JFinal,重新定义新国货。
目录
-
JFinal 概述 -
JFinal 特点 -
第一个JFinal项目
-
注意事项
<手动折叠>
一、JFinal概述
JFinal 是基于 Java 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java语言所有优势的同时再拥有ruby、python、php等动态语言的开发效率。
</手动折叠>
<手动折叠>
二、JFinal特点
-
MVC架构,设计精巧,使用简单 -
遵循COC原则,零配置,无xml -
独创Db + Record模式,灵活便利 -
ActiveRecord支持,使数据库开发极致快速 -
自动加载修改后的java文件,开发过程中无需重启web server -
AOP支持,拦截器配置灵活,功能强大 -
Plugin体系结构,扩展性强 -
多视图支持,支持FreeMarker、JSP、Velocity -
强大的Validator后端校验功能 -
功能齐全,拥有struts2的绝大部分功能 -
体积小仅339K,且无第三方依赖
</手动折叠>
三、第一个JFinal项目
(一) 本项目应用了以下软件或扩展
-
MySQL 5.7.12
-
JFinal 2.2
-
FastJSON 1.2.0
-
JUnit 4.11
-
Gradle 2.11
- IntelliJ IDEA 2016.1.1
(二) 新建项目
- File -> CloseProject
-
Create New Project
-
Gradle -> Java & Web -> Next
-
GroupId, ArtifactId -> Next
-
select “Create directories for…” and “Use local gradle distribution”
-
select “Gradle home” -> Next
-
Finish.
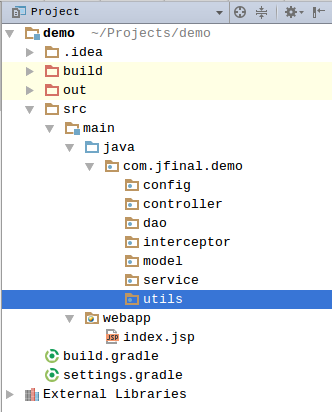
(三) 搭建项目结构
New -> Package

(四) 添加Web.xml并配置
-
File -> Project Structure
-
Modules -> Web Gradle
- 点击Deployment Descriptors 右侧“+”添加Web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.jfinal.demo.config.JFinalConfigure</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
(五) 配置build.gradle
dependencies {
compile 'com.jfinal:jfinal:2.2' //JFinal包
compile 'c3p0:c3p0:0.9.1.2' //数据库连接池包
compile 'mysql:mysql-connector-java:5.1.26' // MySQL连接包
compile "javax.servlet:servlet-api:2.5" //servlet包
compile 'com.alibaba:fastjson:1.2.0' //JSON序列化与反序列化包
testCompile group: 'junit', name: 'junit', version: '4.11' //单元测试
}
(七) 添加JFinal配置文件
config 包名右键 -> New -> Class : JFinalConfigure
继承 JFinalConfig
(八) 配置全局常量
public void configConstant(Constants me) {
me.setDevMode(true); //项目当前为开发者模式
me.setViewType(ViewType.JSP); //项目的View默认为JSP文件
}
(九) 配置路由
public void configRoute(Routes me) {
me.add("/user", UserController.class); //截获 /user 并定位到UserController
}
(十) 配置数据库连接池
public void configPlugin(Plugins me) {
C3p0Plugin cp = new C3p0Plugin("jdbc:mysql://localhost/mydb",
"{username}", "{password}");
me.add(cp);
ActiveRecordPlugin arp = new ActiveRecordPlugin(cp);
me.add(arp);
arp.addMapping("user", User.class); //将数据库中的user表映射到User类
arp.addMapping("hospital", Hospital.class);
}
(十一) 第一个Controller
public class IndexController extends Controller{
public void index(){
renderHtml("<div align='center'><h1>HELLO.</h1></div>");
}
}
四、注意事项
(一) Controller注意事项
-
项目所有Controller需继承com.jfinal.core.Controller
-
可以在方法名前用@Before(GET.class)或@Before(POST.class)等方式表明调用该方法所需的HTTP方法
-
JFinal项目接口调用规则为[host]:[port]/{controller_name}/{action_name}。若不声明action_name则默认GET请求Controller中的第一个方法(index)
(二) Model注意事项
-
所有Model继承com.jfinal.plugin.activerecord.Model
- Model中不必手动编写属性及其get/set方法,只需写public static final {ModelName} dao = new {ModelName}();即可从数据库动态获取字段。
(三) DAO注意事项
-
可使用{ModelName}.dao.findById(id)来获取一个Model,或使用{ModelName}.dao.find(“[SQL]”)来获取一个Model List。
