开篇注:博客是为了更好的思考,希望能以此记录自己的学习历程。随着时间流逝,可能有些内容已经失效,望读者望文观义,get到关键点。假如对文中有啥有疑问、有想法、感觉不太对的地方欢迎留言交流~。(此文更新于2019/04/24)
引言
大学时就感觉OpenCV挺有意思,比如里面的透视变换,通过四个点就可以计算一张二维图和另外一张二维图之间的映射关系,后续通过映射关系就可以将两者之中任意一个图中的元素映射到另外一个图。很遗憾工作后才开始了解其原理。
正文
我是从博客入手学习的,CSDN博主 小魏的修行路 的 两篇博文给了我很大启发,很感谢。两篇博文链接如下:
https://blog.csdn.net/xiaowei_cqu/article/details/26471527
https://blog.csdn.net/xiaowei_cqu/article/details/26478135
1、捋博文的内容
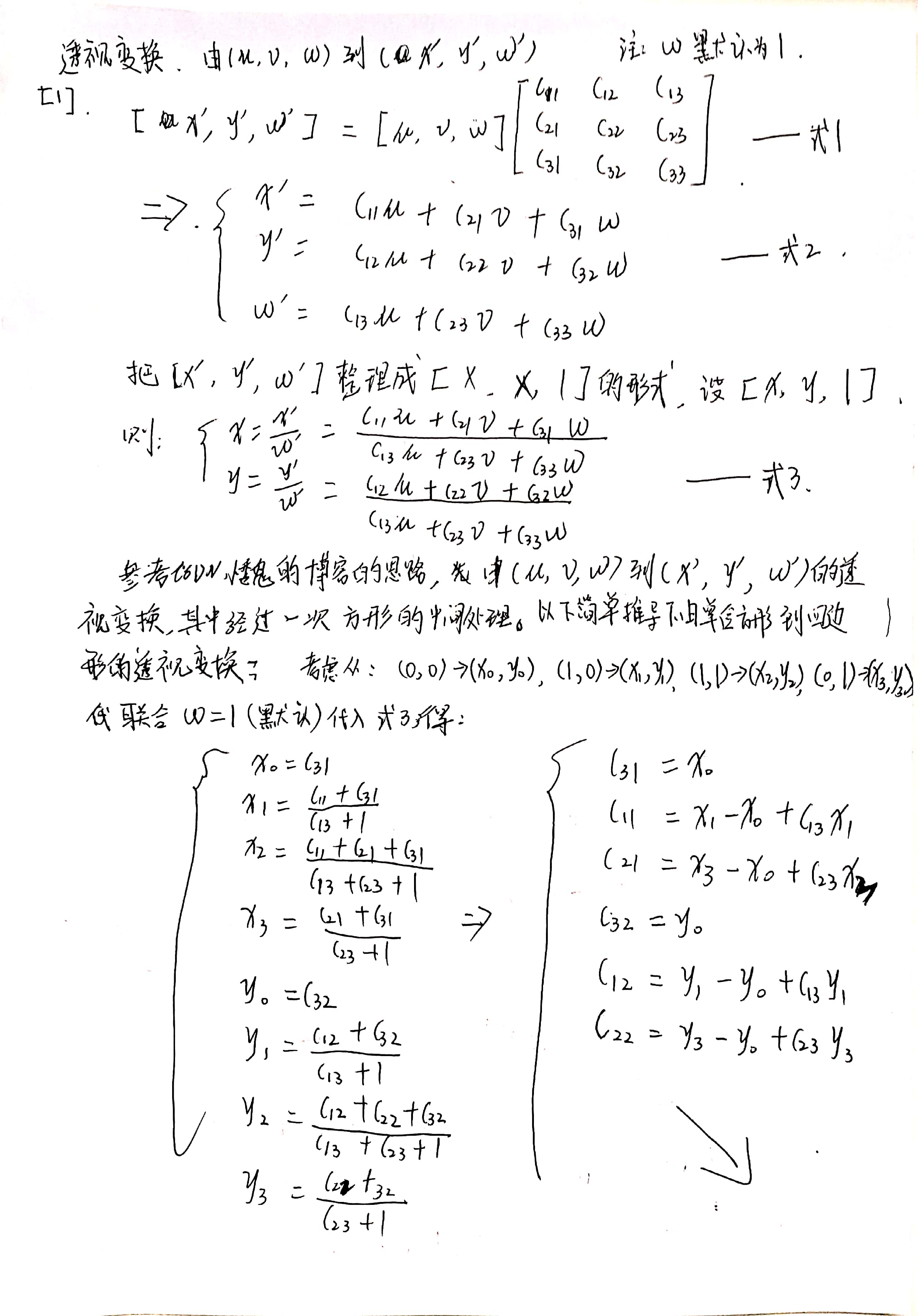
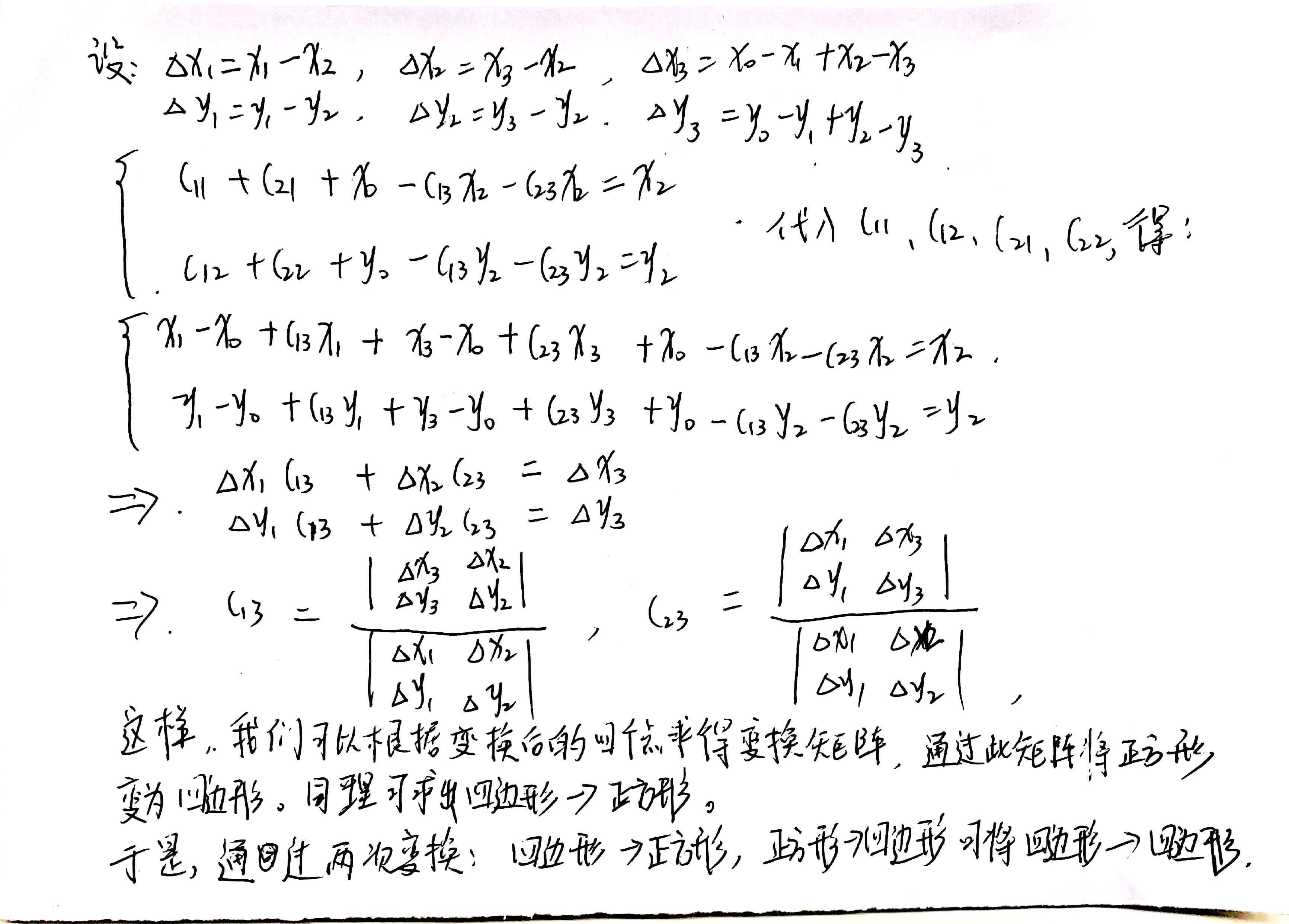
参照 https://blog.csdn.net/xiaowei_cqu/article/details/26471527 这篇文章,我先按照博主的思路,将四边形A变换为四边形B的过程变成: 四边形A先到单位正方形的变换,然后加上单位正方形到四边形B的变换两个阶段。这里就手推(看这字,妥妥手推的(逃. )一下单位正方形到四边形变换的过程:

小魏的代码实现就是想要求四边形A变换为四边形B,先求四边形A到单位方形的变换矩阵$H_{1}$,再求单位方形到四边形B的变换矩阵$H_{2}$,那么四边形A到四边形B的变换矩阵$H$就等于 $H_{1} * H_{2}$。
因为已经推导出了方形到四边形的透视变换矩阵计算公式,所以具体在求四边形A到方形的透视变换矩阵时,先求单位方形到四边形A转换的矩阵$F$,那么$H_{1} = F^{-1}$,利用矩阵公式$F^* = F^{-1}|F|$,推得$H_{1} = \frac{F^}{|F|}$。
我们再来回顾一下,已知四边形A到四边形B的透视变换矩阵$H$,求四边形A中某点($x, y$)在四边形B中对应的点($x^{'}, y^{'}$):
$$x^{'} = \frac{C_{11} * x + C_{21} * y + C_{31}}{C_{13} * x + C_{23} * y + C_{33}};$$$$ y^{'} = \frac{C_{12} * x + C_{22} * y + C_{32}}{C_{13} * x + C_{23} * y + C_{33}}$$
透视变换矩阵$H$乘以非0系数对以上对应点的推导没有影响。
那么,简单起见,我们就令$H_{1} = F^*$。
综上所述就是对小魏博客中透视变换部分的推导与分析。
2、进一步思考
现在我有一个255 * 255 * 24(位深)图片:
我想让它变换到一张600 * 500 *24的图上,位置(默认坐标为(x, y)形式)为:
(117, 31) // top left
(420, 25) // top right
