css绘制三角形--border

这是我们最常用使用border的方法----往往都是宽度为(1-2px),这样就会让我们对border的形成产生误解,
即认为元素的border是由四个矩形边框拼接而成。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.border{
width:100px;
height:100px;
border:3px solid pink;
}
</style>
</head>
<body>
<div id="" class="border"></div>
<h6>这是boder最常见的方法</h6>
</body>
</html>
如果我们把增大border的宽度的话呢
实际上,元素的border是由三角形组合而成,为了说明这个问题,我们可以增大border的宽度,并为各border边设置不同的颜色:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.border{
width: 50px;
height: 50px;
border: 40px solid;
border-color: orange blue red green;
}
</style>
</head>
<body>
<div id="" class="border"></div>
</body>
</html>
那么我们将border设为0又会出现什么样的情况呢
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.border{
width: 0px;
height: 0px;
border: 40px solid;
border-color: orange blue red green;
}
</style>
</head>
<body>
<div id="" class="border"></div>
</body>
</html>
效果:

此时元素由上下左右4个三角形“拼接”而成;那么我们想要实现三角形的话,
我们只需要设置其他边框为白色或者透明(transparent)就可以了
被“隐藏”的上border仍然占据着空间,要想使得绘制出的三角形尺寸最小化,还需要将上border的宽度设置为0(其它情况同理):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.border{
width: 0px;
height: 0px;
border: 40px solid;
border-color:transparent transparent red ;
}
</style>
</head>
<body>
<div id="" class="border"></div>
</body>
</html>
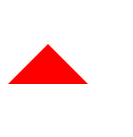
效果:

这样的话,我们的三角形就可以了,同理,如果我们想要其他边上的三角形,只需要将剩余的border边颜色设置为白色或透明色即可。
实现带边框的三角形

最自然的方法就是三角形叠放,即把当前三角形叠放在更大的三角形上方,上图所示的实现方法就是把灰色三角形放在了尺寸更大的粉色三角形上。
那我们就需要使用绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.border{
position:relative;
width: 0px;
height: 0px;
border: 40px solid;
border-color:transparent transparent pink ;
}
.border:after{
content:"";
position:absolute;
top:3px;
left:-35px;
width:0;
height:0;
border-width:0px 35px 35px;
border-style:solid;
border-color:transparent transparent gray;
}
</style>
</head>
<body>
<div id="" class="border"></div>
</body>
</html>
实现三角箭头:

我们只需要把叠在上面的三角形把颜色设置为白色即可,然后调整定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.border{
position:relative;
width: 0px;
height: 0px;
border: 40px solid;
border-color:transparent transparent pink ;
}
.border:after{
content:"";
position:absolute;
top:3px;
left:-40px;
width:0;
height:0;
border-width:0px 40px 40px;
border-style:solid;
border-color:transparent transparent #fff;
}
</style>
</head>
<body>
<div id="" class="border"></div>
</body>
</html>