-
可使用{ModelName}.dao.paginate(page, count_per_page, "SELECT *", "FROM [table_name] WHERE start_time < ?", start_time).getList();来实现分页功能。
-
可使用object.save()在数据库中插入一条数据,并同时使用object.getInt(“id”)来获取刚插入的数据的id。
-
可使用object.update()来更新一条数据。
-
可使用object.delete(id)来删除一条数据,但本项目推荐使用new User().findById(id).set("deleted", 1).update(); 实现数据库软删除。
-
dao是全局的,只能查询,不能用来承载数据。因此查询可使用{ModelName}.dao.find()来查询,但是插入更新必须使用new {ModelName}().update()。
(四) Warning
JFinal是对Servlet的薄层封装,Servlet方便于接受form提交的数据,对ajax提交的json数据支持不完善,因而JFinal也存在该问题。也就导致JFinal无法通过类似于@RequestBody方式直接获取到Model。
关于该问题的解释参见http://blog.csdn.net/mhmyqn/article/details/25561535
有人说删掉Content-Type:application/json就可以了。都是骗子。
故欲获取post方法body中的数据只能从request流中得到。
public static Map<String, Object> getRequestObject(HttpServletRequest request) {
try{
return JSON.parseObject(HttpKit.readData(request), new TypeReference<Map<String,Object>>(){});
}catch (Exception ex){
ex.printStackTrace();
return null;
}
}在Controller中调用上述方法得到Model
User user = new User()._setAttrs(getRequestObject(this.getRequest()));
(五)render方法注意事项
-
render 系列方法将渲染不同类型的视图并返回给客户端。
-
JFinal 目前支持的视图类型有: FreeMarker、JSP、Velocity、JSON、File、Text、Html 等等。除了 JFinal 支持的视图型以外, 还可以通过继承 Render 抽象类来无限扩展视图类型。
-
通常情况下使用 Controller.render(String)方法来渲染视图, 使用 Controller.render(String)时的 视 图 类 型 由 JFinalConfig.configConstant(Constants constants) 配 置 中 的 constants.setViewType(ViewType)来决定,该设置方法支持的 ViewType 有:FreeMarker、JSP、Velocity,不进行配置时的缺省配置为 FreeMarker。
-
IE 不支持 contentType 为 application/json,在 ajax 上传文件完成后返回 json 时 IE 提示下载文件 , 解 决 办 法 是 使 用 : render(new JsonRender().forIE()) 或 者render(new JsonRender(params).forIE())。这种情况只出现在 IE 浏览器 ajax 文件上传,其它普通 ajax 请求不必理会。
-
除 renderError 方法以外,在调用 render 系列的方法后程序并不会立即返回,如果需要立即返回需要使用 return 语句。在一个 action 中多次调用 render 方法只有最后一次有效。
(六) render系列方法
| 方法调用 |
描述 |
| renderFreeMarker(”test.html”) |
渲 染 名 为 test.html 的 视 图 , 且 视 图 类 型 为 FreeMarker。 |
| renderJsp(”test.html”) |
渲染名为 test.html 的视图,且视图类型为 Jsp。 |
| renderVelocity(“test.html”) |
渲染名为 test.html 的视图,且视图类型为 Velocity。 |
| renderJson() |
将所有通过 Controller.setAttr(String, Object)设置 的变量转换成 json 数据并渲染。 |
| renderJson(“users”, userList) |
以”users”为根,仅将 userList 中的数据转换成 json 数据并渲染。 |
| renderJson(user) |
将 user 对象转换成 json 数据并渲染。 |
| renderJson(“{\”age\”:18}” ) |
直接渲染 json 字符串。 |
| renderFreeMarker(”test.html”) | 渲 染 名 为 test.html 的 视 图 , 且 视 图 类 型 为 FreeMarker。 |
| renderJsp(”test.html”) | 渲染名为 test.html 的视图,且视图类型为 Jsp。 |
| renderVelocity(“test.html”) | 渲染名为 test.html 的视图,且视图类型为 Velocity。 |
| renderJson() | 将所有通过 Controller.setAttr(String, Object)设置 的变量转换成 json 数据并渲染。 |
| renderJson(“users”, userList) | 以”users”为根,仅将 userList 中的数据转换成 json 数据并渲染。 |
| renderJson(user) | 将 user 对象转换成 json 数据并渲染。 |
| renderJson(“{\”age\”:18}” ) | 直接渲染 json 字符串。 |
上述方法请按需取用。
来源:oschina
链接:https://my.oschina.net/u/1040430/blog/798749