⼀、表视图
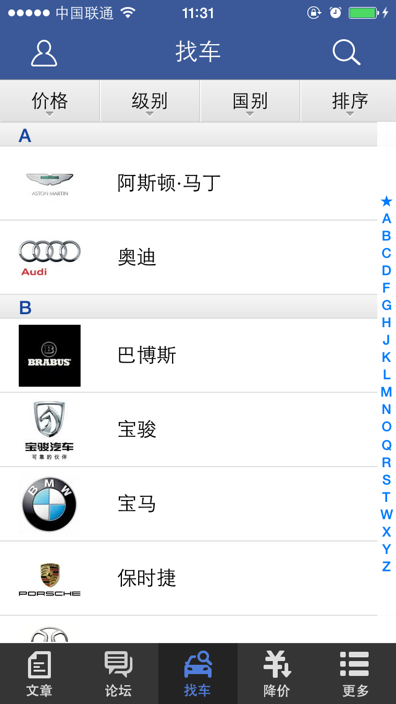
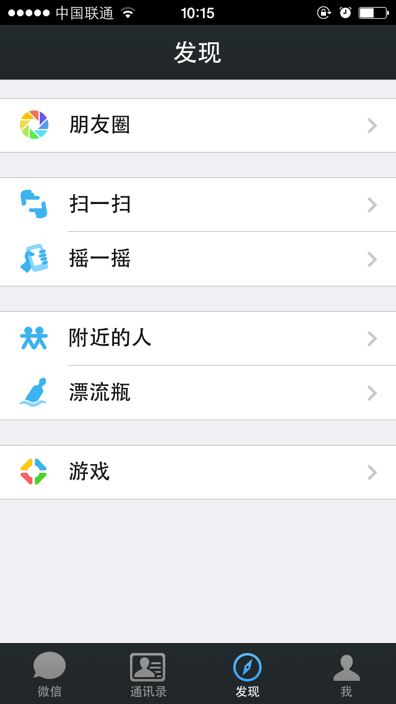
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView。UITableView继承自UIScrollView,因此支持垂直滚动,而且性能极佳
1、表示图的样式
UITableViewStylePlain

UITableViewStyleGrouped

2、表示图创建
步骤:
创建
UITableView *tableView= [[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStylePlain];
self.tableView = tableView;
设置代理
tableView.dataSource = self;
tableView.delegate = self;
添加视图
[self.view addSubview:tableView];
属性
seperatedStyle 分割线样式
seperatedColor 分割线颜色
rowHeight 行高
sectionHeaderHeight
sectionFooterHeight
estimatedRowHeight
estimatedSectionHeaderHeight
estimatedSectionFooterHeight
separatorInset
backgroundView
3、显示数据
UITableViewDataSource协议
UITableView需要一个数据源(dataSource)来显示数据
UITableView会向数据源查询一共有多少行数据以及每一行显示什么数据等
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
协议中常用方法:
@required
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section; //设置每节(有的叫分段或区)的行数
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath; //设置单元格
@optional
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView; // 设置节的数目
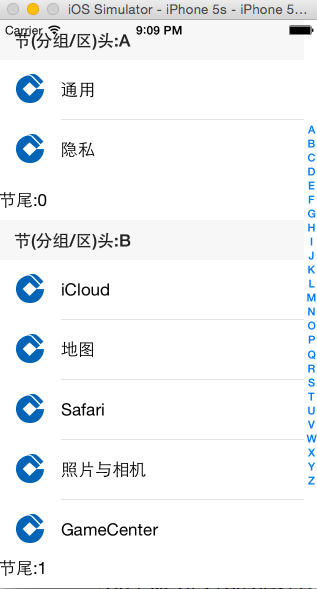
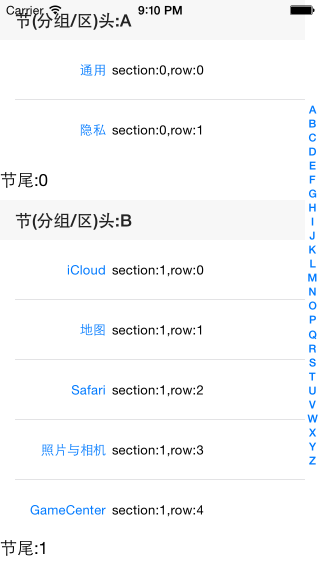
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section; // 此方法设置节头的标题,下面方法设置节尾标题
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section;
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView; //设置索引标题(如:通讯录索引ABCD...)
UITableViewDelegate
@optional
// 分别设置行、节头、节尾的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section;
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section;
// 分别设置自动以节头、节尾视图
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section;
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section;
// 分别在选中某行之前/之后调用
// Called before the user changes the selection. Return a new indexPath, or nil, to change the proposed selection.
- (NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath;
- (NSIndexPath *)tableView:(UITableView *)tableView willDeselectRowAtIndexPath:(NSIndexPath *)indexPath NS_AVAILABLE_IOS(3_0);
// Called after the user changes the selection.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath NS_AVAILABLE_IOS(3_0);
4、字典转模型

