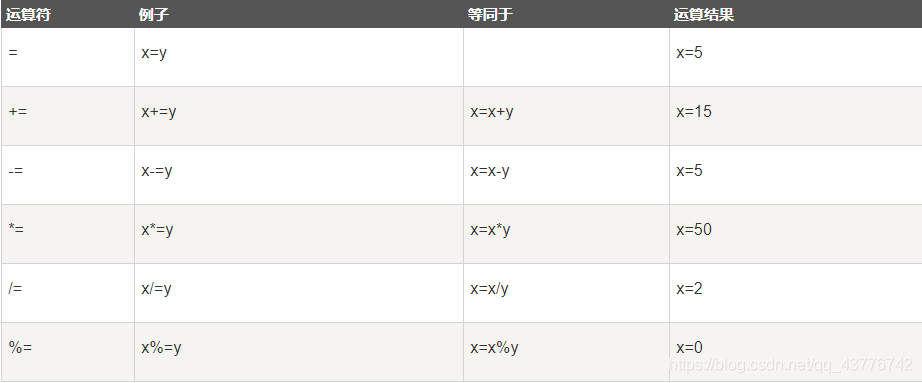
赋值运算符

返回上层目录
关系运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 关系运算符组成的关系表达式结果是一个布尔值 true 成立 false不成立
console.log(6>5); // true
console.log(10<7); // false
console.log(23>=22); // true
console.log(10<=9); // false
console.log("10"<"8"); // true
console.log("zxl">="zjk");
console.log("23"<24); // true 纯数字字符串会隐式转换成数字比较
console.log("23kk"<24); // false
console.log(5==5);//true == 不严格等于 只要内容相同就成立
console.log("5"==5);// true
console.log(5===5);//true == 严格等于 内容和类型都需要一样才行
console.log("5"===5);// false
console.log(5!=5);// false !=是对==的否定
console.log("5"!=5); // false
console.log(5!==5);// false !==是对===的否定
console.log("5"!==5); // true
</script>
</body>
</html>
返回上层目录
逻辑运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// && || !
// && 并且 左右两个表达式全是true结果才是true,其他情况全是false
console.log(10>9 && 10<20); // true
console.log(10<9 && 10<20); // false
console.log(10>9 && 10>20); // false
// || 或 只要有一个表达式为true结果就是true
console.log(10>9 || 10<20); // true
console.log(10<9 || 10<20); // true
console.log(10>9 || 10>20); // true
console.log(10<9 || 10>20); // false
// 表达式为true加!后边false
console.log(!(5>4));
// 应用 i i%3==0 && i%7==0
</script>
</body>
</html>
JS中的短路现象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 逻辑&& 当第一个表达式为false,整个逻辑表达式结果确定就是false,没有必要(也不会)执行后面的表达式
// var num = 1;
// // console.log(3>4 && --num); // false
// // console.log(num); // 10
// console.log(3<4 && --num); // 9
// console.log(num); // 9
// || 当第一个表达式为true(非0) 结果就是第一个 表达式的值,此时不会执行第二个表达式
var num2 = 6;
console.log(0 || num2++); // 6
console.log(num2);// 7
</script>
</body>
</html>
返回上层目录
条件运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 表达式1?表2:表3 先执行表1,表1成立返回表2作为最终结果 否则返回表3
console.log(10==6?10:6); // 10
var num1 = 10;
var num2 = 20;
var max = num1>num2?num1:num2;
console.log(max);
</script>
</body>
</html>
返回上层目录
返回目录
来源:CSDN
作者:端脑
链接:https://blog.csdn.net/qq_43776742/article/details/103465550