前一篇文章我们使用了 CesiumLab 2 进行栅格影像的切片,这次我们使用另外一款开源的 Web Server 来发布栅格切片——GeoServer
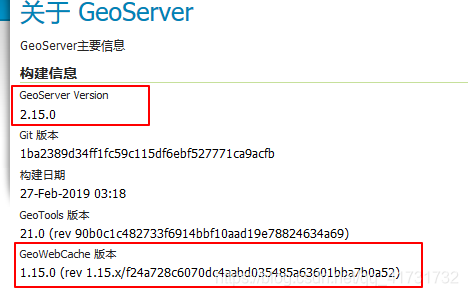
先贴一张我的GeoServer 的主要信息

在这里我们可以看到,我的GeoServer 版本是2.15.0,GeoWebCache 版本是1.15.0。
记得看过一篇大佬的博客,说老版本的GeoServer,并不会自带GeoWebCache 。当然,GeoWebCache 也可以自行的下载、安装。在这里就不重复了。
前提
- Jvm
- GeoServer 发布栅格数据
发布栅格数据
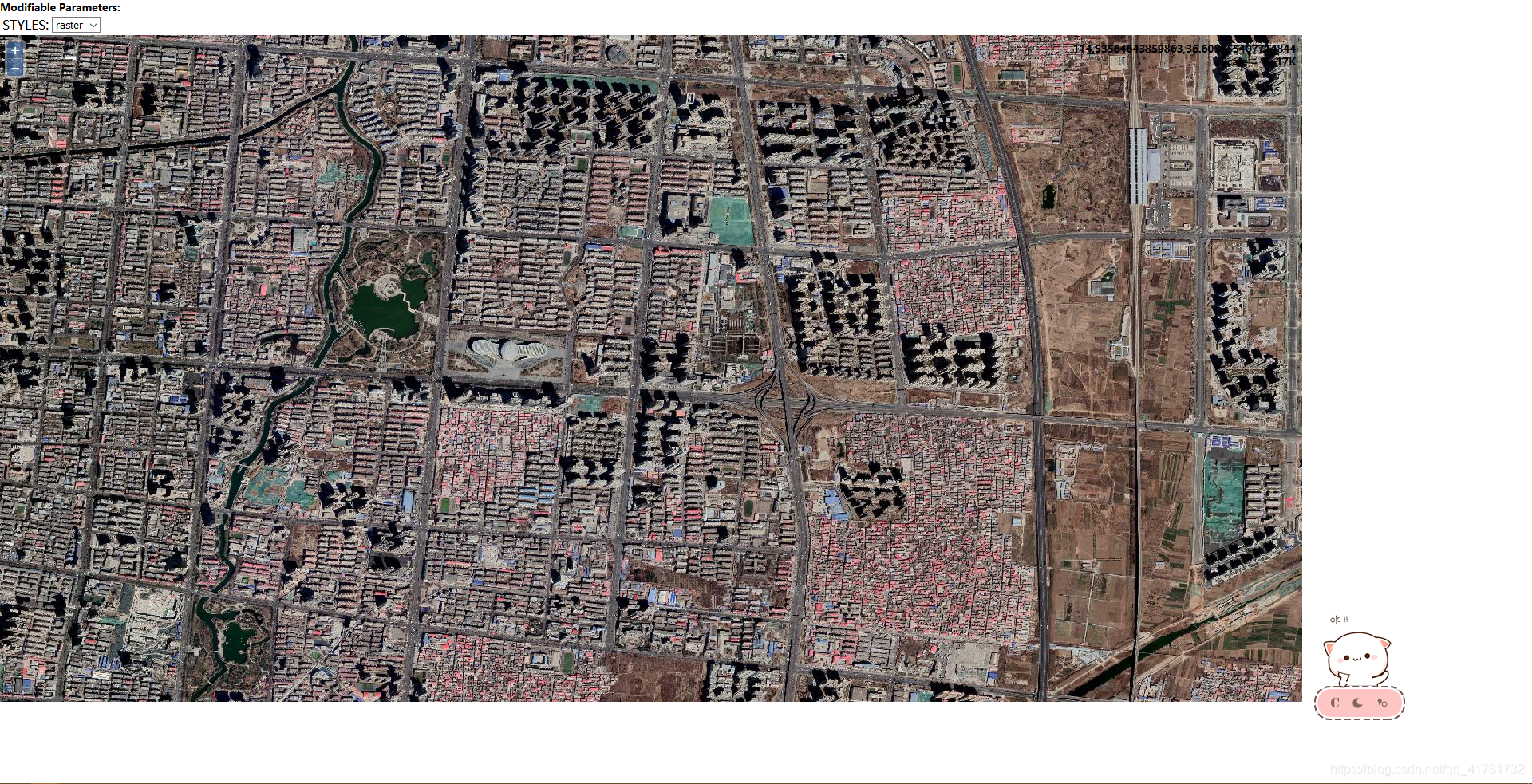
没错还是上一篇博客用的那张从LSV下载的16级邯郸影像。原数据(经过投影变换、构建金字塔)有2.03G。直接发布,不仅仅客户端显示很慢,对服务器也会造成很大的影响,CPU 风扇嗡嗡响的那种。
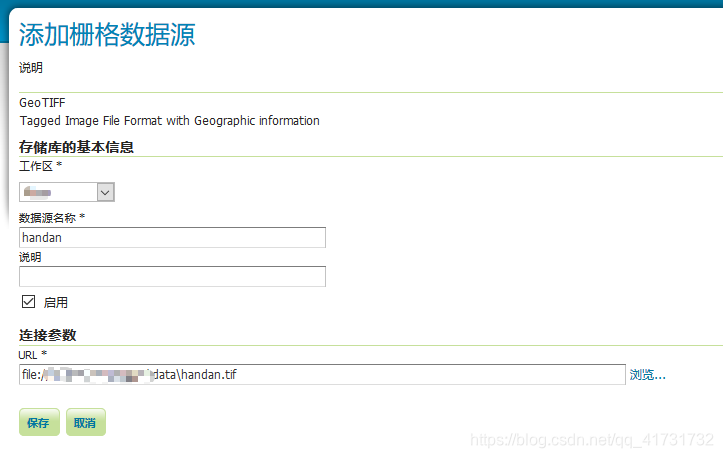
- 在数据存储中,新建一个数据存储

