CSS的引入方式:
内嵌式引入:在标签内直接使用style属性,每个样式使用分号隔开。
1 <div style="color: red;font-size:25px ; 2 font-family: 'Microsoft Yahei';line-height: 50px"> 3 窗前明月光,<br /> 4 疑是地上霜。<br /> 5 举头望明月,<br /> 6 低头思故乡。<br /> 7 </div>
外联式引入:使用link标签引入本地css样式文件。
1 <link rel="stylesheet" type="text/css" href="main.css">
CSS选择器:
标签选择器:当前html下的所有div样式都是被设置成这样。
div{
color: red;
}
id选择器:只能选择一个标签的一个id,但权重要比类选择器大。
#div2{
color: green;
}
<div id="div2">遥看瀑布挂前川。</div>
类选择器:可选择多个标签,拓展性高。
.gold{
color: gold;
}
<div class="gold">飞流直下三千尺,</div>
层级选择器:即在class类选择器下空格加个标签,从而实现只修改某个类下的某个标签下的内容。
.list li{
height: 30px;
}
<div class="list">遥看瀑布挂前川。</div>
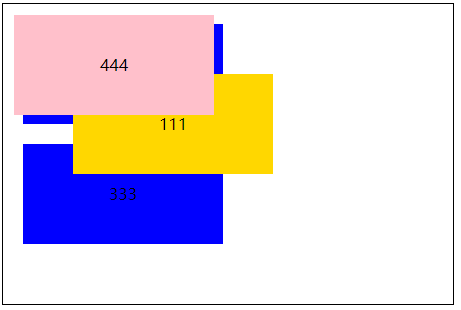
CSS元素层级:
同层级哪个先写先显示哪个,使用z-index打破层级限制,数值越大,越优先显示。
1 body .box2{
2 background-color: green;
3 left: 50px;
4 top: 50px;
5 z-index: 2
6 }
CSS元素特点:
行内元素的特点:
不支持宽高、margin的上下、padding的上下;
宽高由文字决定,即使设置了宽度,盒子也会占据一整行;
代码换行,盒子间会产生间距。
解决间距:将父级元素设置为font-size:0 行内元素自身再设置相应的font-size;
1 .con1,.con2{
2 width: 500px;
3 height: 80px;
4 border: 1px solid #333;
5 margin: 50px auto 0;
6 font-size: 0;//关键在这行
7 }
8 .con1 a{
9 background: gold;
10 text-decoration: none;
11 width: 20px;
12 height: 40px;
13 padding:0px 20px;
14 font-size: 20px;
15 }
1 <body> 2 <div class="con2"> 3 <a href="#">锄禾日当午,</a> 4 <a href="#">汗滴禾下土。</a> 5 </div> 6 </body>
显然行内元素没有按照高40px,宽20px进行渲染。


块元素、行内元素、行内块元素的关系:
块元素宽、高均能设置,
行内元素无法设置其宽和高,宽高随标签里的内容变化,
行内块元素实际就是把块元素以行的形式展现出来,保留了块元素可以设置的对应的属性。
CSS定位:
使用position属性进行定位。
1 .box{
2 width: 450px;
3 height: 300px;
4 border: 1px solid #000;
5 margin: 100 auto 0;
6 position: relative;/*相对于body绝对定位*/
7 }
8 .box div{/*相对于box相对定位*/
9 width: 200px;
10 height: 100px;
11 margin: 20px;
12 background: blue;
13 line-height: 100px;/*文字操作*/
14 text-align: center;/*文字操作*/
15 font-size: 40;/*文字操作*/
16 }
17 body .box1{
18 position: absolute;
19 /*相对定位relative其他东西不变,盒子相对自身位置发生偏移*/
20 /*绝对定位absolute根根据父级位置定位来定位,父级一般设置为相对定位,
21 若父级及祖父级..无定位,则根据body定位*/
22 /*定位后转换成行内块元素,靠内容撑开宽度*/
23 left: 50px;
24 top: 50px;
25 background-color: gold;
26 }
27 body .guding{
28 position:fixed;
29 left: 0;
30 top:0;