⼆、UITableViewCell
1、Cell简介
UITableView的每一行都是一个UITableViewCell,通过dataSource的tableView:cellForRowAtIndexPath:方法来初始化每一行
UITableViewCell内部有个默认的子视图:contentView,contentView是UITableViewCell所显示内容的父视图,可显示一些辅助指示视图
辅助指示视图的作用是显示一个表示动作的图标,可以通过设置UITableViewCell的accessoryType来显示,默认是UITableViewCellAccessoryNone(不显示辅助指示视图),其他值如下:
UITableViewCellAccessoryDisclosureIndicator
UITableViewCellAccessoryDetailDisclosureButton
UITableViewCellAccessoryCheckmark
还可以通过cell的accessoryView属性来自定义辅助指示视图(比如往右边放一个开关)
2、UITableViewCell的contentView
contentView下默认有3个子视图。其中2个是UILabel(通过UITableViewCell的textLabel和detailTextLabel属性访问),第3个是UIImageView(通过UITableViewCell的imageView属性访问)。
UITableViewCell还有一个UITableViewCellStyle属性,用于决定使用contentView的哪些子视图,以及这些子视图在contentView中的位置:
UITableViewCellStyleDefault

UITableViewCellStyleSubtitle

UITableViewCellStyleValue1

UITableViewCellStyleValue2

3、UITableViewCell结构

三、Cell的重用
1、原理
iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的内存。要解决该问题,需要重用UITableViewCell对象
重用原理:当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象
UITableViewCell有个NSString *reuseIdentifier属性,可以在初始化UITableViewCell的时候传入一个特定的字符串标识来设置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传入这个字符串标识来初始化一个UITableViewCell对象
2、示例代码
#import "RootViewController.h"
@interface RootViewController ()
@property(nonatomic, retain) UITableView *tableView;
@property(nonatomic, retain) NSArray *array1;
@property(nonatomic, retain) NSArray *array2;
@property(nonatomic, retain) NSArray *array3;
@property(nonatomic, retain) NSArray *array4;
@property(nonatomic, retain) NSArray *allArray;
@end
@implementation RootViewController
- (void)dealloc
{
[_array1 release];
[_array2 release];
[_array3 release];
[_array4 release];
[_allArray release];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
UITableView *tableView= [[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStylePlain];
self.tableView = tableView;
tableView.dataSource = self;
tableView.delegate = self;
[self.view addSubview:tableView];
[tableView release];
self.array1 = @[@"通用",@"隐私"];
self.array2 = @[@"iCloud",@"地图",@"Safari",@"照片与相机",@"GameCenter"];
self.array3 = @[@"Twitter",@"Facebook",@"Flickr",@"Vimeo",@"新浪微博",@"腾讯微博"];
self.array4 = @[@"开发者"];
self.allArray = @[_array1, _array2, _array3, _array4];
}
#pragma mark -- UITableViewDataSource --
//@required
//设置每节的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSLog(@"section:%ld", section);
return [_allArray[section] count];
}
//设置单元格
- (UITableViewCell *)tableView:(UITableView *)tableview cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
#pragma mark -- cell的重用机制 --
//如果重用集合中,有可用的重用标识为@"cell"的UITableViewCell对象,则从中取出这个cell使用
UITableViewCell *cell = [tableview dequeueReusableCellWithIdentifier:@"cell"];
//如果重用集合中,没有可用的重用标识为@"cell"的cell对象,则创建一个
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle
reuseIdentifier:@"cell"];
}
//设置cell内容-------数组
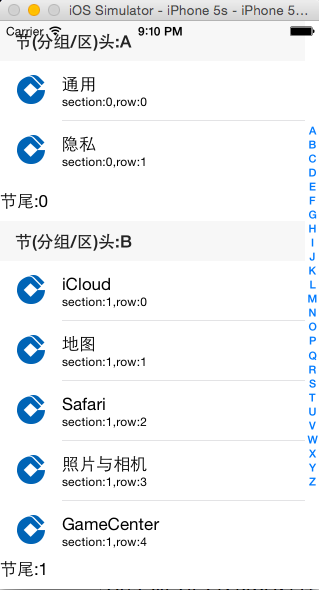
cell.textLabel.text = _allArray[indexPath.section][indexPath.row];
cell.imageView.image = [UIImage imageNamed:@"bank_icon_ccb"];
cell.detailTextLabel.text = [NSString stringWithFormat:@"section:%ld,row:%ld",(long)indexPath.section,(long)indexPath.row];
NSLog(@"section:%ld,row:%ld", indexPath.section, indexPath.row);
NSLog(@"%@", NSStringFromCGRect(cell.frame));
return cell;
}
//@optional
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
NSLog(@"array:%ld", _allArray.count);
return _allArray.count;
}
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [NSString stringWithFormat:@"Header:%c",(char)('A'+section)];
}
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
return [NSString stringWithFormat:@"Footer%ld",section];
}
// 设置A-Z索引
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
NSMutableArray * array = [NSMutableArray array];
for (int i=0; i<26; i++) {
[array addObject:[NSString stringWithFormat:@"%c", (char)('A'+i)]];
}
return array;
}
#pragma mark -- UITableViewDelegate --
//设置行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 60;
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 40;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
return 40;
}
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
UILabel *label = [[[UILabel alloc] initWithFrame:CGRectMake(20, 0, 0, 0)] autorelease];
label.backgroundColor = [UIColor redColor];
label.text = [NSString stringWithFormat:@"Fotter:%ld",section];
UIView *view= [[UIView alloc] init];
[view addSubview:label];
view.backgroundColor = [UIColor blueColor];
return [view autorelease];
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"section:%lu,row:%lu", indexPath.section, indexPath.row);
}
@end
来源:oschina
链接:https://my.oschina.net/u/2429082/blog/497630