早在Asp时代就有一个NetBox 产品可以把整个Asp网站AllInOne的打包成一个exe,在没有IIS的情况下可以单独运行这个exe来开启整个网站。在Asp.Net 下一直没有类似的产品出现,可能是IIS已经非常的强大了,不需要类似的产品了? 但是在某种场景下还是需要一个类似功能的产品的,这个产品不是用来部分替代IIS来做一个轻量级的IIS,而是用来方便快捷的进行客户展示。
例如,当完成一个网站开发后,或者部分完成开发后,想给客户展示一下,收集一下客户的反馈,一般有两种做法:
1. 自己有主机和域名,把网站发布到Internet 上,让用户通过Internet访问网站。
2. 把网站部署到一台笔记本上,让一名工程师带着网站到客户那里收集客户反馈。
不过现在数据库升级啦,oracle,MySQL比IIS好。
结合NetBox的思想是否可以把整个网站打包成一个exe,尽量把相关的东西都AllInOne到一个exe里,这样给客户演示的时候,就可以直接把这个exe发给用户,用户直接运行这个exe就可以看到网站的实现的情况了,这样做是否又给网站演示增加了一种新的手段。
Jelly.Packer.exe就是从这个想法而开发出来的 打包程序,把整个网站打包成一个AllInOne的exe,然后将打包生成的exe发给客户做演示。

Home Directory: 要打包网站所在的位置,某个你已经编译好的要发布的站点的文件夹,一般是Visual Studio站点publish输出的文件夹。
Virtual Directory: 站点虚拟路径,一般使用 “/”, 如果你打包了两个站点,想在同一端口运行,可以使用虚拟路径来区分。
List Directory: 在没有默认页面的时候,是否允许列出目录。
Authentication: 是否要求安全身份访问。
Auto Show: 是否自动开启站点,并同时开启默认浏览器访问此站点。
Default Files: 站点默认页面。
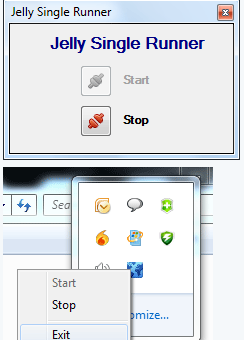
当配置好上面的属性后,点 ”OK” 后,就会在Jelly.Packer.exe同目录下生成一个Jelly.SingleRunner.exe,这个Jelly.SingleRunner.exe 就是指定网站AllInOne所打包好的exe,可以将这个exe发给客户做演示。 
当运行Jelly.SingleRunner.exe 后,会在刚刚Jelly.Packer.exe所设置的端口上开启指定的网站:

最初曾经考虑过把一个轻型的web server ,网站,和一个轻型浏览器打包在一起,这样就不需要占用端口了,就像MSDN帮助手册的 ms-help 协议那样来实现,后来考虑到需要让多个浏览器都可以访问,同时也可以把这个演示站点公开发布到本地局域网里,让客户本地网络里的别的机器也可以访问,基于这种需求,把轻型web server和网站打包在一起,可能是比较好的选择吧。
asp.net网站打包成EXE程序,方便多啦,有很多网站有这种功能,既可以作为网站,又可播放器打开,像迅雷,央视直播等网站都利用啦这一技术。
打包成apk,先用Dreamweaver把asp.net转换成html5应用程序,然后编译HTML5应用程序,在Android studio中可以将其简单封装成APK文件,
Let's start:
工具/原料
MyEclipse2014
Android SDK
eclipse
java开发环境
方法/步骤
1
下载安装MyEclipse2014,Android SDK,eclipse(需配置Android开发环境)
Java和Android环境安装与配置,将另写经验分享,读者也可百度参考其他相关资料,自行安装
2
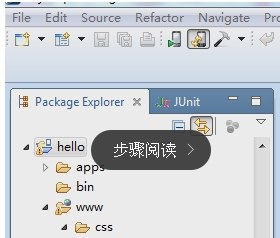
打开MyEclipse2015,新建一个HTML5 Mobile Application Project,命名,例如:hello

html5程序在工程www目录下编辑;
编辑好我们的html5程序,下面就要开始学习打包了

这里介绍两种打包方式:1、PhoneGap Build Service 打包
PhoneGap官网有相关教程可参考,不具体介绍
2、android SDK +eclispe 打包