31 background: pink;
32 }
33 .box2{
34 background-color: pink;
35 position: absolute;/*定位后转换成行内块元素,靠内容撑开宽度*/
36 left: 100px;
37 top: 100px;
38 }
1 <div class="box"> 2 <div class="box1">111</div> 3 <div>222</div> 4 <div>333</div> 5 <div class="guding">444</div> 6 </div>

css文本常用样式:
font同时设置文字的几个属性,写的顺序有兼容性问题,建议按照如下顺序写:font:是否加粗 字号/行高 字体 如:font:normal 12px/36px '微软雅黑';
a标签设置的网页链接,如果是网络网页连接,必须加http://
text-decoration去a标签的下划线
p标签加hover,鼠标移至目标内容,目标变色。 p:hover{ }
除了字体的设置和文本的倾斜设置,其他属性值都不加引号。
针对中文版式,text-indent设置文字首行缩进
text-align不能给em标签对齐,可以给h标签对齐。因为他们的宽度不同(详细看块元素和内联元素及内联块元素的区别)。
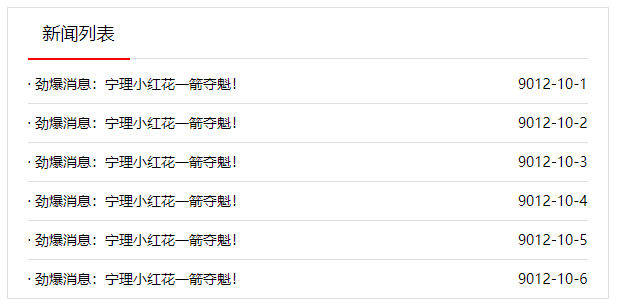
新闻列表案例:
1 .new_list_con{
2 width: 600px;
3 height: 290px;
4 border: 1px solid #ddd;
5 margin: 50px auto 0;
6 overflow: hidden;/*消除溢出的li面积*/
7 }
8 .new_list_con h3{
9 width: 560px;
10 height: 50px;
11 border-bottom: 1px solid #ddd;
12 margin: 0px auto;
13 }
14 .new_list_con h3 span{/*注意是H3下的span,s设置那条下划线。将其行内元素转化为行内块元素*/
15 display: inline-block;/*转为行内块元素*/
16 height: 50px; /*高与h3等高*/
17 border-bottom: 2px solid red;
18 font: 18px/50px 'Microsoft Yahei';/*行高50居中,18宽度,雅黑字体*/
19 color:#000;
20 padding: 0 15px;/*上下不设,左右设置15px*/
21 position: relative;/*保持原来的位置但它是跳出来的*/
22
23 }
24 .new_list_con ul{
25 list-style: none;/*去点*/
26 padding: 0;/*紧凑一点*/
27 width: 560px;
28 height: 238px;
29 margin: 6px auto 0;/*ul块元素相对父级设置剧中*/
30 }
31 .new_list_con ul li{
32 height: 38px;
33 border-bottom:1px solid #ddd;
34 }
35 .new_list_con ul a{
36 float: left;/*浮动后就变成行内块元素了*/
37 height: 38px;
38 /*line-height: 38px ul 38行高38,文字就上下居中了*/
39 font:14px/38px 'Microsoft Yahei';/*先宽后高再字体*/
40 text-decoration: none;/*取消下划线*/
41 color: #000;
42 }
43 .new_list_con ul a:before{
44 content: "· ";/*给每个列表前加个点点*/
45 }
46 .new_list_con ul a:hover{/*鼠标移至变色*/
47 color:red;
48
49 }
50 .new_list_con ul span{
51 float: right;/*浮动后就变成行内块元素了*/
52 height: 38px;
53 /*line-height: 38px ul 38行高38,文字就上下居中了*/
54 font:14px/38px 'Microsoft Yahei';/*先宽后高再字体*/
55 color: #000;
56 }
