非常简单明了的404提示页面
效果图:
① unauth.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ include file="common/common.jsp"%>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>ERROR-错误提示</title>
<link rel="stylesheet" type="text/css" href="${add}/404/style.css" />
</head>
<body>
<p class="topimg"></p>
<p class="link">
<a target="_self" href="${add}/welcome.jsp" >◂返回首页</a>
<a target="_self" href="javascript:;" onclick="javascript:window.history.back(-1);">◂返回上一页</a>
</p>
<dl class="texts">
<dd>
<ul>
<li>不要返回吗 ?</li>
<li>确定不要返回吗 ?</li>
<li>真的真的确定不要返回吗 ?</li>
<li>好吧.还是随便你要不要真的确定返回吧 ! ~</li>
</ul>
</dd>
</dl>
</body>
</html>
注:以上
<%@ include file=“common/common.jsp”%>
< link rel=“stylesheet” type=“text/css” href="${add}/404/style.css" />
都需要引入自己本地的css文件位置,common.jsp只是为了简化路径,不引入也可以,在引入css时需要将上面的 ${add} 换成 ${pageContext.request.contextPath}
附上:common.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib uri="http://shiro.apache.org/tags" prefix="shiro" %>
<c:set var="add" value="${pageContext.request.contextPath}" scope="request" ></c:set>
②style.css
body {
margin: 0;
padding: 0;
background: #fff;
}
body {
font-family: "Microsoft YaHei", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif;
}
a:link, a:visited {
color: #3986c8;
text-decoration: none;
}
.topimg {
position: relative;
z-index: 2;
width: 580px;
height: 0;
margin: 110px auto 15px;
padding: 230px 0 0;
overflow: hidden;
background-image: url(404.PNG);
background-repeat: no-repeat;
}
.words {
position: absolute;
top: 55px;
left: 233px;
margin: 0;
font-size: 0;
text-indent: -999px;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
cursor: default;
width: 404px;
height: 90px;
}
.words em {
display: block;
text-indent: 0;
letter-spacing: -5px;
color: rgba(216, 226, 244, 0.3);
}
.words em span {
font-family: Arial, Helvetica, sans-serif;
font-size: 65px;
}
.link a {
margin-right: 1em;
}
.link, .texts {
width: 540px;
margin: 0 auto 15px;
color: #505050;
}
.texts {
line-height: 2;
}
.texts dd {
margin: 0;
padding: 0 0 0 15px;
}
.texts ul {
margin: 0;
padding: 0;
}
注:以上
.topimg {
……
background-image: url(404.PNG);
……
}
url 也需要修改为本地的图片位置
附上:404.png
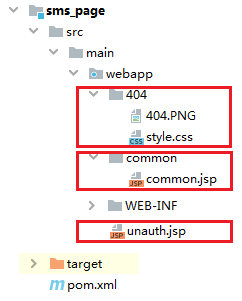
附上:包结构图
注:因为我是用maven直接构建的项目,其实和我们平时直接构建的web项目没有区别,所以该怎么来还是怎么来,包结构自己注意,css和图片别引用出错就行了
------------------------分割线--------------------------
还有一种更为简单的提示页面,只显示文字提示信息,在这里也分享一下!!!
效果图:
unauth.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Error-错误提示</title>
<link href='//fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'>
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #4a4a4a;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 42px;
margin-bottom: 40px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">抱歉,您无权访问此页面!!!</div>
</div>
</div>
</body>
</html>
注:什么都不用添加,因为就只显示一句话,css的样式就直接写在里面了,直接复制就能用,nice~
素材来源于网上,只作自己记录
来源:CSDN
作者:You先生
链接:https://blog.csdn.net/qq_41414186/article/details/103478971