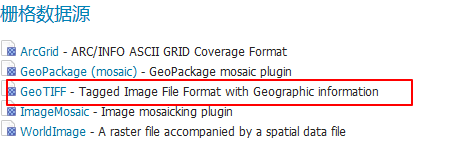
- 选择 添加GeoTiff

- 选择栅格文件路径

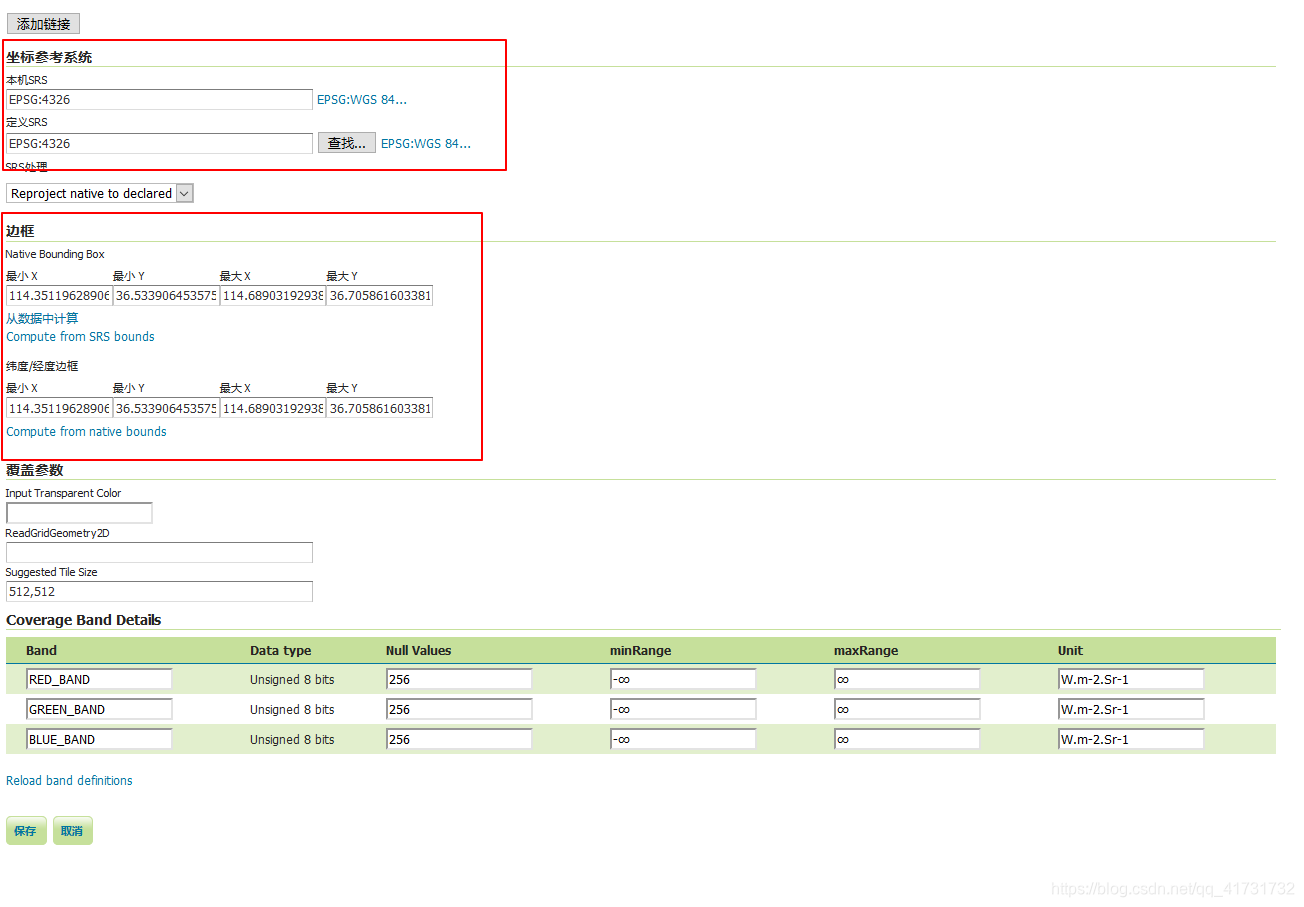
- 一般坐标系、边框属性都已经默认计算好了
- 没有坐标系的话,设置下
- 边框的设置需要点击下从数据中计算 和 Compute from native bounds计算下就好了

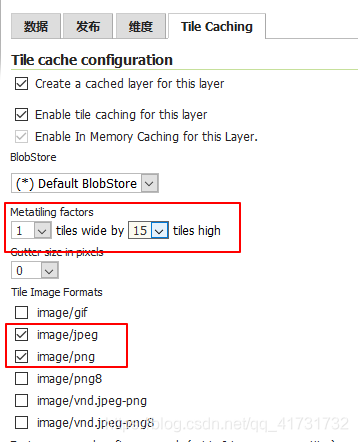
- 设置好了以后,点击上方的Tile Caching,预设值切片(不过好像不用设置也好,并没有测试,本次是在设置的情况下进行的切片),设置框框内的内容,其他的都是默认
- 首先是切片等级,本次是1 - 15 级
- 其次是影像类型,本次选择 jpeg 和 png(大部分都是这两种)