(120, 218) // bottom left
(418, 450) // bottom right
我们创建一个 600 * 500 * 24黑色背景的图片,同时规定求的是图A到图B的透视变换矩阵$H$。这种前提下,我们求得的透视变换矩阵$H$是图A到图B的映射,图A中像素(坐标)都可以映射到图B中,但是图B中不是每个点都与图A中的点有映射关系。所以会出现啥结果呢?接下来根据谁是图A谁是图B进一步讨论。
(1)我们设255 * 255的图为图A,设600 * 500的图为图B
这种情况下,因为600 * 500 * 24的图是我们的目标图同时又是图B,所以在生成的目标图中会有部分像素(坐标)因为与图A中没有映射关系而呈现背景色:
图B中与图A中没有建立映射关系的点显示为背景色(黑色)。
(2)我们设255 * 255的图为图B,设600 * 500的图为图A
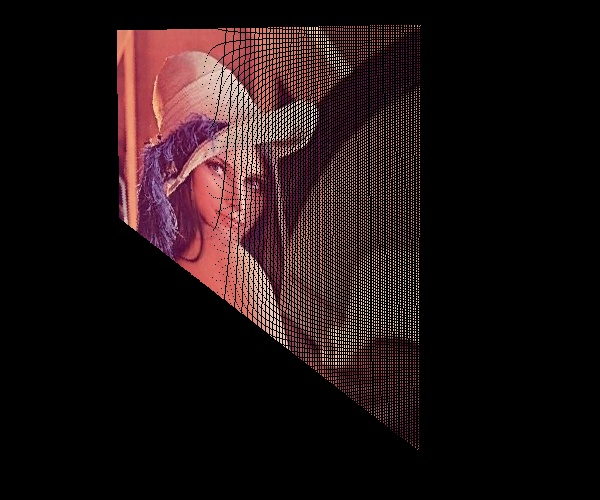
这种情况下,因为600 * 500 * 24的图是我们的目标图同时又是图A,所以在生成的目标图中所有像素(坐标)都与图A中有映射关系(映射后的坐标为负值的后期过滤掉即可,不过这也算是有映射)。所以生成的600 * 500 * 24的目标图见下方:
(3)不管设置谁为图A图B,该插值插值
通过后期插值操作,这样怎么也不会出现(1)中情况了。
(4)小总结
我是建议把已知的图像作为图B, 待操作图/目标图作为图A,这样也不用后续的插值操作。同理,OpenCV里面的cv::getPerspectiveTransform() 和 cv::perspectiveTransform()函数使用时也要考虑这种情况,免得透视变换后的图中出现(1)中情况不知所措。
结尾
结尾,附上两个测试样例,一个是调用OpenCV的透视变换函数实现透视变换,一个是调用小魏的PerspectiveTransform类实现透视变换,这两个例子都很好修改来验证博文的内容,大家可以更换图A图B的设定来看看生成的目标图的变化:
// 调用OpenCV的透视变换函数的样例
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
int main()
{
// 目标图/待操作图
Mat dstImg = Mat::zeros(500, 600, CV_8UC3);
Mat srcImg = imread("E:/test.jpg");
// 透视变换前的图 对应博文中的图A
Mat beforeTransformImg = dstImg;
int nBeforeTransHeight = beforeTransformImg.rows;
int nBeforeTransWidth = beforeTransformImg.cols;
// 透视变换后的图 对应博文中的图B
Mat afterTransformImg = srcImg;
int nAfterTransHeight = afterTransformImg.rows;
int nAfterTransWidth = afterTransformImg.cols;
