一 安装
使用npm 安装npm install vue-scroller -d
二 引入
import VueScroller from "vue-scroller" Vue.use(VueScroller);
三 使用
<tab>
<tab-item @on-item-click="e=>tabChange(0)" v-bind:selected="selectTabIndex=='0'?true:false">未验收</tab-item> <tab-item @on-item-click="e=>tabChange(1)" v-bind:selected="selectTabIndex=='1'?true:false">已验收</tab-item> </tab> <scroller :on-refresh="refresh" :on-infinite="infinite" ref="my_scroller" > <scroller>
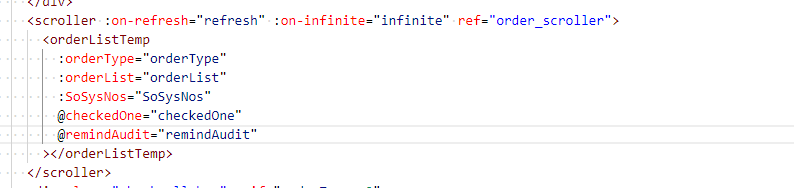
或者下图(中间的是模板)

在methods方法中增加refresh和infinite2个方法。
methods: {
/**
* 下拉刷新
*/
refresh() {
console.log("refresh");
this.pageNumber = 1;
this.getOrderList(this.selectTabIndex);
},
/**
* 上拉获取
*/
infinite(done) {
this.pageNumber++;
console.log("infinite");
this.getOrderList(this.selectTabIndex, done);
},
/**
* 左右滑动设置初始值
*/
setInitParas(){
this.pageNumber = 1;
this.setloadingshow();
this.items=[]
this.$refs.my_scroller.finishInfinite(false);
},
/**
* 获取台账列表参数信息
*/
getOrderParams(index) {
//index为1表示已验货,0表示未验货 2
let dbconsignee_phone = localStorage.getItem("dbconsignee_phone");
var searchData = {
dbordernumber: "", //提货单号
dbconsignee_phone: dbconsignee_phone, //手机号码
acceptance_status: index,
pageSize:5, //一页多少数
pageNumber: this.pageNumber, //页码
order: "",
sort: ""
};
return searchData;
},
setloadingshow() {
this.$vux.loading.show({
text: "加载中"
});
},
/**
* 获取台账列表信息
*/
getOrderList(index, done) {
const that = this;
this.selectTabIndex = index;
const searchData = this.getOrderParams(this.selectTabIndex);
const params = {
url: "/receiver/bill/order/datalist",
reqparams: {
cmdData: JSON.stringify(searchData)
},
onSuccess(data) {
that.$vux.loading.hide();
const billJson = JSON.parse(data);
const newOrderItem = that.formatterOrderData(billJson.rows);
if (newOrderItem.length > 0) {
that.items = that.items.concat(newOrderItem);
}
if(typeof(done)=="function"){
done();
}
that.$refs.my_scroller.finishPullToRefresh();
if ( that.pageNumber >= billJson.pageCount ||billJson.pageCount == 0 ) {
that.$refs.my_scroller.finishInfinite(true);
}
}
};
http.getData(params);
},
}四 使用的坑
-
1 做的功能中左右切换使用的是同一个scroller,当一个数据加载完毕,切换到另外一个,不可以上拉获取数据。
在切换tab页的时候调用this.$refs.my_scroller.finishInfinite(false)finishInfinite函数为scroller实例的方法,当参数为false时,上拉获取数据可以重新调用。当参数为true,上拉获取数据回调函数停止使用,下拉下部不再显示loading,会显示‘’暂无更多数据 -
下拉刷新,刷新完毕,loading动画一直存在不消失。
需要手动调用finishPullToRefresh。停止下拉刷新。
调用方式:this.$refs.my_scroller.finishPullToRefresh(); -
infinite的回调函数done调用时间
将后台获取的数据,复制到vue组件的数据源后,再进行调用done函数。如果在之前调用,会循环调用。如果不调用这个函数,上拉获取数据函数调用不成功。
并附官网API
API
翻译了一部分经常使用的
| Attr. Name | Description | Required | Default Value |
|---|---|---|---|
| onRefresh | 下拉刷新 | N | - |
| onInfinite | 上拉获取数据 | N | - |
| refreshText | pull-to-refresh的提示信息 |
N | 下拉刷新 |
| noDataText | 当全部数据加载完毕提示信息 | N | 没有更多数据 |
| width | scroller container width | N | 100% |
| height | scroller container height | N | 100% |
| snapping | enable snapping mode | N | false |
| snappingWidth | snapping width | N | 100 (stand for 100px) |
| snappingHeight | snapping height | N | 100 |
| refreshLayerColor | text color of pull-to-refresh layer |
N | #AAA |
| loadingLayerColor | text color of infinite-loading layer |
N | #AAA |
| minContentHeight | min content height (px) of scroll-content |
N | 0 |
Scroller vm instance methods:
-
resize()resize scroller content (已经废弃) -
triggerPullToRefresh()触发下拉刷新 -
finishPullToRefresh()完成下拉刷新.可以手动调用 -
finishInfinite(isNoMoreData :Boolean)当参数为false时,上拉获取数据可以重新调用。当参数为true,上拉获取数据回调函数停止使用,下拉下部不再显示loading,会显示‘’暂无更多数据 -
scrollTo(x:Integer, y:Integer, animate:Boolean)scroll to a position in scroller content -
scrollBy(x:Integer, y:Integer, animate:Boolean)scroll by a position in scroller content -
getPosition :Objectget current position of scroller content
另:
vue-scroller 是没有滚动监听事件的,我是这样解决的
document.getElementsByClassName(
"_v-content"
)[0].addEventListener("transitionend",function(e){
self.showToTop = self.$refs.itemDetail_scroller.getPosition().top > 300;
})
监听变化
上面的方法 兼容不是很好可以重写下面的方法
mounted() {
let self = this;
// debugger
// document
// .getElementsByClassName("_v-content")[0]
// .addEventListener("transitionend", function(e) {
self.$refs.category3_scroller.touchMoveold =
self.$refs.category3_scroller.touchMove;
self.$refs.category3_scroller.touchMove = function(t) {
self.showToTop = self.$refs.category3_scroller.getPosition().top > 300;
self.$refs.category3_scroller.touchMoveold(t);
};
//});
}
来源:oschina
链接:https://my.oschina.net/u/4397474/blog/3537863