网上大多的多宫格抽奖都是自定义view,如果view的布局不一样而且太多的话容易出现oom,不好管理
结合RecyclerView实现多宫格抽奖 效果图如下 满足所有矩形多宫格抽奖
9宫格

16宫格

25宫格

也可以不是正方形
比如
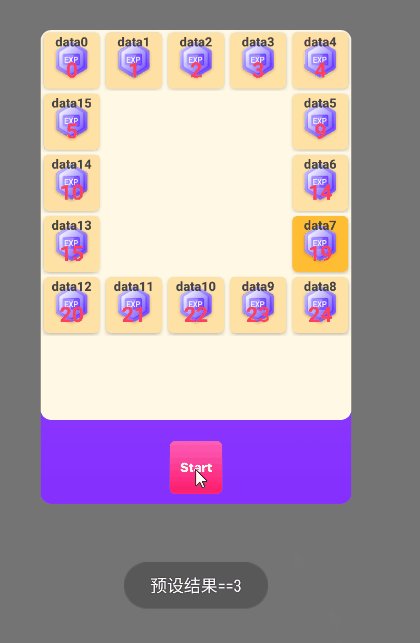
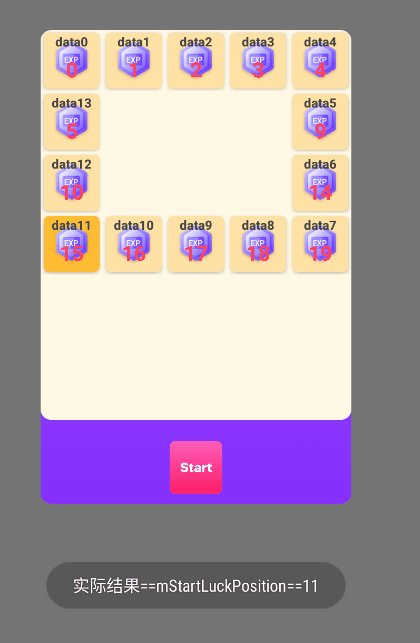
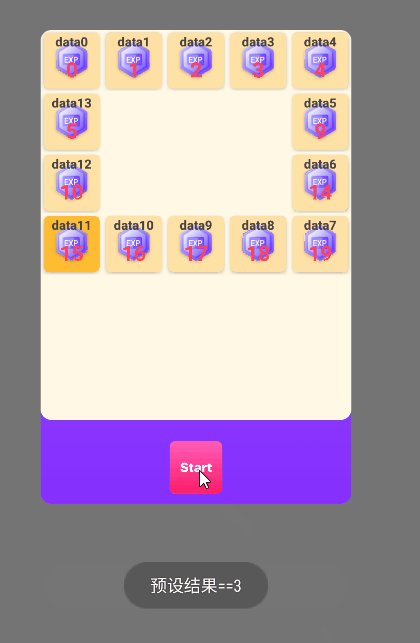
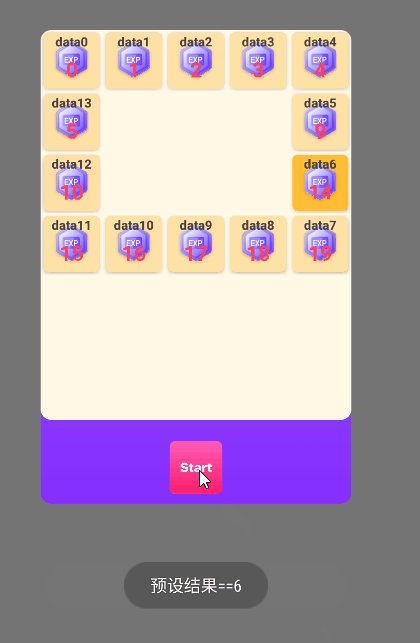
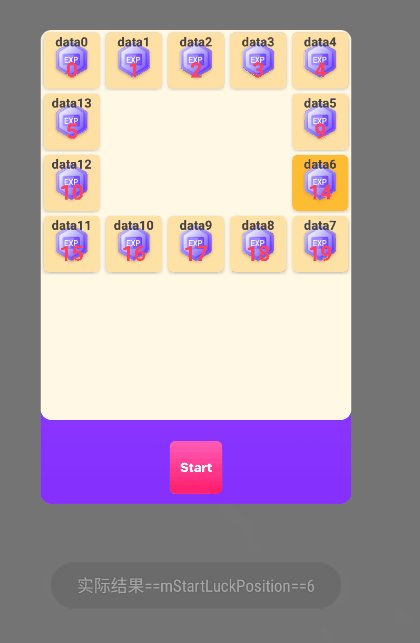
4行5列

