下载 moment.js
npm install moment --save
引入 moment.js

import Moment from 'moment'
Vue.prototype.moment = Moment
组件中
表格部分代码
<Table size="small" border stripe :columns="orderColumns" :data="orderList" style="border-radius: 3px;">
<template slot-scope="{ row, index }" slot="action">
<Button type="primary" size="small" style="margin-right: 5px" @click="handleEdit(index)">编辑</Button>
<Button type="error" size="small" @click="handleDelete(row, index)">删除</Button>
</template>
</Table>
表格的列对应的代码
orderColumns: [
{
title: '日期',
key: 'billingDate',
width: '120px',
align: 'center',
render: (h, params) => {
return h('span', {
}, this.dateFormat(params.row.billingDate))
}
}
]
在methods 中定义 dateFormat方法
// 日期时间格式化
dateFormat (date) {
var result = this.moment(date).format('YYYY-MM-DD')
return result
}
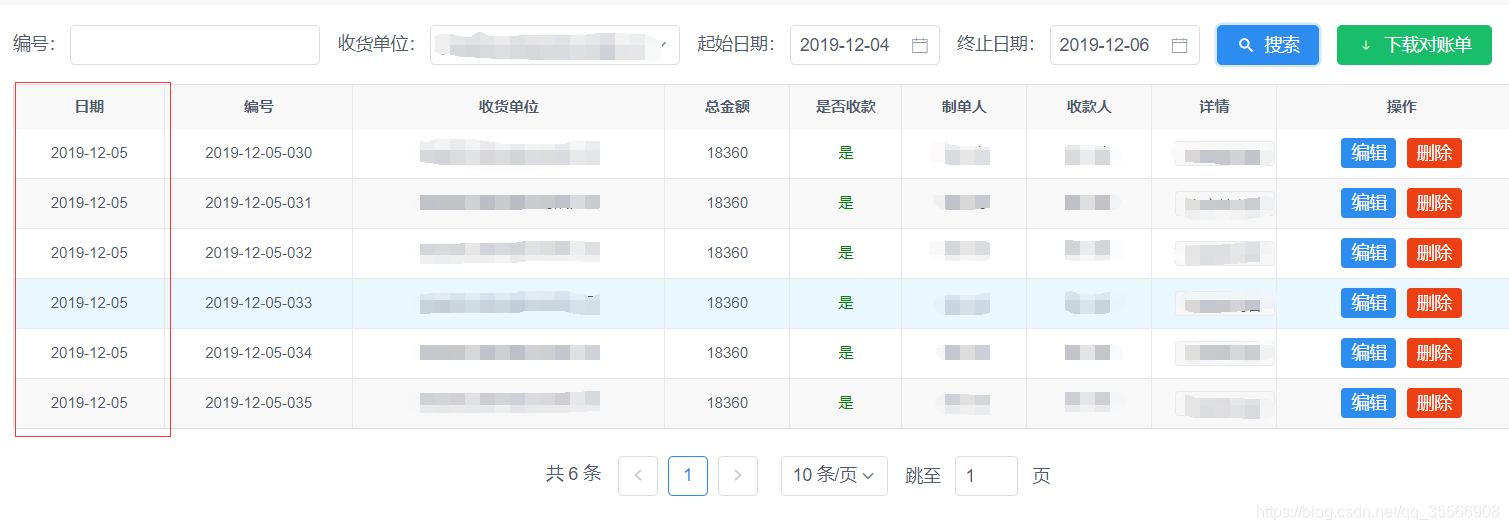
显示效果

参考文章
来源:CSDN
作者:zhaofengart
链接:https://blog.csdn.net/qq_35566908/article/details/103531173