数组
一个标识符,存储多个不同数据类型的数据。
声明数组
格式1:
字面量方式 (推荐)
关键词 标识符 = [数据];
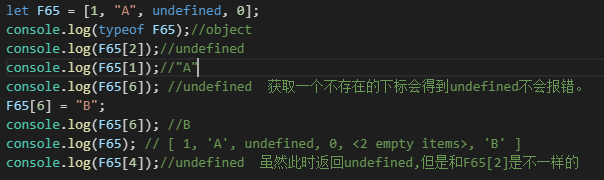
例 let i = [1,"A",undefined];
中括号中的每个数据之间的分隔符是逗号,每个数据称为元素;
每个元素都会有自己在数组中唯一的索引(下标),可以通过数组的索引进行元素获取。
注:数组索引的起始值为0;
i[1] 即得到数组中的第2个元素 "A"。
获取一个不存在的下标会得到undefined不会报错。
格式2:
构造函数方式
关键词 标识符 = new Array();
例 let i = new Array();
Array()小括号里面可以定数组的长度,但是没意义,因为JS数组是不定长的,可以随意添加;
也可以直接写入数据Array(1,"A",undefined),但是...反正推荐字面量方式。

字面量与构造函数方式的区别
数组的解构 ES6
把引用数据类型转换成基本数据类型;
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。

数组的遍历
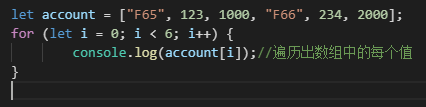
方式一

此处 i 相当于数组的下标。
方式二

此处 i 就是数组的每一项的值。
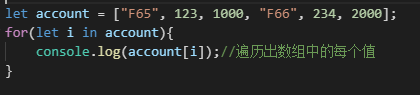
方式三

for in本身其实是拿来获取下标的,但也可以这么获取每个的值;
获取下标就是直接输出i,值得注意的是,它返回的值是字符串类型。
数组的属性
常用的属性就一个:length;设置 length 属性可改变数组的大小。
如果设置的值比其当前值小,数组将被截断,其尾部的元素将丢失。
如果设置的值比它的当前值大,数组将增大,新的元素被添加到数组的尾部,它们的值为 undefined。
注:如果用方式三遍历数组,得不到新元素的值(undefined),貌似没有直接赋值就得不到,
方式一和方式二可以得到。
数组的方法
增加元素
push() 在数组后面添加: let x = arr.push("F67",345,3000);//可以一次添加多个值
unshift() 在数组前面添加: let y = arr.unshift("F54",110,500);
注:返回值为添加数据后数组的长度。
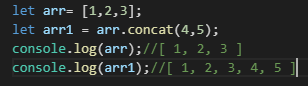
concat() 对原数组建立一个副本,在副本的基础上添加元素,返回一个新的数组,不会改变原数组的内容。

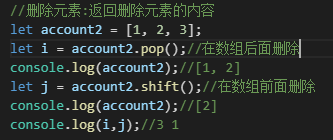
删除元素

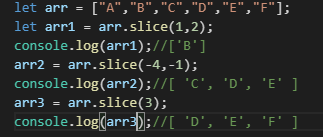
批量获取数组中的数据
slice(参数1,参数2) 没有满足条件的内容时,会返回一个空数组 。

删除、修改、插入
splice() 返回删除的内容。
直接改变原数组。
删除:
只有1个参数,就是从这个参数的位置开始,到数组最后的内容删除。


注:没有满足条件的内容或删除0个(参数2为0)时,会返回一个空数组 。
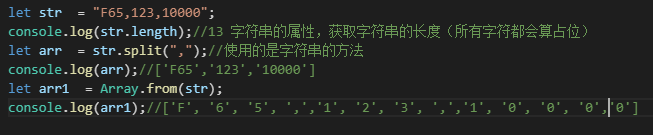
数组与字符串的转换
字符串转数组

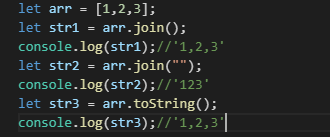
数组转字符串

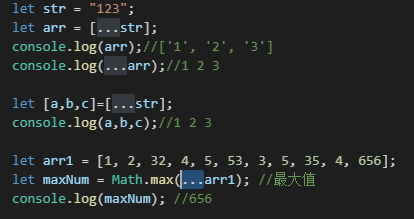
扩展运算符
... 三个点:扩展运算符

查找内容
返回查找内容的下标
indexOf() 从前往后找第一个满足的。
lastIndexOf() 从后往前找第一个满足的。
判断是否存在要查找的内容
indexOf() 存在返回true,不存在返回false。
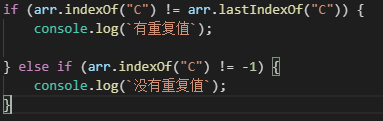
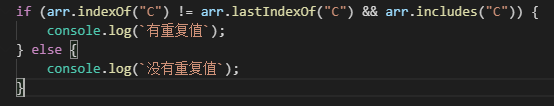
判断数组中是否有重复值
方式一:

方式二:

数组的倒序排列
会改变原数组的内容:
arr.reverse();//返回倒序过后的新数组
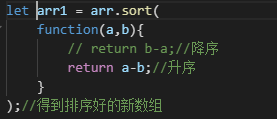
数组的升序和降序 (number类型)
数组本身有 sort()排序方法,调用该方法时没有参数,会按字母顺序对数组中的元素进行排序,字符编码的顺序。
因此需要把数组的元素都转换成字符串。如果要按照其他标准进行排序,要自己提供比较函数。

替换
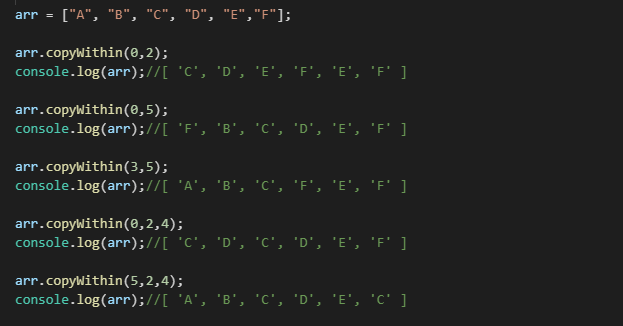
copyWithin() 把指定的元素,替换到相应位置(会改变原数组的内容)。

数据填充
fill() 把指定的数据,填充到相应位置(会改变原数组的内容)。
参数1:填充的数据
参数2:填充的起始位置

数组清空
三种方式:
都可以得到空数组,但是清空数组这个行为本身,真是有点多余。
判断数组中是否存在NaN
因为NaN比较特殊,提一提,