###1、核心动画的基本概述
-
CoreAnimation的是 Objective - C 的框架,它通过简单的动画编程接口来提供一套高性能的动画引擎。
- 简单易用的高性能混合编程模型。
- 类似视图一样,你可以通过使用图层来创建复杂的接口。
- 轻量级的数据结构,它可以同时显示并让上百个图层产生动画效果。
一套简单的动画接口,可以让你的动画运行在独立的线程里面,并可以 独立于主线程之外。一旦动画配置完成并启动,核心动画完全控制并独立完成相应的动画帧。- 提高应用性能。应用程序只当发生改变的时候才重绘内容。再小的应用 程序也需要改变和提供布局服务层。核心动画还消除了在动画的帧速率 上运行的应用程序代码。
- 灵活的布局管理模型。包括允许图层相对同级图层的关系来设置相应属 性的位置和大小。
-
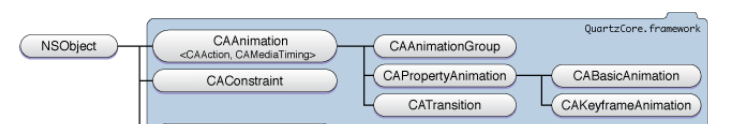
核心动画类(CAAnimation)包含CABasicAnimation(基本动画)、CATransition(转场动画)、CAKeyframeAnimation(关键帧动画)、CAAnimationGrup(动画组),动画的对象是图层(layer)。
CABasicAnimation:提供了在图层的属性值间简单的动画。CAKeyframeAnimation: 提供支持关键帧动画。你指定动画的一个图层属性的关键路径,一个表示在动画的每个阶段的价值的数组,还有一个关键帧时间的数组和时间函数。CATransition:提供了一个影响整个图层的内容过渡效果。在动画显示过程中采用淡出(fade)、推出(push)、显露(reveal)图层的内容。CAAnimationGroup: 允许一系列动画效果组合在一起,并行显示动画。

###2、基本动画(CABasicAnimation) CABasicAnimation 用于实现layer属性值从一个值(fromValue)到另外一个值(toValue)变化的简单动画,比如旋转、缩放、逐渐透明、移动等。
-
基本使用
- 创建动画并设置动画要改变的属性
CABasicAnimation *animation = [CABasicAnimation animation]; [animation setKeyPath:@"transform.scale"]; // 或者 CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];- 设置动画属性
animation.fromValue = @1.0; animation.toValue = @0.5; animation.duration = 0.5; animation.autoreverses = YES; animation.repeatCount = 10;- 添加动画到图层
[aniView.layer addAnimation:animation forKey:@"ani_scale"]; -
动画的属性
fromValue:属性的起始值,id类型。toValue:属性的目标值,id类型。byValue:属性要变化的值,也就是fromValue到toValue所改变的值。duration:动画的持续时间。autoreverses:动画是否有恢复动画。repeatCount:动画重复次数,设置为HUGE_VALF表示无限次。removedOnCompletion:是否回到初始状态,要设置fillMode为kCAFillModeForwards才起效果。fillMode:非动画时的状态。speed:动画的速度,默认1.0,设为2.0就是两倍的速度完成动画。timingFunction:动画速度变化控制函数包含(Linear、EaseIn、EaseIn、EaseInEaseOut)。timeOffset:动画的时间偏移。beginTime:动画开始的时间,为CACurrentMediaTime() + 延迟秒数。CACurrentMediaTime():当前媒体时间,可以用于动画暂停和开始的时间记录。这个绝对时间就是将mach_absolute_time()(mach_absolute_time是一个CPU/总线依赖函数,返回一个基于系统启动后的时钟”嘀嗒”数。)转换成秒后的值.这个时间和系统的uptime有关,系统重启后CACurrentMediaTime()会被重置。
-
暂停动画
- (void)pauseAnimation
{
CFTimeInterval stopTime = [_aniView.layer convertTime:CACurrentMediaTime() fromLayer:nil]; // 动画暂停时的媒体时间
_aniView.layer.timeOffset = stopTime; // 将偏移的时间定格在暂停时
_aniView.layer.speed = 0.0; // 将速度设为0
}
- 继续动画
- (void)recoverAnimation
{
CFTimeInterval stopTime = _aniView.layer.timeOffset;
_aniView.layer.timeOffset = 0; // 重置动画的时间偏移
_aniView.layer.speed = 1.0; // 恢复动画的速度
_aniView.layer.beginTime = 0; // 将beginTime清0
_aniView.layer.beginTime = [_aniView.layer convertTime:CACurrentMediaTime() fromLayer:nil] - stopTime; // 从新设置beginTime,这个时间就是暂停了多久的秒数。
}
参考:How to pause the animation of a layer tree
###3、关键帧动画(CAKeyframeAnimation) CAKeyframeAnimation 可以给一个图层提供多个目标值(values)或者一个指定路径(path)的动画。关键帧动画有如下几个重要参数:
