学习目标

笔记内容
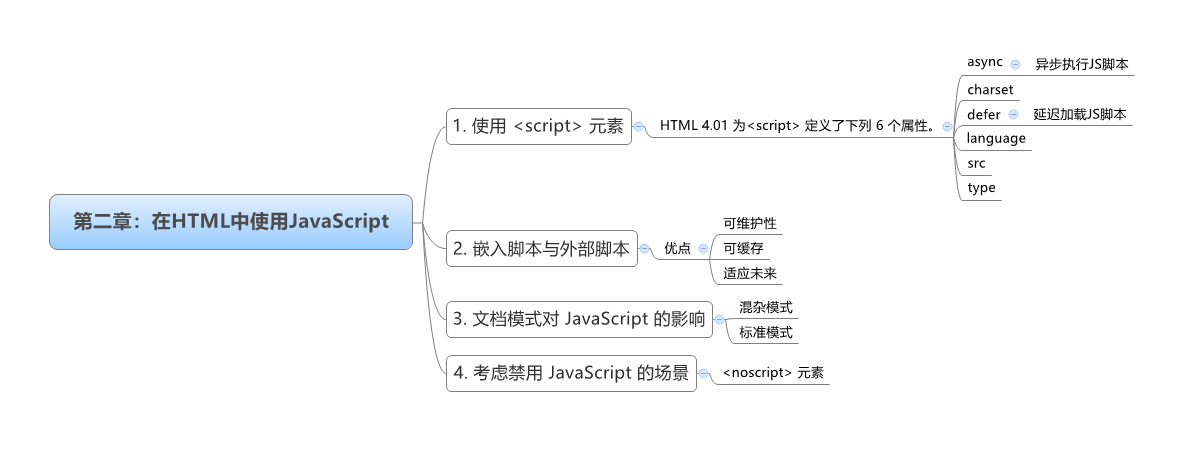
2.1 <script> 元素
- async :可选。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效。
- charset :可选。表示通过 src 属性指定的代码的字符集。由于大多数浏览器会忽略它的值,因此这个属性很少有人用。
- defer :可选。表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。IE7 及更早版本对嵌入脚本也支持这个属性。
- language :已废弃。原来用于表示编写代码使用的脚本语言(如 JavaScript 、 JavaScript1.2或 VBScript )。大多数浏览器会忽略这个属性,因此也没有必要再用了。
- src :可选。表示包含要执行代码的外部文件。
- type :可选。可以看成是 language 的替代属性;表示编写代码使用的脚本语言的内容类型(也称为 MIME 类型)。虽然 text/javascript 和 text/ecmascript 都已经不被推荐使用,但人们一直以来使用的都还是 text/javascript 。实际上,服务器在传送 JavaScript 文件时使用的MIME 类型通常是 application/x–javascript ,但在 type 中设置这个值却可能导致脚本被忽略。另外,在非IE浏览器中还可以使用以下值: application/javascript 和 application/ecmascript 。考虑到约定俗成和最大限度的浏览器兼容性,目前 type 属性的值依旧还是text/javascript 。不过,这个属性并不是必需的,如果没有指定这个属性,则其默认值仍为text/javascript 。
<script type="text/javascript">
function sayHi(){
alert("Hi!");
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
function sayScript(){
// alert("/Hello, Script/"); // 正确写法
// alert("</script>") // 错误写法
alert("<\/script>") // 通过转义字符的写法
alert("123");
}
sayScript();
</script>
</body>
</html>
如果是在 XHTML 文档中,也可以省略前面示例代码中结束的 </script> 标签,例如:
<script type="text/javascript" src="example.js" />
<script type="text/javascript" src="http://www.somewhere.com/afile.js"></script>
这样,位于外部域中的代码也会被加载和解析,就像这些代码位于加载它们的页面中一样。利用这一点就可以在必要时通过不同的域来提供 JavaScript 文件。不过,在访问自己不能控制的服务器上的JavaScript 文件时则要多加小心。如果不幸遇到了怀有恶意的程序员,那他们随时都可能替换该文件中的代码。因此,如果想包含来自不同域的代码,则要么你是那个域的所有者,要么那个域的所有者值得信赖。
2.1.1 标签的位置

