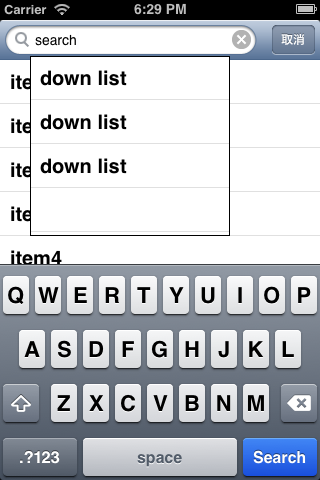
在IOS混饭吃的同志们都很清楚,搜索框在移动开发应用中的地位。今天我们就结合下拉列表框的实现来聊聊UISearchBar的使用。本人新入行的菜鸟一个,不足之处请多多指教。直接上代码。
UISearchBar控件的声明:(在控制器DownListViewController中)
@property (nonatomic,retain) UISearchBar* searchBar;控件的初始化:
_searchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(0, 0, 320, 40)];
_searchBar.placeholder = @"test"; //设置占位符
_searchBar.delegate = self; //设置控件代理当然,做完这些工作之后,我们还要在将控件添加到父视图之上,也可以把他设置成UITableView的tableHeaderView属性值,由于大家需求不一,这里就不再给出代码。
前面,我们设置了控件的代理,当然我们必须让控制器(DownListViewController)的 .h 文件实现 UISearchBarDelegate 协议,然后我们继续, 我们要在 .m 文件中实现协议方法:
#pragma mark -
#pragma mark UISearchBarDelegate
//搜索框中的内容发生改变时 回调(即要搜索的内容改变)
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText{
NSLog(@"changed");
if (_searchBar.text.length == 0) {
[self setSearchControllerHidden:YES]; //控制下拉列表的隐现
}else{
[self setSearchControllerHidden:NO];
}
}
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar {
searchBar.showsCancelButton = YES;
for(id cc in [searchBar subviews])
{
if([cc isKindOfClass:[UIButton class]])
{
UIButton *btn = (UIButton *)cc;
[btn setTitle:@"取消" forState:UIControlStateNormal];
}
}
NSLog(@"shuould begin");
return YES;
}
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
searchBar.text = @"";
NSLog(@"did begin");
}
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
NSLog(@"did end");
searchBar.showsCancelButton = NO;
}
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar {
NSLog(@"search clicked");
}
//点击搜索框上的 取消按钮时 调用
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
NSLog(@"cancle clicked");
_searchBar.text = @"";
[_searchBar resignFirstResponder];
[self setSearchControllerHidden:YES];
}@interface SearchViewController : UITableViewController
@end- (id)initWithStyle:(UITableViewStyle)style
{
self = [super initWithStyle:style];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableView.layer.borderWidth = 1;
self.tableView.layer.borderColor = [[UIColor blackColor] CGColor];
}#pragma mark -
#pragma mark Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// 返回列表框的下拉列表的数量
return 3;
}
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] ;
}
// Configure the cell...
NSUInteger row = [indexPath row];
cell.textLabel.text = @"down list";
return cell;
}- (void) setSearchControllerHidden:(BOOL)hidden {
NSInteger height = hidden ? 0: 180;
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.2];
[_searchController.view setFrame:CGRectMake(30, 36, 200, height)];
[UIView commitAnimations];
}- (void)viewDidLoad
{
[super viewDidLoad];
_searchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(0, 0, 320, 40)];
_searchBar.placeholder = @"test";
_searchBar.delegate = self;
_tableview = [[UITableView alloc]initWithFrame:self.view.bounds style:UITableViewStylePlain];
_tableview.dataSource = self;
_tableview.tableHeaderView = _searchBar;
_searchController = [[SearchViewController alloc] initWithStyle:UITableViewStylePlain];
[_searchController.view setFrame:CGRectMake(30, 40, 200, 0)];
[self.view addSubview:_tableview];
[self.view addSubview:_searchController.view];
} 
好了,总结一下:
我们用了两个控制器:DownListViewController(搜索框的实现 和 控制下拉列表框的出现与隐藏)和SearchViewController(下拉列表框的实现)。在DownListViewController中我们声明并初始化 UISearchBar和SearchViewController(高度开始设置为零),用动画来实现下拉列表框的出现与隐藏。
来源:oschina
链接:https://my.oschina.net/u/218940/blog/109903