原文链接: vue mint tabbar 组件 使用
网址
http://mint-ui.github.io/docs/#/zh-cn2/tabbar
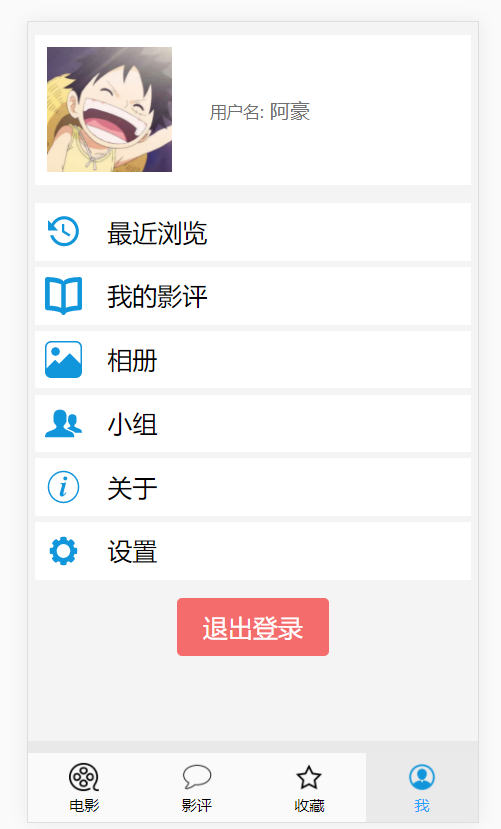
底部选项卡,点击 tab 会切换显示的页面。依赖 tab-item 组件。
实现底部选项卡切换页面功能

是真滴方便。。。只需要设置图标和文字就行了,激活样式默认文字是蓝色,刚好和我的图标一样。。。
<template>
<div class="container">
<router-view class="router-view"></router-view>
<mt-tabbar v-model="selected">
<mt-tab-item v-for="i in tabs" :id="i.name" :key="i.name" @click.native="change(i)">
<img slot="icon" :src="selected==i.name ? i.active : i.base">
{{i.name}}
</mt-tab-item>
</mt-tabbar>
</div>
</template>
<script>
export default {
name: "tab-mint",
data() {
return {
selected: '订单',
tabs: [
{
active: "/static/imgs/movie_active.png",
base: "/static/imgs/movie_base.png",
path: "/main/movie",
name: '电影'
},
{
active: "/static/imgs/comment_active.png",
base: "/static/imgs/comment_base.png",
path: "/main/review",
name: '影评'
},
{
active: "/static/imgs/collection_active.png",
base: "/static/imgs/collection_base.png",
path: "/main/collection/movie",
name: '收藏'
},
{
active: "/static/imgs/me_active.png",
base: "/static/imgs/me_base.png",
path: "/main/me",
name: '我'
},
]
}
},
methods: {
change(i) {
console.log('i', i)
this.$router.push(i.path)
}
}
}
</script>
<style scoped>
.container {
width: 100vw;
height: 100vh;
}
.router-view {
width: 100%;
height: 100%;
}
</style>
来源:oschina
链接:https://my.oschina.net/u/2856757/blog/1787225