在学习 overlay 和 portal 的时候,一直没有弄明白 viewContainerRef 在其中扮演的角色
这里说一下来龙去脉
当我们创建一个 overlay 时,同时创建了一个 portal outlet

当我们要 append 内容时,内部其实时调用了 DomPortalOutlet 的 attachComponentPortal 方法

这时候会依据 portal <-- 传入的component portal,不是 portal outlet 哦,不要搞混了.
时候有 viewContainerRef 觉得如何创建 component.
如果有就时候 viewContainerRef create component 的方法这时会 insert component to container 渲染. 然后再通过 dom 操作 cut and paste 去 portal outlet (body)。
如果没有的话就直接通过 component factory create component 然后把 view 放入到全局 appRef 里面. 这时候组件并没有 append to dom 任何地方.
当 app.tick 时,所有的 view 就会 detech change.
然后 cut and paste to portal outlet.
2 者有什么区别呢 ?

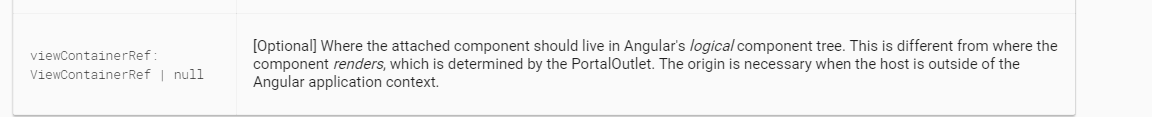
在 portal 的文档里并没有解释太多... 只是说什么逻辑树和 view 树的不同而已.
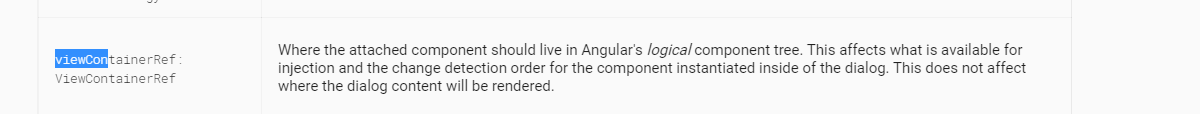
反而是 dialog 的文档里解释了

从源码上看确实如此.
在使用了 viewContainerRef 之后, injector 用的是 viewContainerRef 的 injector 然后 detech change 的时机也是依据当前的组件.
而放入 appRef 的情况, 使用的是全局的 root injector, detech change 的时机是 app.tick 每一次都触发.