acitivity的xml
<android.support.v7.widget.RecyclerView android:id="@+id/recycleView" android:layout_width="match_parent" android:layout_height="match_parent" />recyclerView的adapter下面LuckRecyclerViewAdapter
/** * Created by taq on 2018/7/3. */import android.animation.Animator;import android.animation.AnimatorListenerAdapter;import android.animation.ValueAnimator;import android.content.Context;import android.support.annotation.NonNull;import android.support.v4.content.ContextCompat;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.RelativeLayout;import android.widget.TextView;import android.widget.Toast;import com.video.baselibrary.R;import com.video.baselibrary.base.InitialApplication;import com.video.baselibrary.module.bean.GiftBean;import com.video.baselibrary.utils.MultiMiyagiRaffle;import com.video.baselibrary.weight.LuckyView;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import java.util.Random;import static com.video.baselibrary.utils.LogUtilKt.log;/** * Created by djajd on 2018/7/3. */public class LuckRecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { private String TAG="LuckRecyclerViewAdapter"; private RecyclerView recyclerView; private Context c; public LuckRecyclerViewAdapter(RecyclerView recyclerView,List<GiftBean> list, Context c, MultiMiyagiRaffle.OnLuckAnimationEndListener listener) { this.c=c; this.recyclerView=recyclerView; multiMiyagiRaffle=new MultiMiyagiRaffle(list, new MultiMiyagiRaffle.StatusChange() { @Override public void changeClose(int position, boolean ischeck) { itemChangeClose(position,ischeck); } }); multiMiyagiRaffle.setLuckAnimationEndListener(listener); } public MultiMiyagiRaffle multiMiyagiRaffle; @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { log(TAG,"onCreateViewHolder"); RecyclerView.ViewHolder viewHolder; if (viewType==1){ View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_luck, parent, false); viewHolder = new ViewHolder(view); }else { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_luck_empty, parent, false); viewHolder = new EmptyHolder(view); } return viewHolder; } @Override public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) { log(TAG,"onBindViewHolder"); if (multiMiyagiRaffle.luckMap.containsKey(position)){ GiftBean giftBean= (GiftBean) multiMiyagiRaffle.luckMap.get(position); ViewHolder viewHolder= (ViewHolder) holder; viewHolder.iv_luck.setImageDrawable(ContextCompat.getDrawable(c,giftBean.getImagPath())); viewHolder.tv_value.setText(position+""); viewHolder.tv_list.setText(giftBean.getGiftName()); viewHolder.Container.setSelected(giftBean.isCheked()); } } @Override public int getItemViewType(int position) { if (multiMiyagiRaffle.luckMap.containsKey(position)){ return 1; }else return -1; // return position; } @Override public int getItemCount() { return MultiMiyagiRaffle.COLUMN*MultiMiyagiRaffle.LINE; } class ViewHolder extends RecyclerView.ViewHolder { TextView tv_value,tv_list; ImageView iv_luck; ViewGroup Container; ViewHolder(View itemView) { super(itemView); tv_value=itemView.findViewById(R.id.tv_value); iv_luck=itemView.findViewById(R.id.iv_luck); Container=itemView.findViewById(R.id.Container); tv_list=itemView.findViewById(R.id.tv_list); } } class EmptyHolder extends RecyclerView.ViewHolder { EmptyHolder(View itemView) { super(itemView); } } private void itemChangeClose(int position,boolean ischeck) { LuckRecyclerViewAdapter.ViewHolder viewHolder = (LuckRecyclerViewAdapter.ViewHolder) recyclerView.findViewHolderForAdapterPosition(position); viewHolder.Container.setSelected(ischeck); }}
activity里的使用也很简单
public class TestActivity extends RxAppCompatActivity implements MultiMiyagiRaffle.OnLuckAnimationEndListener{ private RecyclerView recycleView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test); recycleView=findViewById(R.id.recycleView); //先初始化几行几列 MultiMiyagiRaffle.LINE=4; ----根据你的需要 MultiMiyagiRaffle.COLUMN=5; ----根据你的需要
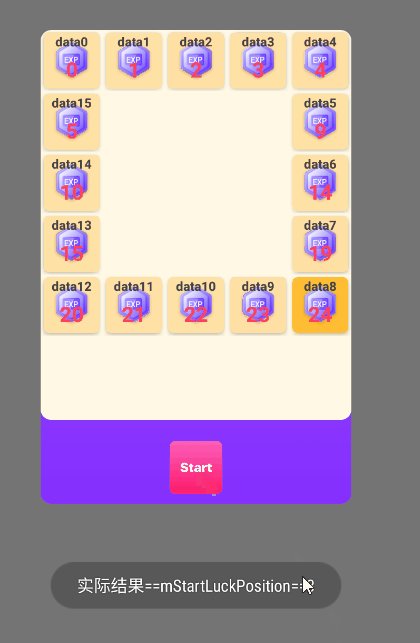
StaggeredGridLayoutManager manager=new StaggeredGridLayoutManager(MultiMiyagiRaffle.COLUMN, StaggeredGridLayoutManager.VERTICAL); LuckRecyclerViewAdapter adapter=new LuckRecyclerViewAdapter(recycleView,initData(),this,this); recycleView.setLayoutManager(manager); recycleView.setAdapter(adapter); findViewById(R.id.iv_start).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { adapter.multiMiyagiRaffle.startAnim(); } }); } private List<GiftBean> initData(){ List<GiftBean>giftBeans=new ArrayList<>(); for (int i=0;i<100;i++){ GiftBean giftBean=new GiftBean(R.drawable.aaa,10,"data"+i); giftBeans.add(giftBean); } //12个数据源 return giftBeans; } @Override public void onLuckAnimationEnd(int pos, String msg) { //打印抽奖结果 Toast.makeText(getApplicationContext(), "实际结果=="+msg, Toast.LENGTH_SHORT).show(); }}
如果我的文章帮助到你,请帮我点赞,谢谢