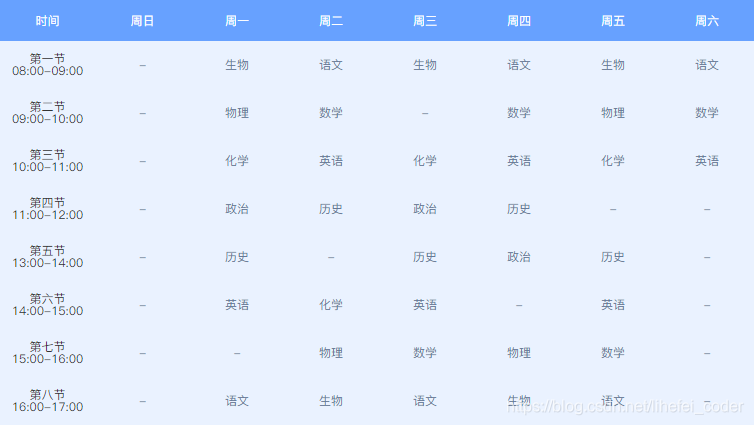
方案一
采用二维数组,固定显示每周7天及固定课节数,无数据的天及课节也会固定占位

<template>
<div class="class-table">
<div class="table-wrapper">
<div class="tabel-container">
<table>
<thead>
<tr>
<th>时间</th>
<th v-for="(weekNum, weekIndex) in classTableData.courses.length" :key="weekIndex"> {{'周' + digital2Chinese(weekIndex, 'week')}}</th>
</tr>
</thead>
<tbody>
<tr v-for="(lesson, lessonIndex) in classTableData.lessons" :key="lessonIndex">
<td>
<p>{{'第' + digital2Chinese(lessonIndex+1) + "节"}}</p>
<p class="period">{{ lesson }}</p>
</td>
<td v-for="(course, courseIndex) in classTableData.courses" :key="courseIndex">
{{classTableData.courses[courseIndex][lessonIndex] || '-'}}
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
classTableData: {
lessons: [
'08:00-09:00',
'09:00-10:00',
'10:00-11:00',
'11:00-12:00',
'13:00-14:00',
'14:00-15:00',
'15:00-16:00',
'16:00-17:00'
],
courses: [
['', '', '', '', '', '', '', ''],
['生物', '物理', '化学', '政治', '历史', '英语', '', '语文'],
['语文', '数学', '英语', '历史', '', '化学', '物理', '生物'],
['生物', '', '化学', '政治', '历史', '英语', '数学', '语文'],
['语文', '数学', '英语', '历史', '政治', '', '物理', '生物'],
['生物', '物理', '化学', '', '历史', '英语', '数学', '语文'],
['语文', '数学', '英语', '', '', '', '', ''],
]
}
};
},
created() {
},
methods: {
/**
* 数字转中文
* @param {Number} num 需要转换的数字
* @param {String} identifier 标识符
* @returns {String} 转换后的中文
*/
digital2Chinese(num, identifier) {
const character = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'];
return identifier === 'week' && (num === 0 || num === 7) ? '日' : character[num];
}
}
};
</script>
<style lang="scss" scoped>
.class-table {
.table-wrapper {
width: 100%;
height: 100%;
overflow: auto;
}
.tabel-container {
margin: 7px;
table {
table-layout: fixed;
width: 100%;
thead {
background-color: #67a1ff;
th {
color: #fff;
line-height: 17px;
font-weight: normal;
}
}
tbody {
background-color: #eaf2ff;
td {
color: #677998;
line-height: 12px;
}
}
th,
td {
width: 60px;
padding: 12px 2px;
font-size: 12px;
text-align: center;
}
tr td:first-child {
color: #333;
.period {
font-size: 8px;
}
}
}
}
}
</style>
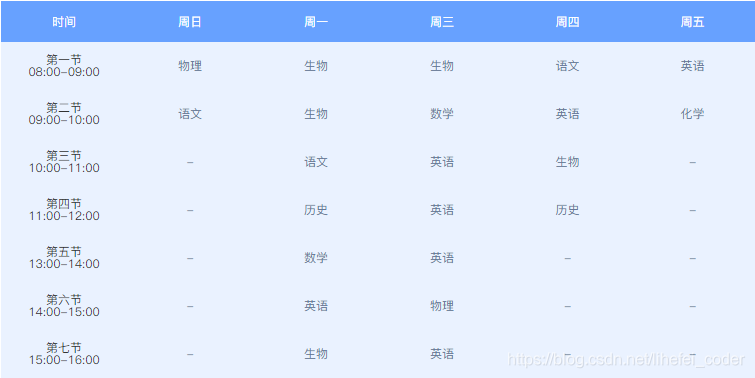
方案二
根据随机周数及随机课节数渲染
<template>
<div class="class-table">
<div class="table-wrapper">
<div class="tabel-container">
<table>
<thead>
<tr>
<th>时间</th>
<th v-for="(weekNum, weekIndex) in weeks" :key="weekIndex"> {{'周' + digital2Chinese(weekNum, 'week')}}</th>
</tr>
</thead>
<tbody>
<tr v-for="(courseNum, courseIndex) in coursesLen" :key="courseIndex">
<td>
<p>{{'第' + digital2Chinese(courseNum) + "节"}}</p>
<p class="period">{{ classTableData.period[courseIndex] }}</p>
</td>
<td v-for="(weekNum, weekIndex) in weeks" :key="weekIndex">
{{ fieldCharacter(weekIndex, courseIndex) }}
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
weeks: [], //周集合
coursesLen: 0, //最大课节数
classTableData: { //mock模拟的数据
period: ['08:00-09:00', '09:00-10:00', '10:00-11:00', '11:00-12:00', '13:00-14:00', '14:00-15:00', '15:00-16:00', '16:00-17:00'], //时间段
weekCourse: [
{
'week': 0,
'courses': [
{ 'index': 1, 'title': '物理' },
{ 'index': 2, 'title': '语文' }
]
},
{
