掌门教育前端技术分享会第一期已于1.23号落幕,以下为大咖讲师们现场演讲的整理稿,感谢大家的支持:
讲师介绍
唐兵,前端技术专家,来自千寻位置网业务中台前端团队
负责团队电商相关业务开发,团队BFF层技术负责人
团队日常工作内容,主要对公司门户、电商、营销、分销等业务提供前端支持,业务覆盖 PC、H5、App、小程序、NodeJS 等各种技术场景。
以下为唐兵同学的部分精彩演讲内容:
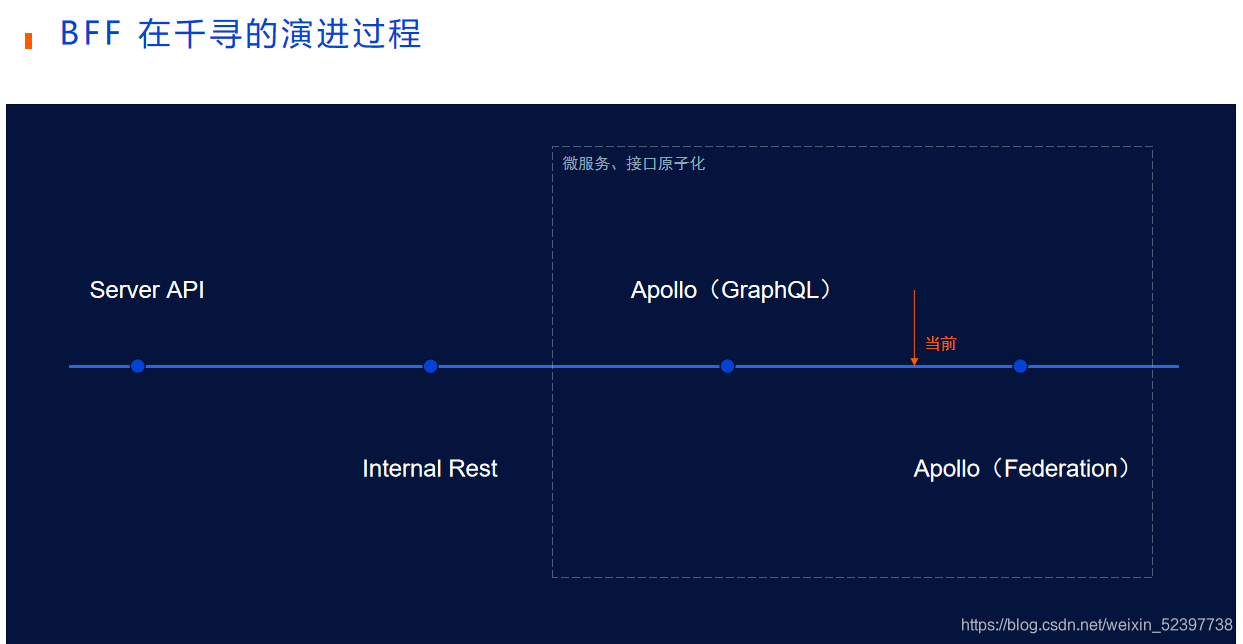
BFF的历史演化进程

前端BFF层,我们大概经历了四个阶段:
- serverAPI:后端直接将接口暴露给前端开发,进行业务调用,也是我们前端开发最常接触到的模式。
- internalRest:后端同学在底层service数据接口的基础上,进行业务页面逻辑聚合处理,再透传到前端进行页面数据渲染。
- Apoll-Graphql:业务接口聚合结构化、模块化,目前这块是由我们千寻位置网前端开发同学牵头;这里的背景是,目前公司后端服务基本都是采用微服务化开发,接口数据都是原子化交付,
- Apoll-Federation:在Graphql基础上,做支撑服务的拆分,以提供更好的开发体验
目前,千寻位置网前端处于第三向第四阶段过渡
InternalRest
对应后端开发同学来说,强耦合页面展示逻辑的开发方式来开发API,开发体验很差、有干扰,internalRest可以帮助开发同学做开发分层,把拼接数据这一层的逻辑从数据的核心模块里面剥离出去,后端的数据模型可以跟具体页面逻辑无关;
这种方式在前后端分离的开始阶段,确实会极大的加速业务开发,但随着业务的不断发展,很多非业务模型的必要字段难以维护;这就是典型的【数据的生产者和数据的消费者之间的工作边界不清晰】
Apoll-Graphql
为什么选择graphql,