这样,在解析包含的 JavaScript 代码之前,页面的内容将完全呈现在浏览器中。而用户也会因为浏览器窗口显示空白页面的时间缩短而感到打开页面的速度加快了。
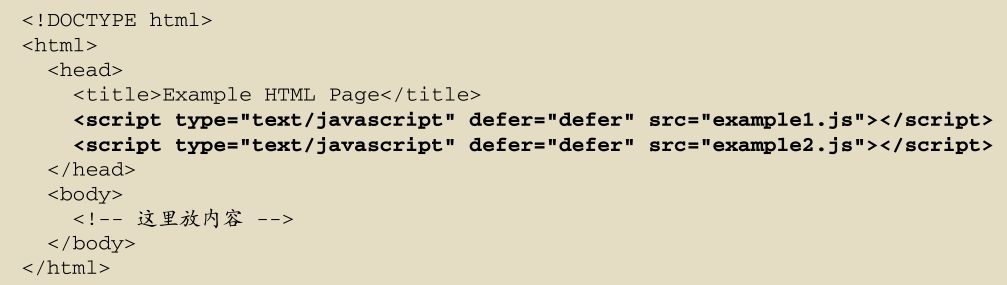
2.1.2 延迟脚本

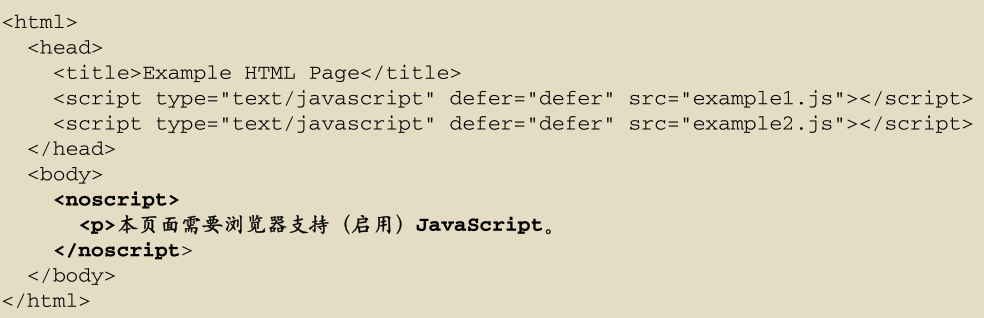
虽然我们把 <script> 元素放在了文档的 <head> 元素中,但其中包含的脚本将延迟到浏览器遇到 </html> 标签后再执行。HTML5 规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于 DOMContentLoaded 事件(详见第 13 章)执行。在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在 DOMContentLoaded 事件触发前执行,因此最好只包含一个延迟脚本。
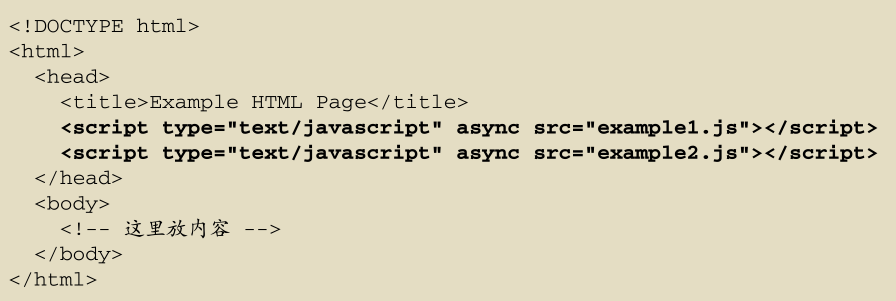
2.1.3 异步脚本
HTML5 为 <script> 元素定义了 async 属性。这个属性与 defer 属性类似,都用于改变处理脚本的行为。同样与 defer 类似, async 只适用于外部脚本文件,并告诉浏览器立即下载文件。但与 defer不同的是,标记为 async 的脚本并不保证按照指定它们的先后顺序执行。例如:

2.1.4 在XHTML中的用法
可扩展超文本标记语言,即 XHTML(Extensible HyperText Markup Language),是将 HTML 作为XML 的应用而重新定义的一个标准。编写 XHTML 代码的规则要比编写 HTML 严格得多,而且直接影响能否在嵌入 JavaScript 代码时使用 <script/> 标签。以下面的代码块为例,虽然它们在 HTML 中是有效的,但在 XHTML 中则是无效的。