'week': 1,
'courses': [
{ 'index': 3, 'title': '生物' },
{ 'index': 4, 'title': '语文' },
{ 'index': 5, 'title': '历史' },
{ 'index': 6, 'title': '数学' },
{ 'index': 7, 'title': '英语' },
{ 'index': 8, 'title': '生物' },
{ 'index': 1, 'title': '生物' }
]
},
{
'week': 3,
'courses': [
{ 'index': 5, 'title': '英语' },
{ 'index': 6, 'title': '英语' },
{ 'index': 7, 'title': '物理' },
{ 'index': 8, 'title': '英语' },
{ 'index': 1, 'title': '生物' },
{ 'index': 2, 'title': '数学' },
{ 'index': 3, 'title': '英语' }
]
},
{
'week': 4,
'courses': [
{ 'index': 4, 'title': '语文' },
{ 'index': 5, 'title': '英语' },
{ 'index': 6, 'title': '生物' },
{ 'index': 7, 'title': '历史' }
]
},
{
'week': 5,
'courses': [
{ 'index': 8, 'title': '化学' },
{ 'index': 1, 'title': '英语' }
]
}
]
}
}
},
created() {
// /* mock随机数据*/
// Mock.mock({
// period: ['08:00-09:00', '09:00-10:00', '10:00-11:00', '11:00-12:00', '13:00-14:00', '14:00-15:00', '15:00-16:00', '16:00-17:00'],
// 'weekCourse|1-7': [
// {
// 'week|+1': 0,
// 'courses|1-8': [
// {
// 'index|+1': [1, 2, 3, 4, 5, 6, 7, 8],
// 'name|1': ['语文', '数学', '英语', '物理', '生物', '历史', '政治', '化学']
// }
// ]
// }
// ]
// });
this.updateData();
this.initWeekCourses();
},
methods: {
/**
* 更新mock模拟的数据,对数据进行排序
*/
updateData() {
/* 将数据按从周日到周六排序 */
this.classTableData.weekCourse.sort((a, b) => {
return a.week - b.week;
});
/* 将数据按从第一节到第n节排序 */
for (let v of this.classTableData.weekCourse) {
for (let k in v) {
if (k === 'courses') {
v[k].sort((a, b) => {
return a.index - b.index;
});
}
}
}
},
/**
* 计算周数据及课节数
*/
initWeekCourses() {
this.weeks = []; //周集合
this.coursesLen = 0; //最大的课节数
this.weeks = this.classTableData.weekCourse.map((item, index) => {
for (let k in item) {
if (k === 'courses') {
item[k].length > this.coursesLen && (this.coursesLen = item[k].length);
}
}
return item.week;
});
},
/**
* 处理格子数据,无数据转换为字符串'-'
* @param {Number} weekIndex 周几对应的下标
* @param {Number} courseNum 第几节课对应的下标
* @returns {String} 返回对应的字符
*/
fieldCharacter(weekIndex, courseIndex) {
if (this.classTableData.weekCourse[weekIndex] && this.classTableData.weekCourse[weekIndex].courses[courseIndex]) {
return this.classTableData.weekCourse[weekIndex].courses[courseIndex].title;
}
return '-';
},
/**
* 数字转中文
* @param {Number} num 需要转换的数字
* @param {Boolean} identifier 标识符
* @returns {String} 转换后的中文
*/
digital2Chinese(num, identifier) {
const character = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'];
return identifier === 'week' && (num === 0 || num === 7) ? '日' : character[num];
},
}
};
</script>
<style lang="scss" scoped>
.class-table {
.table-wrapper {
width: 100%;
height: 100%;
overflow: auto;
}
.tabel-container {
margin: 7px;
table {
table-layout: fixed;
width: 100%;
thead {
background-color: #67a1ff;
th {
color: #fff;
line-height: 17px;
font-weight: normal;
}
}
tbody {
background-color: #eaf2ff;
td {
color: #677998;
line-height: 12px;
}
}
th,
td {
width: 60px;
padding: 12px 2px;
font-size: 12px;
text-align: center;
}
tr td:first-child {
color: #333;
.period {
font-size: 8px;
}
}
}
}
}
</style>
来源:https://blog.csdn.net/lihefei_coder/article/details/98871450