**values:**指定图层属性(position、scale、rotation...)的多个目标值,这个图层就会由这些指定的值进行动画。
**path:**一个CGPathRef类型的路径,指定图层就会沿着这个路径进行动画。
**keyTimes:**关键帧指定对应的时间点,其取值范围为0到1.0。也就是keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间平分。
**calculationMode:**关键帧之间的插值计算模式,有如下几种:
kCAAnimationLinear(线性的,两帧之间连续显示)
kCAAnimationDiscrete(离散的,只在关键帧处显示)
kCAAnimationPaced(强制步调一致的,keyTimes和timingFunctions设置无效)
kCAAnimationCubic(两帧过度是圆滑曲线的)
kCAAnimationCubicPaced(圆滑过度并且步调一致)
-
多个目标值的动画:
- 创建一个改变position的关键帧动画并设置它的基本属性
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.duration = duration; animation.removedOnCompletion = NO; animation.fillMode = kCAFillModeForwards; animation.repeatCount = 10;- 指定多个目标点并设置每帧对应的时间点
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(0, TSreenHeight/2)]; NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(TSreenWeight/2, 0)]; NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(TSreenWeight, TSreenHeight/2)]; NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(TSreenWeight/2, TSreenHeight)]; NSValue *value5 = [NSValue valueWithCGPoint:CGPointMake(0, TSreenHeight/2)]; NSArray *values = @[value1,value2,value3,value4,value5]; animation.values = values; animation.keyTimes = @[@0,@.3,@.6,@.7,@1];- 添加动画到指定的图层
[_ballImageView.layer addAnimation:rotationAnim forKey:nil]; -
指定路径的动画:
- 创建一个改变position的关键帧动画并设置它的基本属性
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.duration = duration; animation.removedOnCompletion = NO; animation.fillMode = kCAFillModeForwards; animation.repeatCount = 10;- 设置一个贝塞尔曲线的动画路劲path并指定为动画的路径
UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(0, 160)]; CGPoint endPoint1 = CGPointMake(160, 160); CGPoint endPoint2 = CGPointMake(320, 160); CGPoint controlPoint = CGPointMake(80, 0); CGPoint controlPoint2 = CGPointMake(240, 320); [path addQuadCurveToPoint:endPoint1 controlPoint:controlPoint]; [path addQuadCurveToPoint:endPoint2 controlPoint:controlPoint2]; animation.path = path;- 添加动画到图层
[imgView.layer addAnimation:keyAnimation forKey:nil];
###4、转场动画(CATransition) CATransition 用于视图的页面切换、页面更新时的转场动画,提供了多种type和subType转场效果。
-
type属性: 转场动画效果(
API中公开的效果只有fade、moveIn、push、reveal四种,其他为私有)。fade淡出效果moveIn进入效果push推出效果reveal移出效果cube立方体翻转效果suckEffect抽走效果rippleEffect水波效果pageCurl翻开页效果pageUnCurl关闭页效果cameraIrisHollowOpen相机镜头打开效果cameraIrisHollowClose相机镜头关闭效果
-
subType属性: 转场的动画方向
fromLeft或kCATransitionFromLeft从左过度fromRight或kCATransitionFromRight从右过度fromTop或kCATransitionFromTop从上过度fromBottom或kCATransitionFromBottom从下过度
-
实例代码:
CATransition *animation = [CATransition animation]; animation.duration = 0.5; animation.type = @"moveIn"; // 或者 animation.type = kCATransitionMoveIn; animation.subtype = @"fromLeft"; // 或者 animation.subtype = kCATransitionFromLeft [self.photoView.layer addAnimation:self.animation forKey:nil];
###5、动画组(CAAnimationGrup) CAAnimationGrup 可以为一个layer添加多个动画效果,要实现复杂的动画可以使用用动画组的方式给layer添加动画。