1 <div class="new_list_con"> 2 <h3><span>新闻列表</span></h3> 3 <ul> 4 <li><a href="">劲爆消息:宁理小红花一箭夺魁!</a><span>9012-10-1</span></li> 5 <li><a href="">劲爆消息:宁理小红花一箭夺魁!</a><span>9012-10-2</span></li> 6 <li><a href="">劲爆消息:宁理小红花一箭夺魁!</a><span>9012-10-3</span></li> 7 <li><a href="">劲爆消息:宁理小红花一箭夺魁!</a><span>9012-10-4</span></li> 8 <li><a href="">劲爆消息:宁理小红花一箭夺魁!</a><span>9012-10-5</span></li> 9 <li><a href="">劲爆消息:宁理小红花一箭夺魁!</a><span>9012-10-6</span></li> 10 </ul> 11 </div>

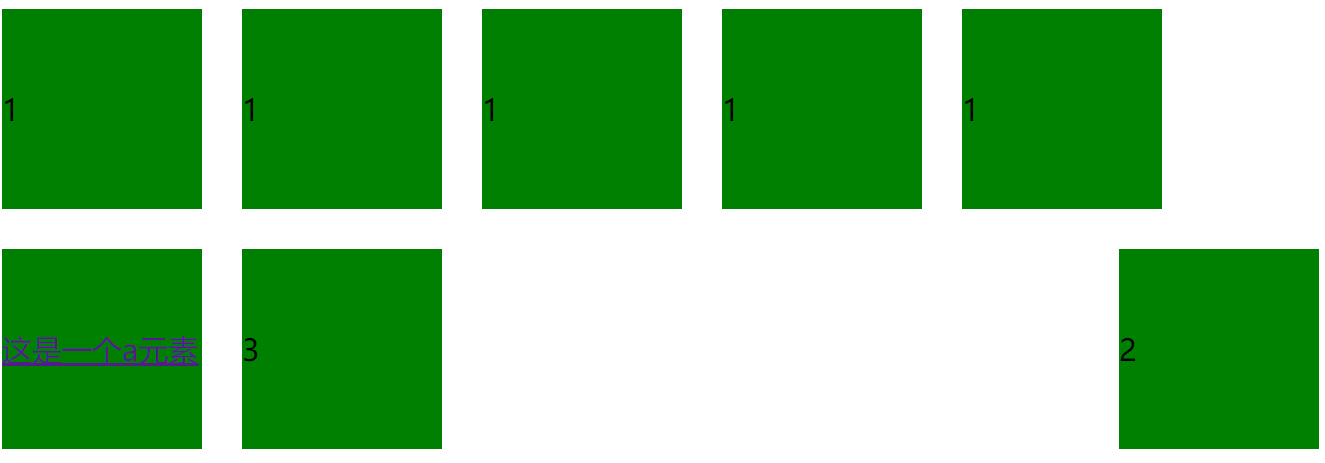
CSS浮动特点:
.box1,.box2,.box3{
width: 200px;
height: 200px;
font:30px/200px 'Microsoft Yahei';
background: green;
margin: 20px;
}
.box1{
float: left;
}
.box2{
float: right;
}
.box3{
float: left;
}
1 <div class="box1">1</div> 2 <div class="box1">1</div> 3 <div class="box1">1</div> 4 <div class="box1">1</div> 5 <div class="box1">1</div> 6 <a href="#" class="box1">这是一个a元素</a> 7 <div class="box2">2</div> 8 <div class="box3">3</div>

文档流盒布局:指盒子按照html标签编写的顺序依次从上到下,从左到右排列,
块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子占据自己的位置。
浮动特性:向左或向右,没有居中浮动那么傻逼的想法哦。
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种。
2、浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来(浮动的顺序看代码的执行顺序)。
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行。
4、浮动让行内元素或块元素自动转化为行内块元素(划重点)。
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果。
6、父元素内整体浮动的元素无法撑开父元素,需要清除浮动。
7、浮动元素之间没有垂直margin的合并。
清除浮动:
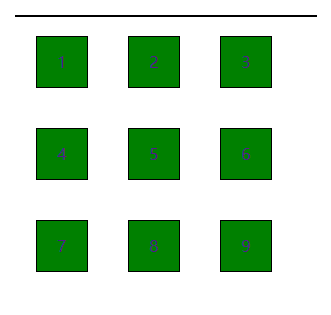
1 .box2 a{
2 width: 50px;
3 height: 50px;
4 background-color: green;
5 border: 1px solid #000;
6 font-size: 16px;
7 margin:20px;
8 text-align: center;
9 line-height: 50px;
10 text-decoration: none;
11 float: left;/*这个浮动的子元素无法撑开父级的特性,需要清除浮动。*/
12 }
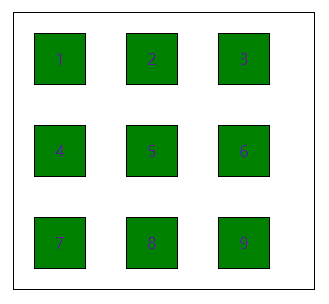
13 .clearfix:after{/*常用这种*/
14 content: "";
15 display: table;
16 clear: both;
17 }
18 .clearfix:before,.clearfix:after{/*合并margin-top的塌陷和清除浮动的共同操作*/
19 content: "";
20 display: table;
21 }
1 <div class="box2 clearfix"> 2 <a href="">1</a> 3 <a href="">2</a> 4 <a href="">3</a> 5 <a href="">4</a> 6 <a href="">5</a> 7 <a href="">6</a> 8 <a href="">7</a> 9 <a href="">8</a> 10 <a href="">9</a> 11 </div>