本文参加第二届Google大学生暑期博客分享大赛
TextView是最常用的Android控件之一,显示文字时的首选,然而很多人都不满足于,TextView默认的显示效果,
希望加入诸如跑马灯,文字阴影的效果,下面我就来介绍下Android中文字跑马灯和文字阴影的简单实现方法。
一,文字跑马灯
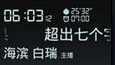
同样的,先上效果图,

实现起来非常简单,TextView中已经提供了多种显示接口,可以在文字显示不下时,以各种方式进行显示
例如
前置省略号
后置省略号

跑马灯显示

主要的区别在Xml中android:ellipsize 属性的不同
android:ellipsize
设置当文字过长时,该控件该如何显示。有如下值设置:”start”—–省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;”marquee” ——以跑马灯的方式显示(动画横向移动)
由此只需要在Xml文件中设置TextView的ellipsize属性为marquee即可
如
<com.widget.ScrollForeverTextView
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="28dip" android:singleLine="true"
android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever"
android:textColor="#ffd0eeee" android:text="超出七个字会有跑马灯效果"
android:focusable="true" android:id="@+id/channel">
</com.widget.ScrollForeverTextView>
这里你一定发现了,笔者自定义了一个TextView对他进行了显示。原因是TextView只会在当获得焦点时才对文字显示效果进行相应,我们要实现一直显示跑马灯,需要对其进行自定义,方法很简单,覆盖TextView的isFocused()函数,让它一直返回true就行了
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
/**
* 单行文本跑马灯控件
*
* @author admin
*
*/
public class ScrollForeverTextView extends TextView {
public ScrollForeverTextView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public ScrollForeverTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScrollForeverTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean isFocused() {
return true;
}
}二,文字阴影
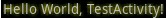
先上效果图

同跑马灯一样,Android也为TextView文字阴影提供了显示接口,可以方便的设置文字阴影
android:shadowColor
指定文本阴影的颜色,需要与shadowRadius一起使用。
android:shadowDx
设置阴影横向坐标开始位置。
android:shadowDy
设置阴影纵向坐标开始位置。
android:shadowRadius
设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。
如此,将这个TextView显示出来,漂亮的带有阴影的字体就出现了。下一期我来讲解Android中各种让人抓狂的诡异Bug
来源:oschina
链接:https://my.oschina.net/u/126188/blog/29387