JavaScript中有三种逻辑运算符:
非(!)、与(&&)、或(||)
一 :!非
!可以用来对一个值进行非运算
(一)、对布尔值进行!非运算
所谓非运算就是一个布尔值进行取反操作。
1、一次运算true变false,false变true


2、如果对一个值进行两次取反,值不会变化。


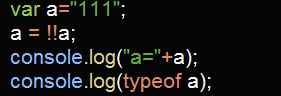
对非布尔值进行取反操作,现将非布尔值变成布尔值。所以我们可以利用这个特点将其他类型的值转换成布尔值。
可以对任意一个值进行两次非运算(取反),即可将其转换为Boolean类型;
原理和使用Boolean()函数一样


(二)、对非布尔值进行!或运算
运算规则:如果两个值都为true,则返回后面的值。
如果两个值都是false,则返回前面的false。
二、&&与
&&可以对符号两侧的值进行“与运算”,并返回结果。
(一)、对布尔值进行与运算
运算规则:
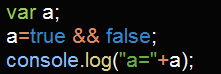
1、只有符号两边同时为 true,结果就返回 true;

 /2
/2
2、只要有一个值是false,结果就返回false;


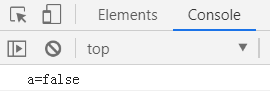
JS中的与属于短路的与,如果第一个值为false,则不会看第二个值 (因为已经可以看得出结果了)。/3
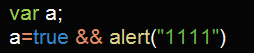
3、第一个值为true,会检查第二个值。

 /4
/4
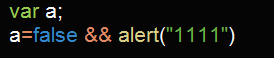
4、第一个值是false,就不会检查第二个值。

(二)、对非布尔值进行&&与运算
如果第一个值为true,则返回第二个值
如果第二个值为false,则直接返回第一个值(返回的是原值)。
三、|| 或
|| 可以对符号两边的值进行或运算并返回结果。
(一)、对布尔值进行或运算
运算规则:
两个都是false,就返回false
主要有一个true,就返回true
JS中的“或”属于短路的或,
如果第一个值为true,则不会检查第二个。
只有第一个值为false,才会检查第二个。
(二)、对非布尔值进行 || 或运算
运算规则:如果第一个值是true,则直接返回第一个值;
如果第一个值是false,则直接返回第二个值;(无论第二个值是什么)