同源策略
同源策略(Same Origin Policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器啊正常功能可能都会受到影响。可以说Web时构建在同源策略的基础上的,浏览器只是针对同源策略的一种实现。
很多时候浏览器实现的同源策略时隐性的、透明的,很多因为同源策略导致的问题并没有明显的出错提示,如果不熟悉同源策略,则可能一直都会想不明白问题的原因。
浏览器的同源策略,限制了来自不同的“document”或脚本,对当前“document”读取或设置某些属性。
这一策略及其重要,试想如果没有同源策略,可能a.com的一段JavaScript脚本,在b.com未曾加载此脚本时,也可以随意涂改b.com的页面(在浏览器的显示中)。为了不让浏览器的页面行为发生混乱,浏览器提出了”Origin”(源)这一概念,来自不同Origin的对象无法互相干扰
由上表可以看出,影响”源”的因素有:host(域名或IP地址,如果IP地址则看作一个根域名)、子域名、端口、协议.
需要注意的时,对于当前页面来说,页面内存放JavaScript文件的域并不重要,重要的是加载JavaScript页面所在的域是什么。
换言之,a.com通过以下代码:
<script src=http://b.com/b.js></script>
加载了b.com上的b.js但是b.js是运行在a.com页面中的,因此对于当前打开的页面(a.com页面)来说,b.js的Origin就应该是a.com而非b.com
浏览器中,<script>、<img>、<iframe>、<link>等标签都可以跨域加载资源,而不受同源策略的限制。这些带“src”属性的标签每次加载时,实际上游浏览器发起了一次GET请求。不同于XMLHTTPRequest的是,通过src属性加载的资源,浏览器限制了JavaScript的权限,使其不能读写 返回的内容
对于XMLHttoRequest来说,他可以访问来自同源对象的内容。比如下例:
但XMLHttpRequest收到同源策略的约束,不能跨域访问资源,在AJAX应用的开放中尤其需要注意这一点。
如果XMLHttpRequest能够跨域访问资源,则可能会导致一些敏感数据泄露,不如CSRF的token从而导致发生安全问题
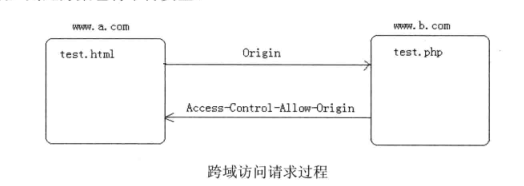
由于互联网的开放性,随着业务发展跨域请求的需求越来越迫切,因此W3C委员会制定了XMLHttpRequest跨域访问标准。
它需要通过目标与返回的HTTP头来授权是否允许跨域访问,因此HTTP头对于JavaScript来说一般是无法控制的,所以认为这个方案可以实施。
注意:这个跨域访问方案的安全基础就是信任“JavaScript无法控制该HTTP头”,如果此信任基础被打破,则此方案也将不再安全

对于浏览器来说,除了DOM、Cookie、XMLHttpRequest会受到同源策略的限制外,浏览器加载的一些第三方插件也有各自的同源策略。
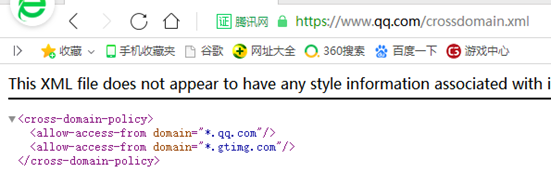
以Flash为例,它主要通过目标网站提供的crossdomain.xml文件判断是否允许当前“源”的Flash跨域访问目标资源
以下是以www.qq.com的策略为例,当浏览器在任意其它域的页面里加载了Flash后,如果对www.qq.com发起访问请求,Flash会先检查www.qq.com上此策略文件是否存在。如果文件存在,则检查发起请求的域是否在许可范围内。