-
实例代码
- 创建多个动画
// 旋转动画 CABasicAnimation *rotation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"]; rotation.duration = 3; rotation.byValue = @(2 * M_PI); // 缩放动画 CABasicAnimation *scale = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; scale.duration = 3; scale.byValue = @2; // 变透明动画 CABasicAnimation *opacity = [CABasicAnimation animationWithKeyPath:@"opacity"]; opacity.duration = 3; opacity.byValue = @-1; // 圆角变化动画 CABasicAnimation *cornerRadius = [CABasicAnimation animationWithKeyPath:@"cornerRadius"]; cornerRadius.duration = 3; cornerRadius.byValue = @75; // 关键帧动画 CAKeyframeAnimation *keyAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; keyAnimation.duration = 3; NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(0, TSreenHeight/2)]; NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(TSreenWeight/2, 0)]; NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(TSreenWeight, TSreenHeight/2)]; NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(TSreenWeight/2, TSreenHeight)]; NSValue *value5 = [NSValue valueWithCGPoint:CGPointMake(0, TSreenHeight/2)]; NSArray *values = @[value1,value2,value3,value4,value5]; keyAnimation.values = values; keyAnimation.calculationMode = kCAAnimationCubic;- 创建一个动画组,组合多个动画
CAAnimationGroup *aniGroup = [CAAnimationGroup animation]; aniGroup.duration = 3; aniGroup.repeatCount = HUGE_VALF; aniGroup.animations = @[rotation, scale, opacity, cornerRadius, keyAnimation]; [self.aniView.layer addAnimation:aniGroup forKey:nil];
###6、动画画轨迹(CAShapeLayer添加动画)
CAShapeLayer 是 CALayer 的子类,可以根据设定的path画出对应的图形、曲线等,还可以添加动画,实现动画画图。
-
CAShapeLayer属性:
path: 图像所依赖的路径,CGPathRef类型fillColor: 图形填充颜色fillRule: 填充的类型- **
strokeColor:**描边的颜色 lineWidth:线条的宽度lineCap: 线条端点的样式lineJoin: 两个链接点的样式miterLimit: 两条线连接时斜接的长度strokeStart: 绘制的起点,取值范围[0~1],默认0strokeEnd: 绘制的终点,取值范围[0~2],默认1
-
CAShapeLayer画图:
// 1.创建条内切圆路径
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 200, 200)];
// 2.创建CAShapeLayer图层并设置属性
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.frame = CGRectMake(0, 0, 200, 200);
shapeLayer.path = path.CGPath;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor redColor].CGColor;
shapeLayer.lineWidth = 10.0f;
shapeLayer.lineCap = kCALineCapRound;
shapeLayer.strokeStart = 0.25;
shapeLayer.strokeEnd = 1;
// 3.添加图层
[self.view.layer addSublayer:shapeLayer];
- CAShapeLayer添加动画:
// 4.给shapeLayer的strokeStart 或者 strokeEnd 属性添加动画,就可以实现动画画图了。
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
animation.duration = 3;
animation.fromValue = @0;
animation.toValue = @1;
[shapeLayer addAnimation:animation forKey:@"ani_strokeStart"];
###7、核心动画Demo
####Demo下载地址:https://github.com/fuqinglin/CoreAnimationDemos.git
来源:oschina
链接:https://my.oschina.net/u/1993356/blog/606643