当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时, 就产生了闭包(closure)
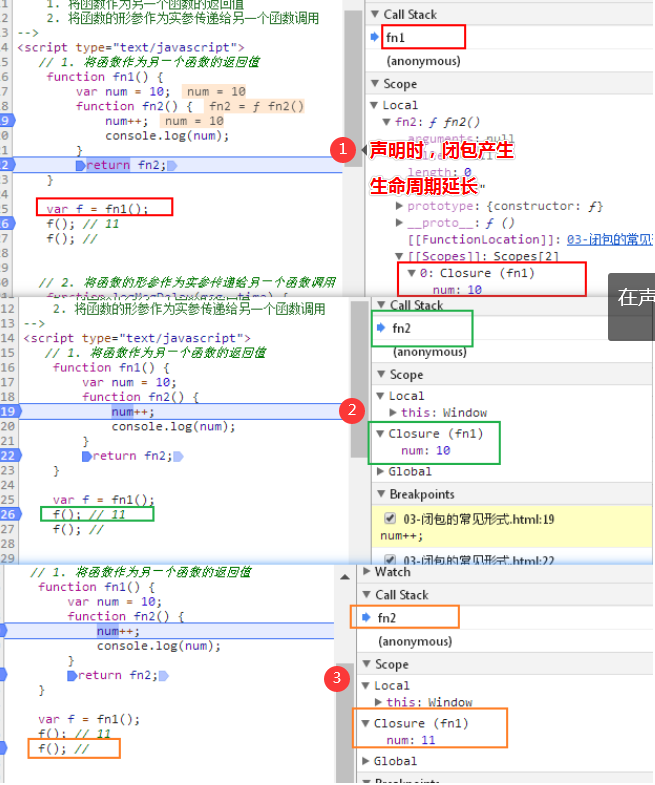
使用chrome调试查看
理解一: 闭包是嵌套的内部函数
理解二: 包含被引用变量(函数)的对象
注意: 闭包存在于嵌套的内部函数中
函数嵌套
内部函数引用了外部函数的数据(变量/函数)
// 1. 将函数作为另一个函数的返回值 function fn1() { var num = 10; function fn2() { num++; console.log(num); } return fn2; } var f = fn1(); f(); // 11 f(); // 
来源:博客园
作者:【唐】三三
链接:https://www.cnblogs.com/tangge/p/11623830.html