- graphql允许前端开发同学可以自定义数据字段,它提供配置式的方式来定义、裁剪数据结构,前端同学无需写冗余代码
- graphql可以非常方便的帮助我们,实现业务页面的数据聚合,比如我们一个商城系统,有商场列表、购物车、公告信息等等,这里我们可以通过一个graphql的定义接口,就拿到所有数据,减少接口请求数量
- 结合graphql强制要求描述数据类型,我们可以非常清晰、直观的理解每一个数据的具体含义
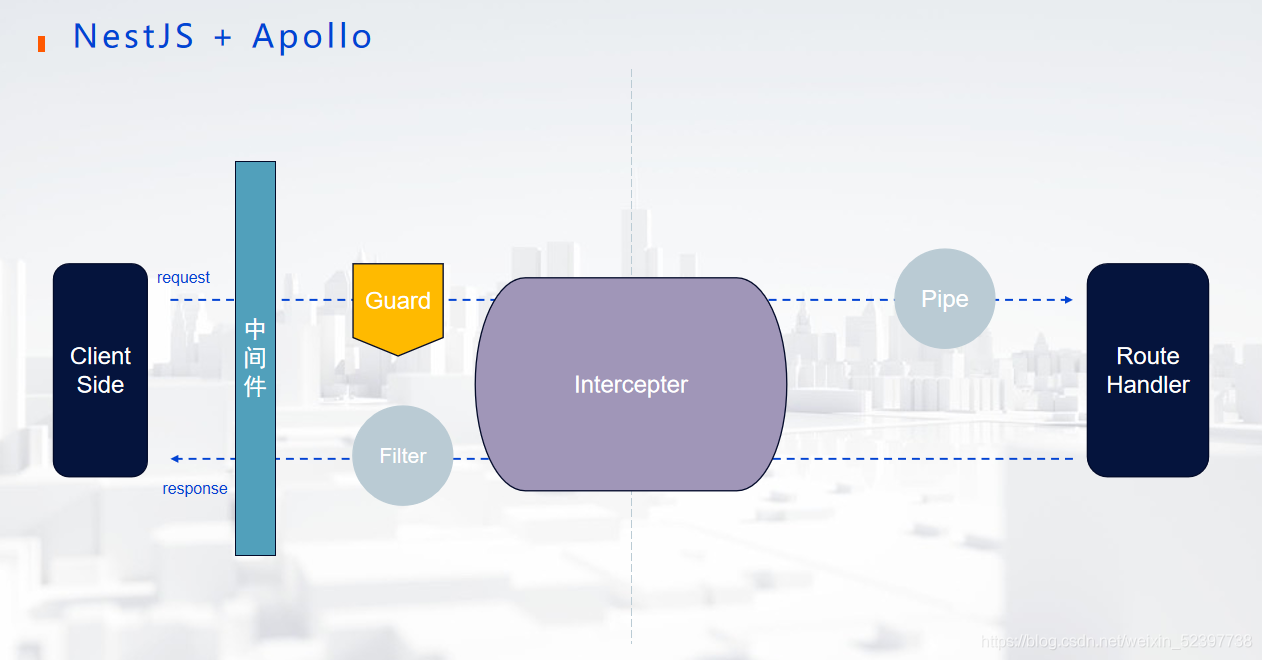
NestJs-Graphql

为什么推荐使用NestJs:
我们在实际的项目开发中发现,在开发server层时,强类型语言的开发方式对数据更友好,NestJs相对于Koa来说,对数据类型支持更好,另外NestJs提供了很多通用的模块功能,比如使用Guard做用户校验,filter做数据异常的处理等等
Apoll-Federation
目前千寻位置网,很多的业务场景下面,前端BFF层程序并不是直接对外暴露的,而是通过web-gw(网关)来做分发,通过网关层再来做接口聚合,这样万一生产某一个服务发生错误异常,仍然可以保证我们其它的服务不会受影响
Gateway是通过数据schema定义来聚合具体业务数据,并且它可以支持跨项目式schema格式获取,可以极大的方便我们跨项目开发
Gateway除开项目代码内定义schema结构外,还提供了远程push-pull方式拉取schema结构,不过Apollo官方未提供独立部署的解决方案,需要我们自己开发一套 Schema 集成系统,千寻位置网自己也实现了一套,这个就比较因人而异了
更多精彩内容,欢迎关注
来源:oschina
链接:https://my.oschina.net/u/4256877/blog/4929308