2.1.5 不推荐使用的语法
<script><!--
function sayHi(){
alert("Hi!");
}
//-->
sayHi();
</script>
脚本加上 HTML 注释后,Mosaic 等浏览器就会忽略 <script> 标签中的内容;而那些支持JavaScript 的浏览器在遇到这种情况时,则必须进一步确认其中是否包含需要解析的 JavaScript 代码。虽然这种注释 JavaScript 代码的格式得到了所有浏览器的认可,也能被正确解释,但由于所有浏览器都已经支持 JavaScript,因此也就没有必要再使用这种格式了。在 XHTML 模式下,因为脚本包含在XML 注释中,所以脚本会被忽略。
2.2 嵌入代码与外部文件
- 可维护性:遍及不同 HTML 页面的 JavaScript 会造成维护问题。但把所有 JavaScript 文件都放在一个文件夹中,维护起来就轻松多了。而且开发人员因此也能够在不触及 HTML 标记的情况下,集中精力编辑 JavaScript 代码。
- 可缓存:浏览器能够根据具体的设置缓存链接的所有外部 JavaScript文件。也就是说,如果有两个页面都使用同一个文件,那么这个文件只需下载一次。因此,最终结果就是能够加快页面加载的速度。
- 适应未来:通过外部文件来包含 JavaScript 无须使用前面提到 XHTML 或注释 hack。HTML 和XHTML 包含外部文件的语法是相同的。


2.4 <noscript> 元素
- 浏览器不支持脚本;
- 浏览器支持脚本,但脚本被禁用。
符合上述任何一个条件,浏览器都会显示 <noscript> 中的内容。而在除此之外的其他情况下,浏览器不会呈现 <noscript> 中的内容,请看下面这个简单的例子:

这个页面会在脚本无效的情况下向用户显示一条消息。而在启用了脚本的浏览器中,用户永远也不会看到它——尽管它是页面的一部分。
2.5 小结
- 把 JavaScript 插入到 HTML 页面中要使用 <script> 元素。使用这个元素可以把 JavaScript 嵌入到HTML页面中,让脚本与标记混合在一起;也可以包含外部的 JavaScript文件。而我们需要注意的地方有:
- 在包含外部 JavaScript 文件时,必须将 src 属性设置为指向相应文件的 URL。而这个文件既可以是与包含它的页面位于同一个服务器上的文件,也可以是其他任何域中的文件。
- 所有 <script> 元素都会按照它们在页面中出现的先后顺序依次被解析。在不使用 defer 和async 属性的情况下,只有在解析完前面 <script> 元素中的代码之后,才会开始解析后面<script> 元素中的代码。
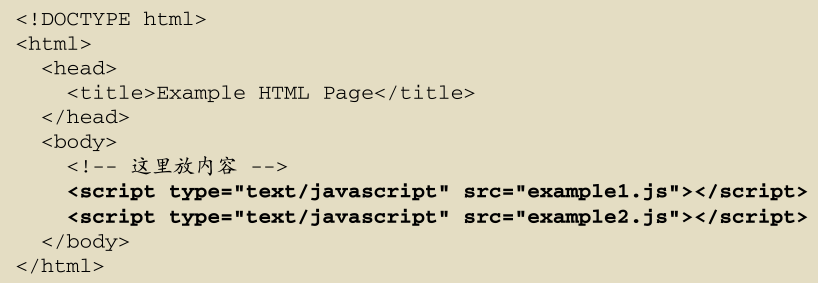
- 由于浏览器会先解析完不使用 defer 属性的 <script> 元素中的代码,然后再解析后面的内容,所以一般应该把 <script> 元素放在页面最后,即主要内容后面, </body> 标签前面。
- 使用 defer 属性可以让脚本在文档完全呈现之后再执行。延迟脚本总是按照指定它们的顺序执行。
- 使用 async 属性可以表示当前脚本不必等待其他脚本,也不必阻塞文档呈现。不能保证异步脚本按照它们在页面中出现的顺序执行。
- 另外,使用 <noscript> 元素可以指定在不支持脚本的浏览器中显示的替代内容。但在启用了脚本的情况下,浏览器不会显示 <noscript> 元素中的任何内容。