vector<Point2f> corners(4);
corners[0] = Point2f(117, 31);
corners[1] = Point2f(420, 25);
corners[2] = Point2f(120, 218);
corners[3] = Point2f(418, 450);
vector<Point2f> corners_trans(4);
corners_trans[0] = Point2f(0, 0);
corners_trans[1] = Point2f(nAfterTransWidth - 1, 0);
corners_trans[2] = Point2f(0, nAfterTransHeight - 1);
corners_trans[3] = Point2f(nAfterTransWidth - 1, nAfterTransHeight - 1);
Mat transform = getPerspectiveTransform(corners, corners_trans);
vector<Point2f> ponits, points_trans;
for (int cy = 0; cy < nBeforeTransHeight; cy++)
{
for (int cx = 0; cx < nBeforeTransWidth; cx++)
{
ponits.push_back(Point2f(cx, cy));
}
}
perspectiveTransform(ponits, points_trans, transform);
int count = 0;
for (int cy = 0; cy < nBeforeTransHeight; cy++)
{
uchar* t = beforeTransformImg.ptr<uchar>(cy);
for (int cx = 0; cx < nBeforeTransWidth; cx++)
{
int y = points_trans[count].y;
int x = points_trans[count].x;
count++;
if (x<0 || x > (nAfterTransWidth - 1) || y < 0 || y > (nAfterTransHeight - 1))
continue;
uchar* p = afterTransformImg.ptr<uchar>(y);
t[cx * 3] = p[x * 3];
t[cx * 3 + 1] = p[x * 3 + 1];
t[cx * 3 + 2] = p[x * 3 + 2];
}
}
imwrite("E:/trans2.jpg", dstImg);
return 0;
}
// 调用小魏PerspectiveTransform类进行透视变换的样例
#include "PerspectiveTransform.h"
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
int main()
{
// 目标图/待操作图