注意!
- 此时还并没有对栅格影像进行切片!
- 进行以上操作后,点击打开 Tile Layers

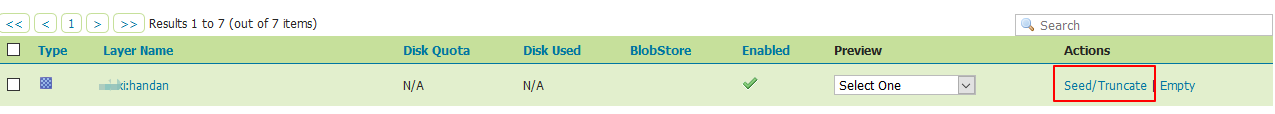
- 点击 Seed/Truncate 进入Geowebcache工作界面
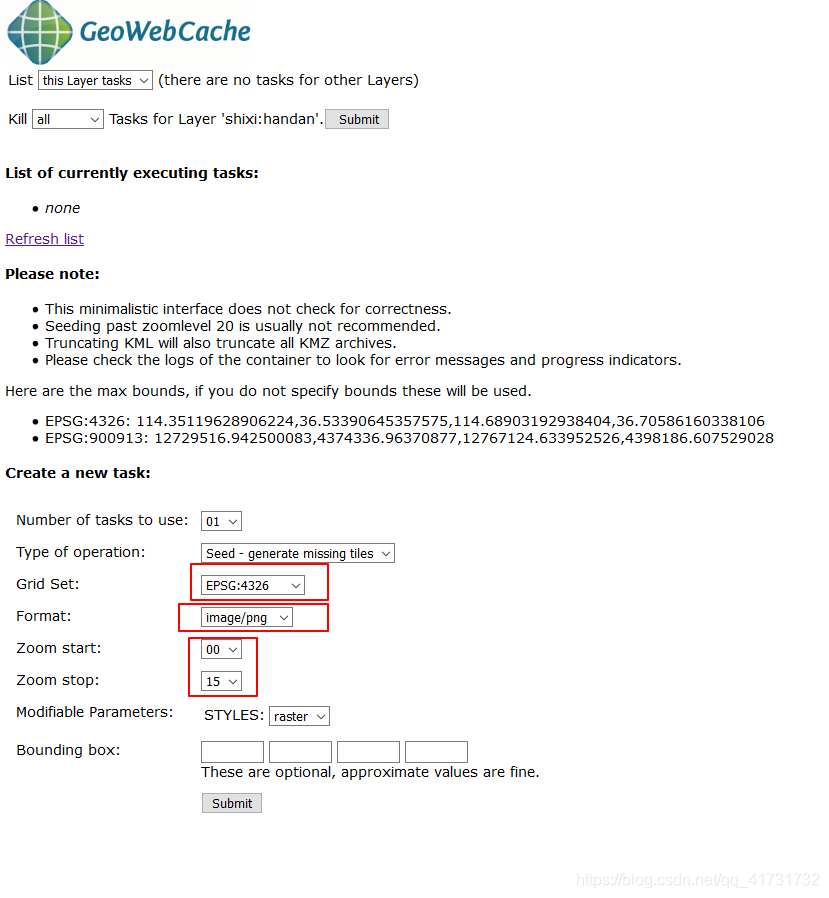
 + 参数设置如下:
+ 参数设置如下:
- 首先是设置影像的坐标系编码
- 其次是影像格式(png)
- 再其次是切片等级范围
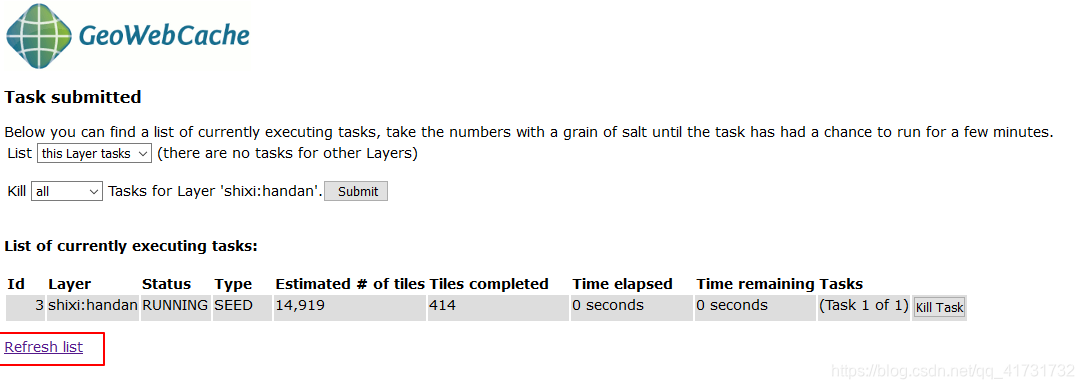
Submit!
- 点击 Submit ,就可以将切片任务发出去啦!
- 等待切片中,我们可以点击 Refresh List 对处理列表进行刷新

