在上一篇文章中介绍了通过WebSocket实现服务端和客户端的图像传输。基于这个实现,可以把二维码生成器放在服务端,轻松实现远程解决方案。
参考原文:
Barcode Generator with HTML5 WebSocket
准备工作
二维码远程生成
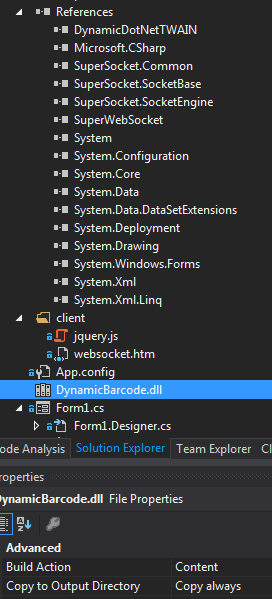
在工程中添加DynamicBarcode.dll,在属性中设置Copy to Output Directory为Copy always,这样dll就会和exe文件在同一个目录下。

添加一张背景图。对收到的消息编码。通过一个接口,生成二维码,并把二维码画到背景图上。
float scale = 3;
short sImageIndex = 0;
dynamicDotNetTwain.MaxImagesInBuffer = 1;
bool isLoaded = dynamicDotNetTwain.LoadImage("test.png");
dynamicDotNetTwain.AddBarcode(sImageIndex, Dynamsoft.DotNet.TWAIN.Enums.Barcode.BarcodeFormat.QR_CODE, message, "", 0, 0, scale);现在把二维码发送到客户端。发送两次消息,第一次为宽高信息,第二次为图像数据。基于之前的JavaScript代码,简单修改一下。
ws.onmessage = function (evt) {
var data = evt.data;
if (!data)
return;
if (data instanceof ArrayBuffer) {
drawImage(evt.data);
}
else {
var len = data.length;
var index = data.indexOf(",");
var w = data.substring(0, index);
var h = data.substring(index + 1, len);
imageWidth = parseInt(w);
imageHeight = parseInt(h);
}
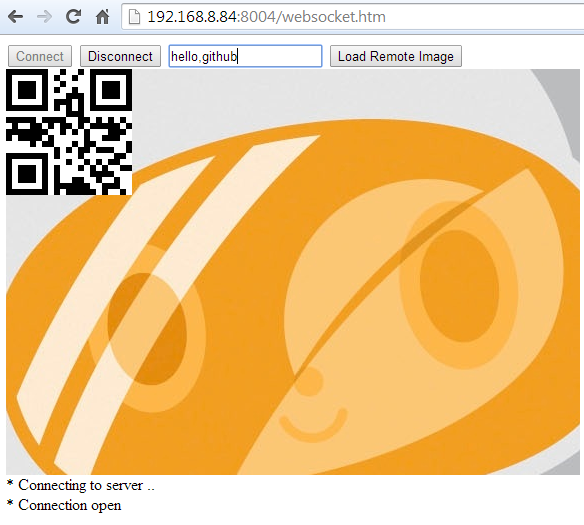
};现在二维码就可以在网页中显示出来了。

来源:oschina
链接:https://my.oschina.net/u/1187419/blog/283296