Mat dstImg = Mat::zeros(500, 600, CV_8UC3);
Mat srcImg = imread("E:/test.jpg");
// 透视变换前的图 对应博文中的图A
Mat beforeTransformImg = dstImg;
int nBeforeTransHeight = beforeTransformImg.rows;
int nBeforeTransWidth = beforeTransformImg.cols;
// 透视变换后的图 对应博文中的图B
Mat afterTransformImg = srcImg;
int nAfterTransHeight = afterTransformImg.rows;
int nAfterTransWidth = afterTransformImg.cols;
PerspectiveTransform tansform = PerspectiveTransform::quadrilateralToQuadrilateral(
117, 31, //top left
420, 25, //top right
120, 218, //bottom left
418, 450,
0, 0, //top left
nAfterTransHeight - 1, 0, //top right
0, nAfterTransWidth - 1, //bottom left
nAfterTransHeight - 1, nAfterTransWidth - 1
);
vector<float> ponits;
for (int cy = 0; cy < nBeforeTransHeight; cy++)
{
for (int cx = 0; cx < nBeforeTransWidth; cx++)
{
ponits.push_back(cx);
ponits.push_back(cy);
}
}
tansform.transformPoints(ponits);
for (int cy = 0; cy < nBeforeTransHeight; cy++) {
uchar* t = beforeTransformImg.ptr<uchar>(cy);
for (int cx = 0; cx < nBeforeTransWidth; cx++) {
int tmp = cy * nBeforeTransWidth + cx;
int x = ponits[tmp * 2];
int y = ponits[tmp * 2 + 1];
if (x < 0 || x > (nAfterTransWidth - 1) || y < 0 || y > (nAfterTransHeight - 1))
continue;
uchar* p = afterTransformImg.ptr<uchar>(y);
t[cx * 3] = p[x * 3];
t[cx * 3 + 1] = p[x * 3 + 1];
t[cx * 3 + 2] = p[x * 3 + 2];
}
}
imwrite("E:/trans.jpg", dstImg);
return 0;
}