需求:登录注册没有公共头尾,其他页面有头尾,所以需要匹配不同的模版。
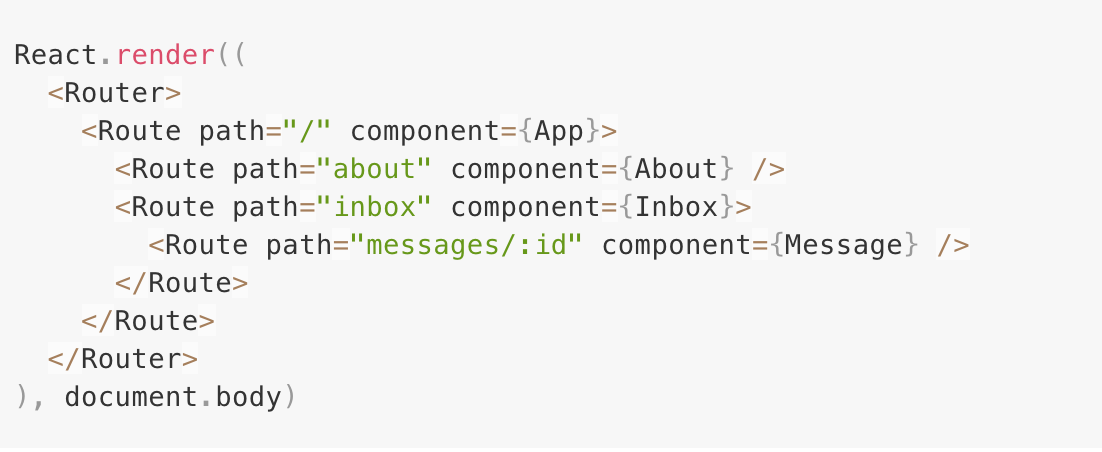
查看官方文档知晓,路由嵌套可以匹配到子路由:

但实际上这个文档已经是很早的版本了,现在用4.0+版本已经不支持这么嵌套,如果直接这么写,是不能渲染出路由匹配的模板的
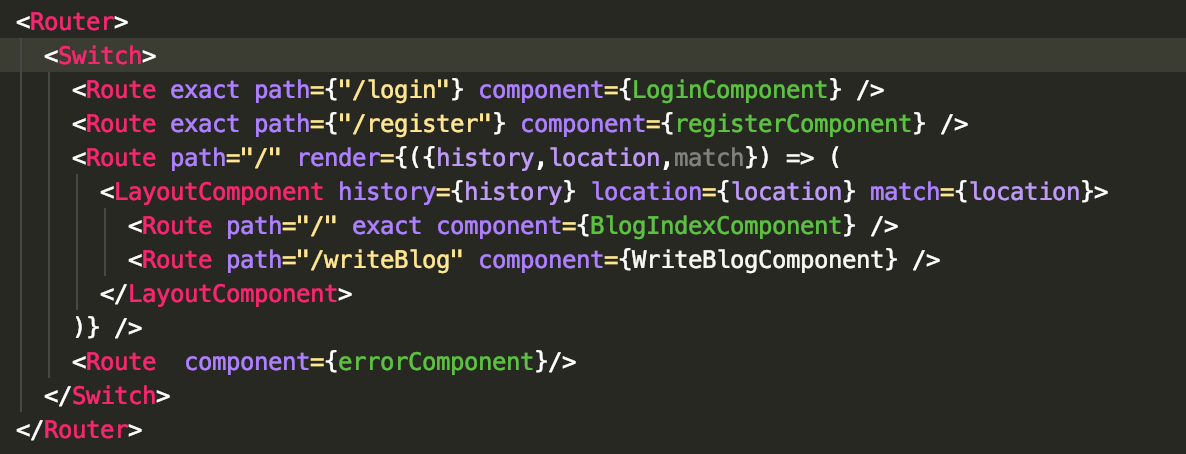
经上网查资料一顿折腾后发现,可以在route中使用render方法进行内联嵌套,这样子路由仍然可以通过this.props.children来匹配。

注意,这里有一个坑我找了很久!就是要把/及二级匹配的部分放到/login、/register下方,否则依然匹配不到!!!