android SDK +eclispe 打包(前提已配置好,android开发环境):
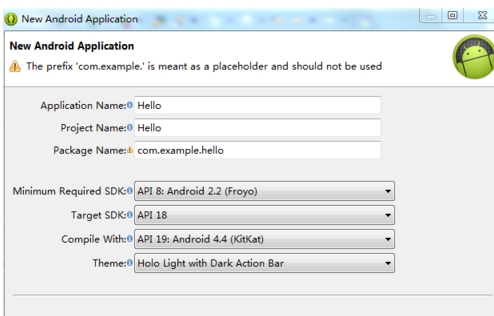
first、启动eclipse,新建Android Application Project,即Android工程,命名,例如:hello

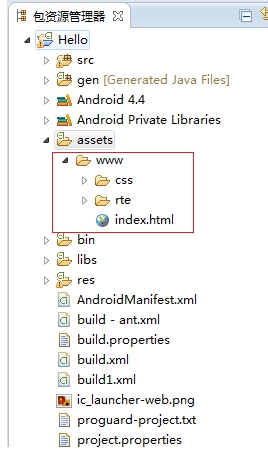
second、将前面Myeclipse2014中编辑好的HTML5程序(www整个目录)拷至刚刚在eclipse新建hello工程对应assets目录下面



网站打包成iOS应用程序
使用phonegap
phonegap提供了在线打包的功能,虽然大小限制在30MB以下,但是,可以将应用内部的图片等文件去掉,打包完以后,将ipa文件改成zip文件,再将图片等文件添加进去。
本地打包的话,个人感觉更多是便于调试。毕竟上传下载安装蛮麻烦的。
首先,要一台mac电脑,并且安装了xcode,模拟器我没用过。
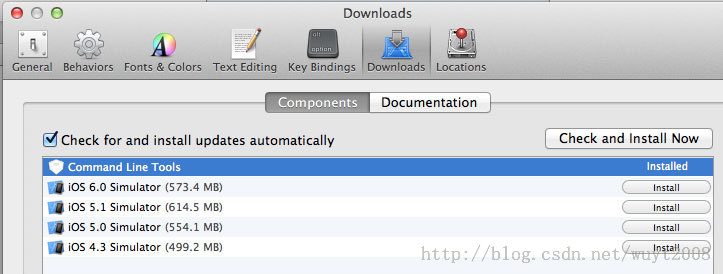
xcode需要再安装command line tools for xcode。

打开终端,然后再X掉

打开phonegap的目录下面的iOS目录,将bin目录拖到桌面右下角的终端的图标上。

先在桌面上新建一个目录,叫:helloworld。在新弹出的命令窗口内,输入
[plain] view plain copy
<span style="font-size:14px;">./create ~/Desktop/helloworld com.demo.helloworld helloworld</span>

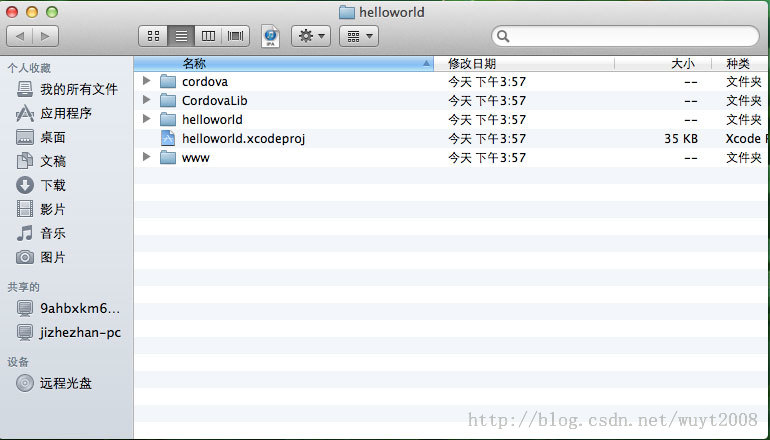
打开helloworld目录,phonegap已经把整个项目建好了,双击项目文件,然后就可以编译通过并发布了。

这样你的asp.net网站可以打包成EXE,apk,iOS,Android手机,apple手机都可下载你的应用程序。
最后就是对应用程序管理,
end,该是说再见的时候啦。
来源:oschina
链接:https://my.oschina.net/u/183102/blog/528554