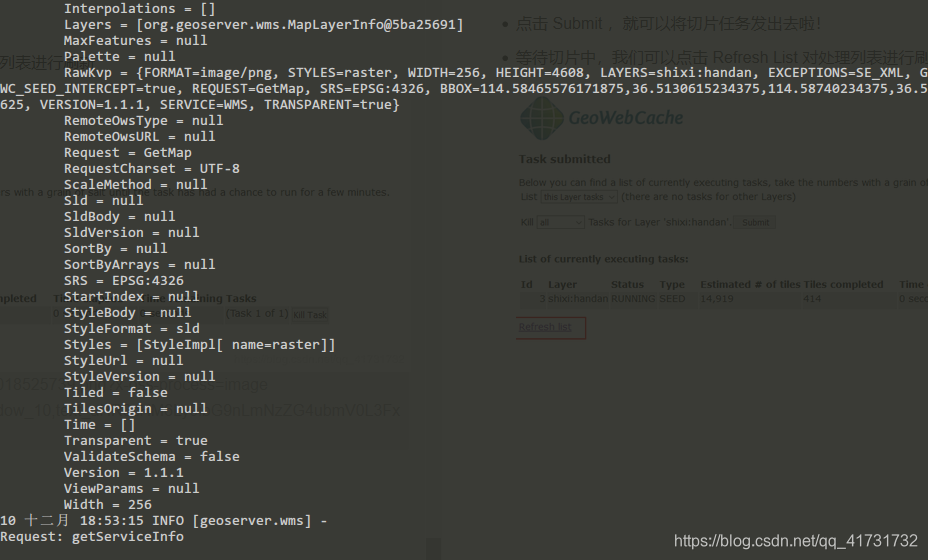
- 在GeoServer 的后台,一直在对图像进行切片的信息滚动,内容截取如下:

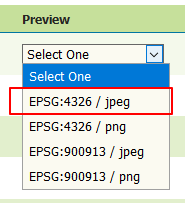
- 运行成功之后,我们就可以在Tile Layers 查看我们切片以后的地图啦!

- 切记,如果你的地图没有秒级、毫秒级的显示,那有可能是失败了。。。重来吧,大兄弟。

最后
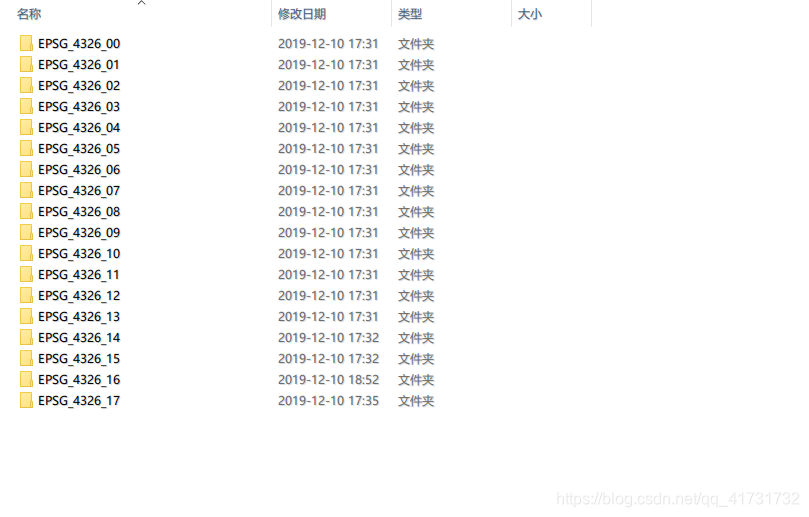
- 补充下切片后的切片栅格文件夹,默认的GeoServer 切片文件夹在 安装目录下的 data_dir。其中有个gwc,目测是Geowebcache 文件夹,里面果然有个邯郸的文件夹,自然也可以用OpenLayers的 XYZ进行展示。不过GeoServer 自带的切片OpenLayers浏览使用的是 WMTS ,按照个人喜好吧。XYZ 方法是需要计算的。。

来源:CSDN
作者:兔子州
链接:https://blog.csdn.net/qq_41731732/article/details/103480769




 + 参数设置如下:
+ 参数设置如下: