1.Dom元素的大小
offsetWidth/offsetHeight属性返回元素的大小(border+padding+width)
clientWidth/clientHeight属性返回元素可见大小(padding+width)
getComputedStyle(box).width 返回元素内容区的大小(带单位)
scrollWidth/scrollHeight属性返回元素大小(包含被滚动条卷去的大小)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{padding: 0;margin: 0;}
#box{
width: 400px;
height: 200px;
padding: 10px;
border:2px solid red;
}
#big{
width: 600px;
height: 300px;
background-color: pink;
}
</style>
<body>
<div id="box">
<div id="big"></div>
</div>
</body>
</html>
<script>
var box = document.querySelector('#box')
// 元素总大小
console.log(box.offsetWidth) // 424
console.log(box.offsetHeight) // 224
// 元素可见大小
console.log(box.clientWidth) // 420
console.log(box.clientHeight) // 220
// 元素内容区大小
var width = getComputedStyle(box).width
var height = getComputedStyle(box).height
console.log(width,height) // 400px 200px
// 元素大小(包含被滚动条卷去的大小)
console.log(box.scrollWidth) //610
console.log(box.scrollHeight) //310
</script>
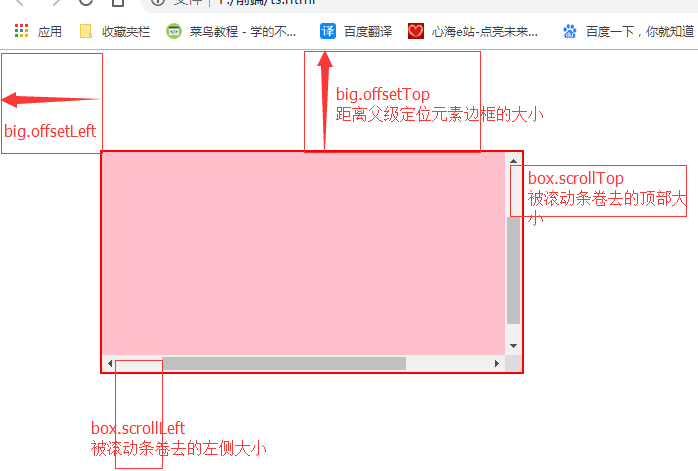
2.Dom元素的位置信息
offsetLeft/offsetTop属性:获取当前元素到父级定位元素边框的距离,注意,是父级定位元素!!!
scrollLeft/scrollTop属性:获取和设置当前元素被滚动条卷去的宽度和高度(前提是该元素的子元素超出父元素且出现滚动条)
还可以为scrollLeft/scrollTop属性设置大小,让元素的滚动条滚动到相应的位置
<script>
var box = document.querySelector('#box')
// 让box元素回到顶部
box.scrollTop = 0
// 让box元素回到最左边
box.scrollLeft = 0
</script>
3.获取屏幕大小
window.screen.width/height:这个属性的值是静态的,不会随着浏览器窗口的收缩而改变。
document.documentElement.clientWidth:这个是html标签的可视宽度,他的大小取决于当前浏览器的窗口大小。
<script>
var screen_width = window.screen.width
var screen_height = window.screen.height
document.write('当前屏幕宽高为'+screen_width+'*' + screen_height)
var html_width = document.documentElement.clientWidth
var html_height = document.documentElement.clientHeight
document.write('<br />'+'当前html标签宽高为'+html_width+'*' + html_height)
</script>
pc端表现(14寸笔记本-浏览器全屏)
当前屏幕宽高为1366*768 当前html标签宽高为1366*625
pc端表现(14寸笔记本-浏览器窗口化)
当前屏幕宽高为1366*768 当前html标签宽高为767*604
移动端未设置viewport时(iphone6s plus)
当前屏幕宽高为414*736 当前html标签宽高为980*1472
移动端设置完美视口
<meta name="viewport" content="initial-scale=1.0"> 当前屏幕宽高为414*736 当前html标签宽高为414*622